
Una de las grandes ventajas de WordPress como herramienta de publicación web es que, con la adecuada organización del contenido, y la ayuda de un tema o plantilla específicos (y a menudo con la contribución de uno o varios plugins), la aplicación se puede utilizar para casi cualquier propósito:
- Para microbloguear o utilizar el blog a modo de una herramienta colaborativa de comunicación sincrónica al estilo Twitter, con temas como P2, GTD o LiveTwit.
- Para montar sitios de noticias, tipo revista o magazine, como los que se pueden crear con Arras Theme.
- Para elaborar fotoblogs (Zack 990) y videoblogs (WooTube).
- Para publicar portales, mediante temas que permiten desarrollar sitios complejos con funcionalidades semejantes a las de un CMS; por ejemplo, Carrington blog.
- Para crear comunidades de usuarios y redes sociales, gracias al plugin BuddyPress y alguno de los temas adaptados para dicha extensión.
- Para elaborar un sitio web que resuma la actividad de un usuario en las redes sociales, con temas como Visiting Card.
- Para publicar wikis, mediante plantillas especialmente diseñadas para tal propósito, como WordPress Wiki Theme.
- Para crear un sistema de gestión de agenda, gracias a RoloPress o Driftwood.
- Para construir un agregador de fuentes RSS, con temas como Aggregator o OneNews.
- Para desarrollar sitios de comercio electrónico, con alguno de los muchos temas existentes para tal propósito. Por ejemplo, Ecommerce Theme.
- Para elaborar portfolios, con plantillas como Portfolio Press, que voy a comentar a continuación.
Portfolio Press no es, ni mucho menos, el único tema de WordPress que se puede utilizar para crear portfolios (véase, por ejemplo, la enorme recopilación de plantillas publicada en 100 stunning professional portfolio WordPress themes), pero tiene algunas ventajas: es gratuito y está alojado en el repositorio oficial de temas de dicha aplicación, lo que supone una garantía adicional de calidad, actualización y compatibilidad. De hecho, me he interesado por este tema con el propósito de investigar su funcionamiento en una plataforma como Multiblog, y comprobar si cabía ofrecer a los docentes que tienen blogs alojados en dicho servicio del PNTE la posibilidad de elaborar sus propios portfolios.
Me alegra poder decir que, efectivamente, Portfolio Press no presenta ningún problema en una instalación multisitio de WordPress. Hay que tener en cuenta, en cualquier caso, que para que el tema funcione correctamente, es necesario disponer de una versión actualizada de la aplicación (al menos, la 3.0), pues la plantilla hace uso de dos funcionalidades clave –las taxonomías y los tipos de contenido personalizados-, que sólo se pueden gestionar desde el backend de WordPress a partir de dicha versión.
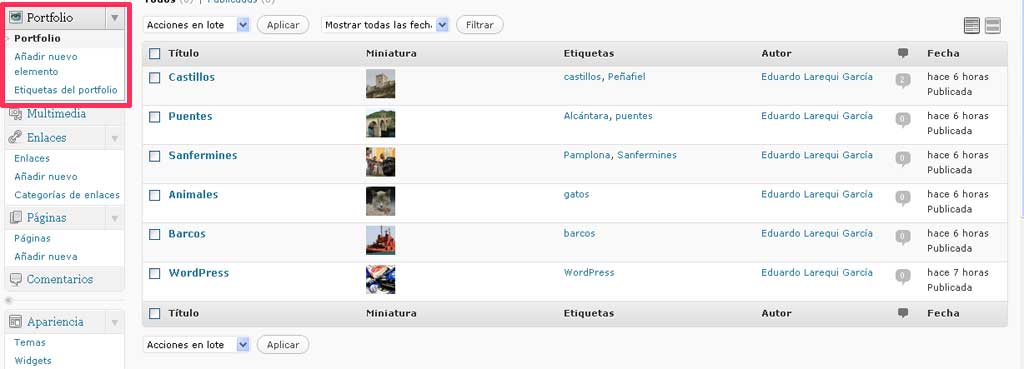
Tras instalar y activar el tema (para lo cual he utilizado uno de los blogs de prueba de la plataforma) Portfolio Press crea en el menú de la aplicación un tipo de contenido nuevo, denominado Portfolio, con sus correspondientes elementos de interfaz (véanse las figuras 1 y 2). Por supuesto, queda a criterio del usuario utilizar este tipo de contenido de forma exclusiva o combinado con el contenido habitual del blog, pero yo aconsejo optar por la segunda alternativa, pues proporciona al sitio una mayor flexibilidad.


Para poder utilizar el tema es necesario realizar algunos cambios de configuración en el blog que no son demasiado complejos, pero que exigen cierta atención. En el sitio web de su autor hay un buen videotutorial, que me permito incrustar a continuación. No obstante, como está en inglés y algunos de los pasos son poco intuitivos, incluyo tras el vídeo las instrucciones en castellano.
1. Después de activar el tema, hay que regenerar la estructura de enlaces permanentes del blog, para que puedan estar disponibles las nuevas URLs asociadas al contenido personalizado. Esta acción se realiza desde Ajustes > Enlaces permanentes > Guardar cambios.
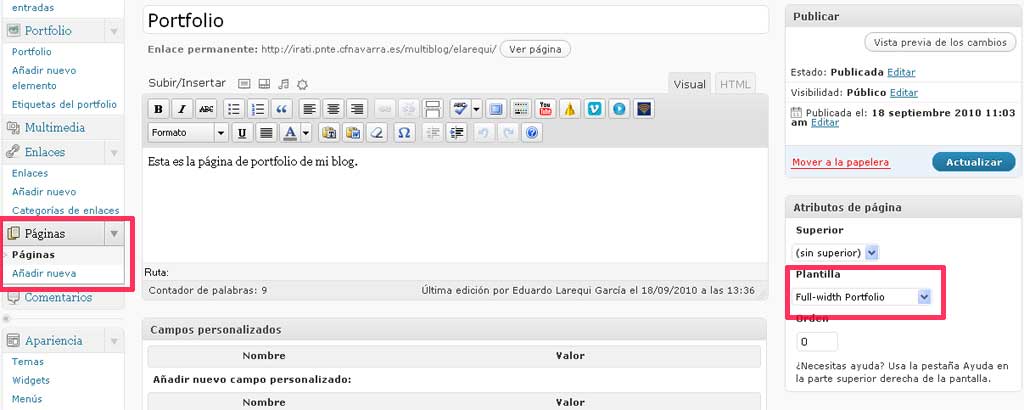
2. A continuación, se debe crear una página estática en blanco, con el nombre de Portfolio (en realidad, podría ser cualquier otro, pero esta denominación está ya consagrada por el uso y por tanto resulta fácil de interpretar). Esta tarea se lleva a cabo desde el menú Páginas > Añadir nueva. He escogido para la página resultante una plantilla de anchura completa, sin barras laterales (véase la figura 3), pues con ello la página principal del sitio adquiere un aspecto más rotundo y elegante.

3. Tras crear la página del portfolio, es preciso crear otra página estática en blanco, a la que se vinculará el contenido normal del blog (es decir, el que se organiza de forma cronológicamente inversa). Un nombre que suele recomendarse para tal propósito es Blog, pero también podría elegirse otro que sugiera un patrón cronológico de organización, como Noticias, Novedades, etc.
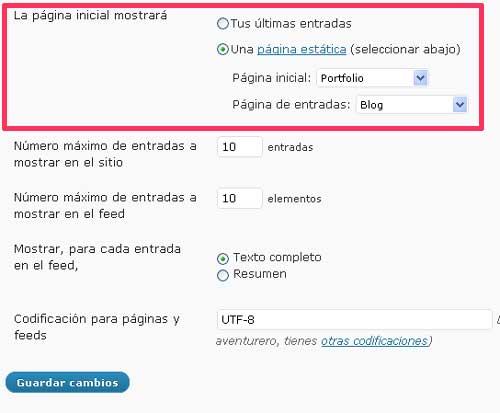
4. Por último, debe configurarse el blog para que la página principal sea la página de Portfolio y el contenido normal sea accesible desde la página Blog. Esta acción se realiza desde el menú Ajustes > Lectura, mediante la selección de las opciones que aparecen destacadas en la figura 4.

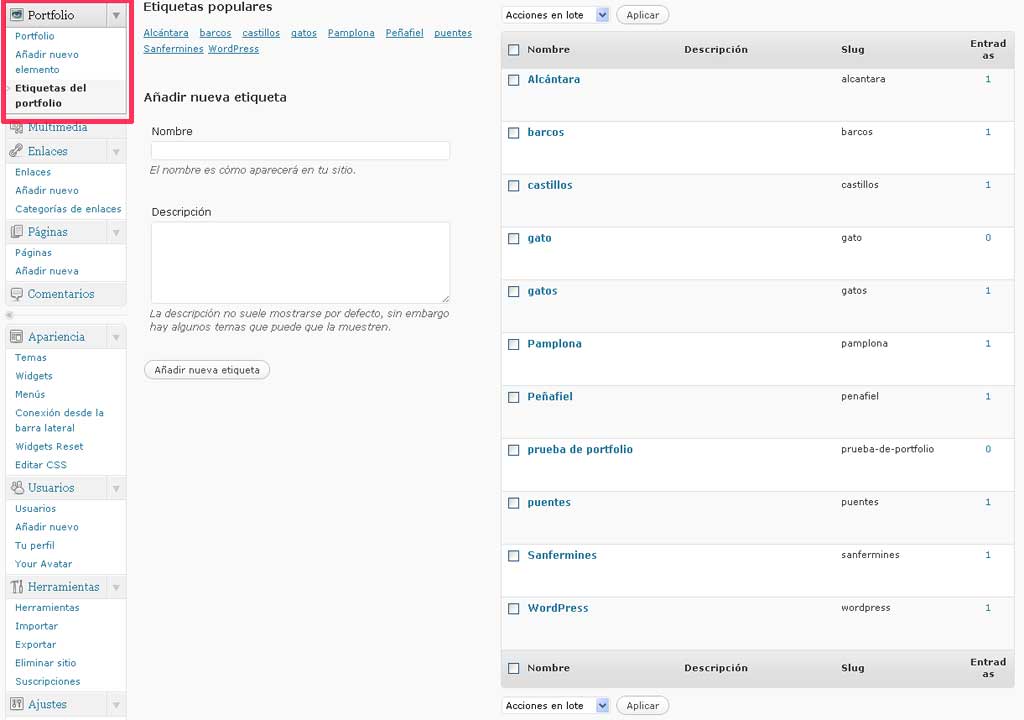
A partir de este momento, ya se puede crear el contenido especializado desde el menú Portfolio > Añadir nuevo elemento. Como puede verse en la captura de pantalla representada en la figura 5, el diseñador del tema ha simplificado el editor de WordPress, pues en los artículos del portfolio no se pueden crear resúmenes o campos personalizados, ni tampoco cabe asociarlos a las categorías o las etiquetas habituales en el editor de entradas de WordPress. A cambio, el tipo de contenido personalizado “portfolio” queda asociado a una taxonomía específica, denominada Etiquetas del portfolio, que permite añadir descriptores semánticos específicos para este tipo de artículos.

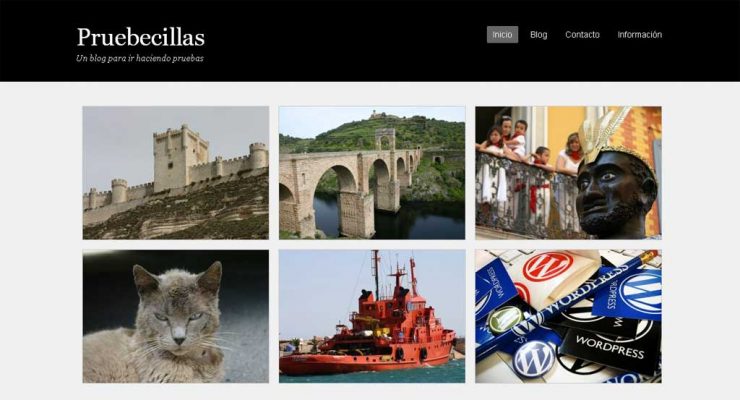
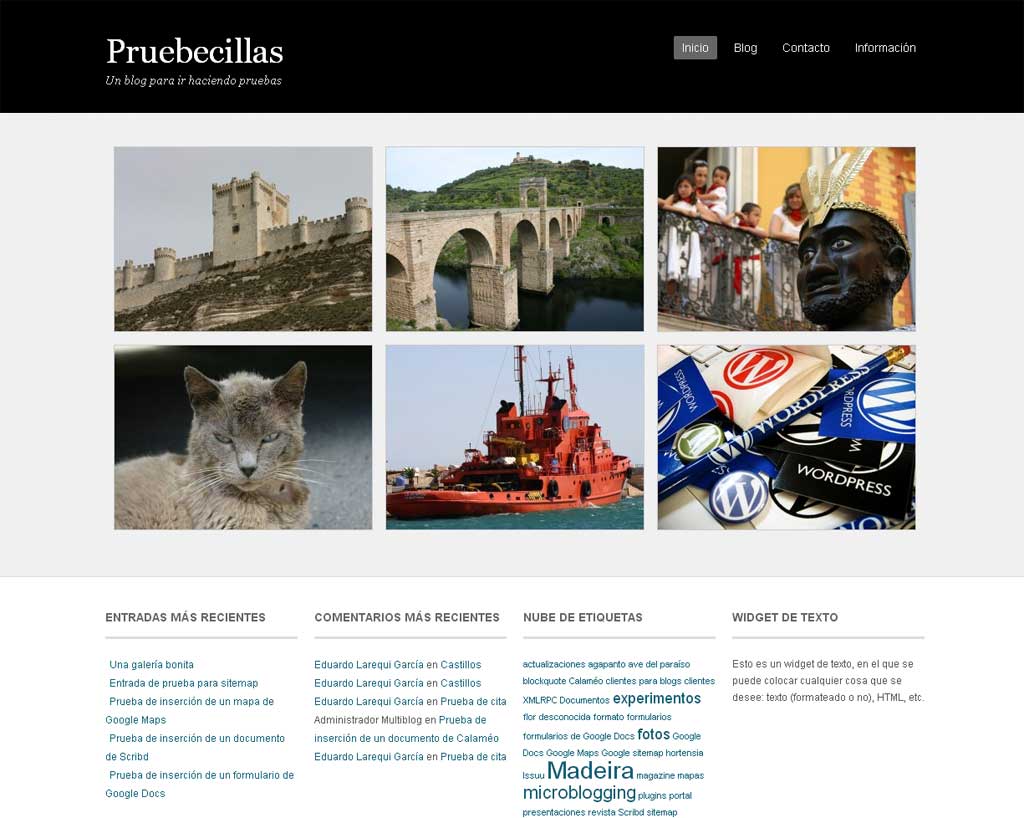
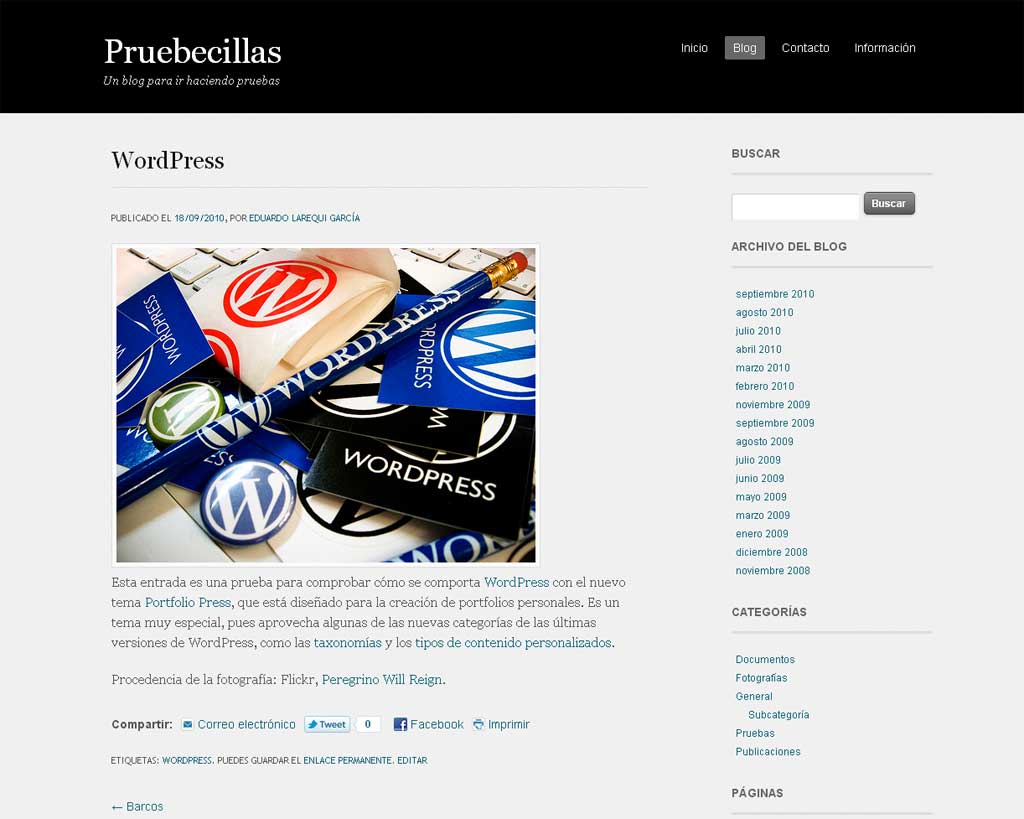
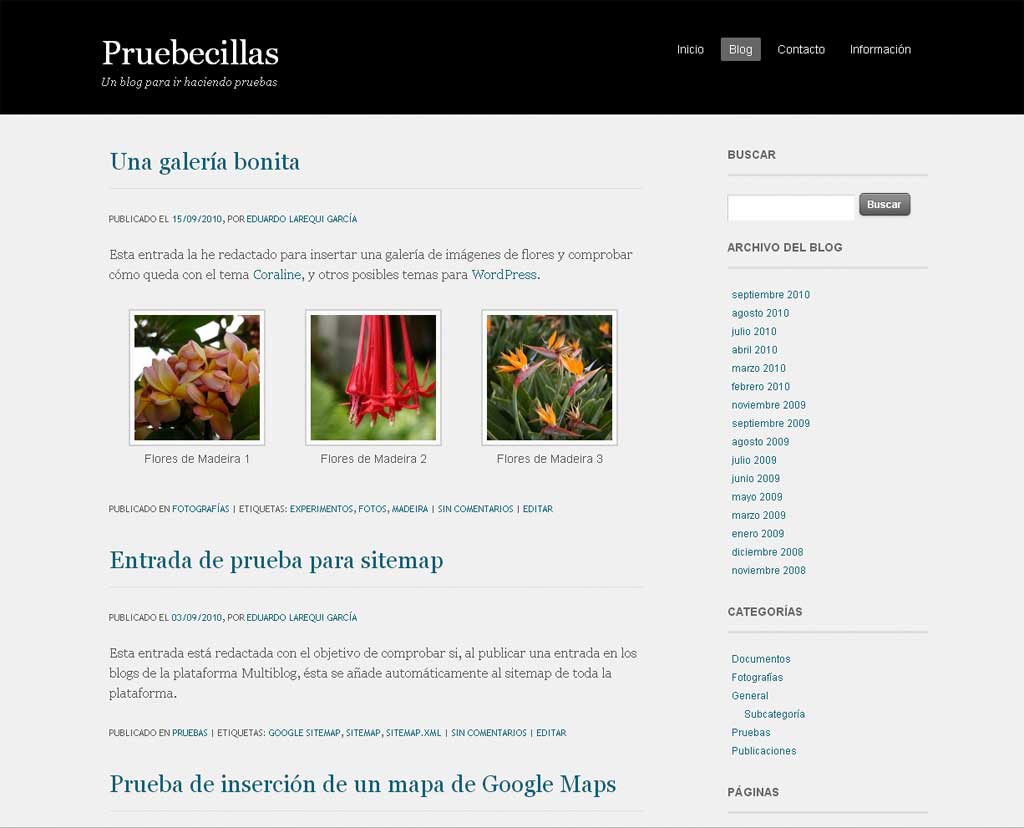
Con el objetivo de llevar a cabo las pruebas necesarias que me permitieran redactar este artículo, he creado seis artículos (véase la figura 1), y desde el menú Imagen destacada del editor de contenido he asociado a cada uno de ellos una imagen que actúa como miniatura de la entrada en la página principal del blog. El resultado es un sitio web cuya página principal tiene el aspecto que aparece en la figura 6, es decir, un sitio que muestra el contenido del portfolio de forma gráfica, mediante miniaturas de imágenes asociadas a los ítems de contenido. Pinchando sobre cualquiera de ellos se abre el artículo correspondiente (figura 7). Por su parte, el menú de páginas estáticas que aparece en la parte superior derecha de la cabecera (dicho menú se genera automáticamente) permite acceder al resto del contenido del sitio, para lo cual basta con pulsar en el enlace correspondiente, mediante el cual se accede a las entradas del blog, organizadas según su disposición habitual (figura 8).



Como se habrá observado, el frontend del blog está en castellano, pues el diseñador del tema lo ha elaborado de forma que sea posible su traducción mediante los mecanismos que a tal efecto proporciona WordPress. Ahora bien, en su versión actual, el tema no permite una traducción completa, salvo que se realicen varios cambios, a saber:
- Modificar el fichero archive.php, para que el título de las páginas de archivo correspondientes a los meses de un año pueda ser traducido al formato de fecha adecuado.
- Modificar el fichero footer.php, para que la cadena “Powered by” pueda ser traducida.
- Modificar el fichero functions.php para que las cadenas de texto que identifican y describen las zonas de widgets sean traducibles.
- Añadir la identificación del text domain (“portfoliopress”) a aquellos ficheros en los que las cadenas de texto traducibles carecen de él. Se trata de los ficheros full-width-portfolio.php, taxonomy-portfolio-tags.php, type-portfolio.php y /extensions/portfolio-post-type.php. La falta del text domain provoca que, aunque se realice una traducción impecable del tema, queden varias cadenas de texto sin traducir en el backend del blog.
He comunicado todos estos cambios al autor del tema, y espero que los pueda aprovechar para una próxima versión.
Antes de terminar, quiero hacer una precisión sobre la traducción del término “portfolio” para designar el tipo de contenido personalizado alrededor del cual se organiza este tema de WordPress. En primera instancia, lo había traducido como “portafolio”, pero para evitar la incómoda polisemia del término, he preferido no traducirlo (o, mejor dicho, utilizar para la traducción el anglicismo), cuyo significado en la Web, y especialmente en el ámbito educativo (véase el artículo Electronic portfolio), parece ya consagrado por el uso. En todo caso, estoy dispuesto a modificar la traducción si alguien me ofrece mejores argumentos que los que acabo de presentar.



Muchas gracias para las traducciones del tema y para la traducción de todas las instrucciones. He hecho los cambios detallados y van a llegar en la próxima versión (0.5.2).
También gustó mucho tu post y su comentario sobre la dificultad en la traducción de «portfolio». Me alegra que hayas decidido dejarlo como está por el momento- I think it fits.
Salud!
Thank you so much, Devin, for your hard effort. And thanks for Portfolio Press, an extraordinary and innovative theme.
Hola Eduardo
Un artículo que he leído con mucha atención, he tomado nota de los ejemplos de plantillas que presentas. Un trabajo impecable con el tema portfolio, impresionante.
Saludos, y gracias por el esfuerzo y detalle de este artículo.
Pues si te ha gustado el artículo sobre el tema Portfolio Press, seguramente te gustará la serie que abrí ayer, dedicada a News, otro tema estupendo, con muchas posibilidades.
Hola, muy bueno tu articulo, he llega a través de: http://wptheming.com/2010/07/portfolio-theme/
Bueno, he estado trasteando un poco el tema, pero me quedado con una duda y es acerca de una de las cosas que dices al principo en el tercer parrafo cuando empiezas a hablar del Portofolio press propiamente: «Por supuesto, queda a criterio del usuario utilizar este tipo de contenido de forma exclusiva o combinado con el contenido habitual del blog, pero yo aconsejo optar por la segunda alternativa, pues proporciona al sitio una mayor flexibilidad.»
Bueno pues no veo la manera de llevar esto a buen puerto. Quiero que las entradas de «portfolio» queden registradas como entradas de blog… es posible? o sino también queria plantear si existe la posibilidad de establecer full-with a las entradas, sean estas de portfolio o no.
Muchas gracias!
Lo que he querido decir, Eric, es que se puede utilizar Portfolio Press sólo para artículos del tipo de contenido llamado «portfolio», o bien sólo para las entradas y páginas fijas habituales en un blog de WordPress, o bien para una combinación de ambos tipos de contenido
Con esta tercera posibilidad, que es la que yo recomiendo, puedes tener en el mismo sitio web el blog y el portfolio. La cuestión es organizar el sitio adecuadamente, tal como he explicado en el artículo, y construir menús que te permitan desplazarte entre los distintos elementos del sitio.
Los artículos del tipo «portfolio» son eso, elementos del tipo portfolio. No son entradas, y por tanto están fuera de la estructura cronológica habitual del blog.
En cuanto a la plantilla de anchura completa, no se puede aplicar a las entradas normales, porque WordPress no contempla dicha posibilidad. En el tema Portfolio Press, dicha plantilla sólo está disponible para el tipo de contenido personalizado llamado «portfolio» y para las páginas estáticas del blog. No obstante, se puede conseguir que también se puedan seleccionar plantillas para entradas, mediante los plugins adecuados. Un ejemplo lo tienes en el plugin Templates for Posts o Custom Post Template. Éste último parece más recomendable (yo no lo he probado) porque es compatible con WordPress 3.0.1.
Estimado Eduardo, saludos, tengo instalado y trabajando este tema, que encuentro muy facil de usar y de «jugar» coon el, lo que no he podido solucionar es el tema de agregar una nube de tags con respecto a las etiquetas del portafolio, no se muestran de ninguna manera, como puedo hacerlo?
Saludos
Efectivamente, el widget de nube de etiquetas no soporta los tipos de contenido personalizados. El asunto se trata en los foros de WordPress, http://wordpress.org/support/topic/custom-post-types-and-tag-cloud, y se ofrecen algunas soluciones.
No obstante, creo que lo mejor es utilizar un plugin, como Better Tag Cloud, http://wordpress.org/extend/plugins/nktagcloud/, que permite utilizar cualquier taxonomía como fuente de la nube de etiquetas. Una vez activado el plugin, tendrás disponible un nuevo widget, con muchas opciones. En la opción «taxonomy» del nuevo widget, debes seleccionar la taxonomía «portfolio-tags», que es la que está definida en el tema Portfolio Press. Tienes un ejemplo en los widgets a pie de página de este blog, concretamente en el titulado «Etiquetas del portfolio»: http://docentes.educacion.navarra.es/elarequi/blog1/.
Hola, estoy diseñando con portfolio press. Me gusta bastante, pero tengo algunos problemas.
Puse tags a cada item de portafolio, de manera que estuvieran clasificados, ocurre que me despliega los iconos (thumbnails) de 4 en 4 . ¿cómo lo corrijo? No me gustaba que sólo me mostrara 9 y ahora ni siquiera eso.
otra pregunta.- ¿cómo hago para que al dar click en la imagen de una galería, se abra en una ventana nueva, y no en la misma?
Gracias por su ayuda.
1) Portfolio Press muestra los 9 iconos y seria un pocito dificul cambiar. Se necesita editar archive-portfolio.php y cambiar el query para mostrar 12 posts. Tambien se necesita cambiar el «clear» para cada cuatro. Tambien, se necessita cambiar el tamano del iconos en extensions/portfolio-post-type.php.
2) En archive-portfolio.php ponga target=»_blank» en el enlace para el icono.
Hola Gracias Devin por tu pronta respuesta. sigo sin poder resolverlo.
1) en el portafolio inicial puedo controlar que sean 9 o más los iconos que se muestran siguiendo las instrucciones de la página http://wptheming.com/2010/07/portfolio-theme/comment-page-5/
pero el problema es que cuando separo en portafolio tags, me muestra de 4 en 4, y eso no sé como cambiarlo
2) No sé donde poner lo de target=»_blank», no estoy muy familiarizado con php
Gracias.
Hola Eduardo:
Me ha resultado muy útil este post. Muchas gracias por compartirlo.
Gracias a ti, Josep Maria, por leer este blog. Saber que resulta de utilidad para los colegas blogueros es el mejor estímulo para continuar en la brecha.
Hola Eduardo,
Gracias por este post, me ha sido de gran ayuda.
Tengo un problemilla y quizá puedas ayudarme:
He instalando el tema y he modificado la anchura de la columna de contenido y la anchura de imagen a 750px para que las imágenes se vean a ese tamaño en las entradas del portfolio.
El problema reside en que para el apartado blog (con la plantilla de pág por defecto) esa anchura es demasiado grande. He probado crear una plantilla personalizada con una anchura menor exclusivamente para el blog (duplicando page.php) pero no consigo hacerlo funcionar.
La etiqueta #content del CSS afecta a todas las páginas. No hay manera.
¿Se te ocurre cómo lo podría solucionar?
Gracias! :)
No soy experto en el tema, Jesús. Creo que esta respuesta tendrás que planteársela al autor del tema en su propio sistema de soporte, o en los foros de WordPress. Creo recordar que el autor del tema Portfoloio Press entiende el español, o sea que a lo mejor le puedes plantear la pregunta en nuestra lengua.
Hola, Eduardo.
Te felicito y agradezco lo que estás compartiendo con todos. A mí me ha sido bastante útil.
Estoy migrando la página de mi colegio a wordpress y quisiera usar el tema portfolio press. He probado y va bien, pero no consigo que en la página de inicio aparezca un texto general o descriptivo del sitio, por ejemplo, encima o debajo de la miniaturas que voy colocando. En pocas palabras, no sé en que página o entrada o archivo debo escribir el texto que me interese.
¿Sería mucha molestia que me lo pudieras indicar?
Muchas gracias por adelantado.
En primer lugar, Tino, no estoy muy seguro de que Portfolio Press sea el tema más adecuado para el sitio web de un centro educativo, pues es un tema específico para construir portfolios. Ahora bien, si consigues ajustar el tipo de contenido personalizado «portfolio» a las necesidades de la web, puede que funcione bien. Por otra parte, se puede utilizar el tema para construir un sitio sin necesidad de hacer uso de ese tipo de contenido personalizado.
En segundo lugar, si lo que necesitas es un artículo que aparezca siempre al principio del contenido de la página principal, por encima de todas las entradas, e independientemente de su fecha de publicación, puedes utilizar lo que WordPress llama «sticky posts» o «entradas fijas». Aquí está explicado cómo se hace: http://danydr.wordpress.com/2009/05/11/entradas-fijas-en-wordpress-com/.
Ahora bien, este truco no funciona si configuras el sitio para que arranque desde una página con la plantilla «Portfolio», que es el fichero «archive-portfolio.php» del tema, el cual llama a su vez al fichero «content-portfolio.php». En tal caso, tendrás que editar esos ficheros, para conseguir que antes del bucle especializado que crea toda la lista de elementos del portfolio se incluya una entrada normal.
Si no sabes cómo hacerlo, te aconsejo que pidas ayuda al autor del tema desde el foro de soporte de WordPress: http://wordpress.org/tags/portfolio-press?forum_id=5. Creo recordar que Devin Price, el autor del tema, entiende el español, aunque lo más conveniente es expresarse en inglés.
Muchas gracias por la respuesta.
Intentaré solucionar el problema con tus indicaciones.
Gracias por la información, justo lo que andaba buscando…
Problema resuelto!! :))
Me alegro de que el artículo te haya resultado útil, Andrés.