
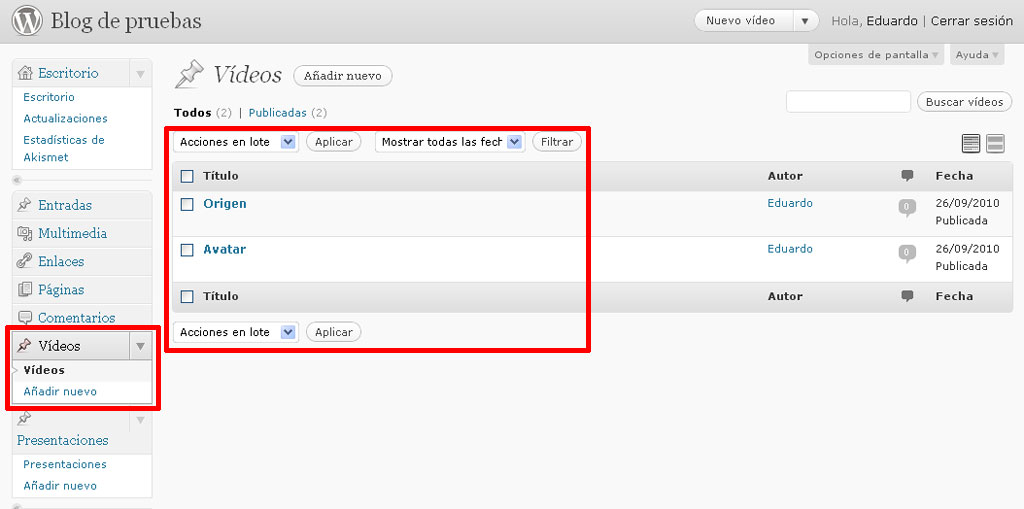
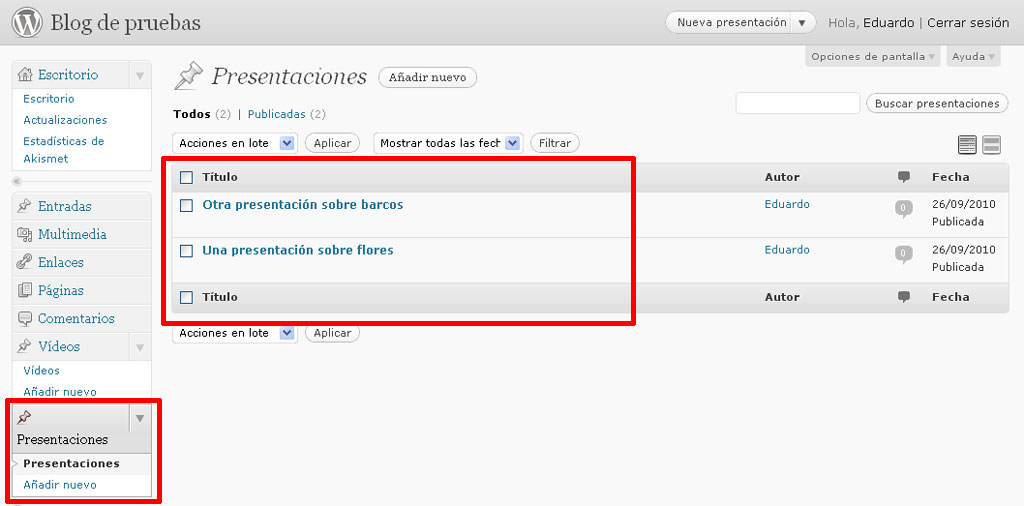
Como ya señalé en las dos anteriores entregas de esta serie, al instalar y activar el tema News se crean dos tipos de contenido personalizados, denominados “videos” y “slideshows” (“vídeos” y “presentaciones” en mi traducción, tal como puede verse en las figuras 1 y 2). Obsérvese que el segundo término es demasiado largo para el interfaz de WordPress, y hace que se desencuadre ligeramente el menú de la barra lateral izquierda. Si alguien encuentra una traducción más breve, le agradeceré que me lo comunique; ya he pensado en “diaporamas”, pero tiene exactamente las mismas letras, con la desventaja de que es un término bastante menos utilizado que el otro.
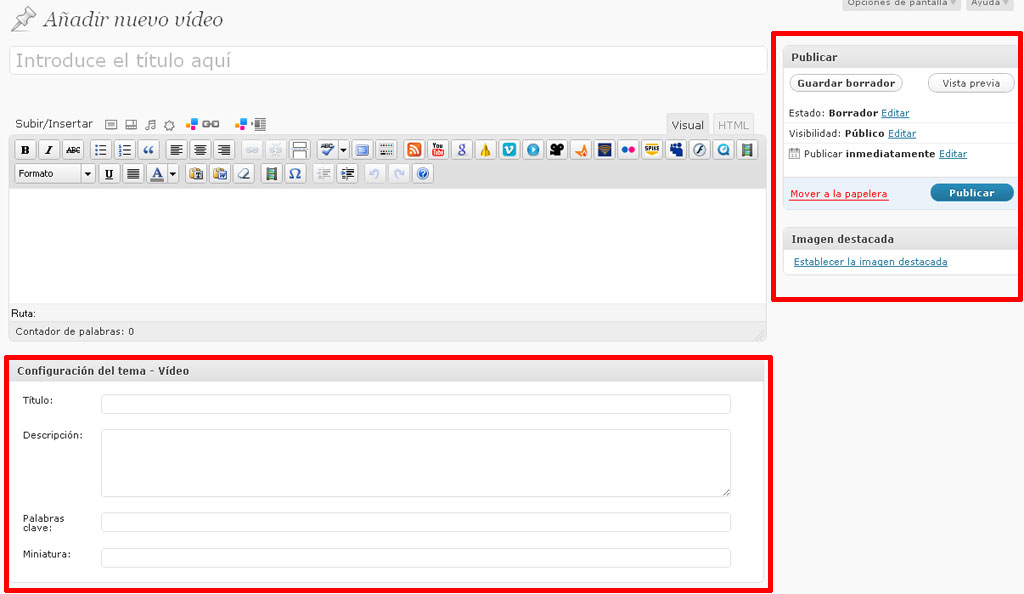
Los artículos correspondiente a ambos tipos de contenido se editan de la misma manera que cualquier entrada o página de WordPress, aunque debe tenerse en cuenta que los creadores del tema han simplificado el interfaz de edición de ambos tipos de contenido, pues no cabe la posibilidad de adscribirlos a categorías o adjuntarles etiquetas (aprovecho para señalar que ya existen temas que asocian los tipos de contenido con categorías propias, como es el caso de Portfolium). A cambio, News ofrece un bloque adicional de campos personalizados, destinado a diversos metadatos: título, descripción, palabras clave e imagen en miniatura (figura 3). Estos cuatro campos también forman parte del interfaz de edición de entradas y páginas, lo cual convierte al tema News en una herramienta muy efectiva a la hora de producir páginas fácilmente indexables por los motores de búsqueda.



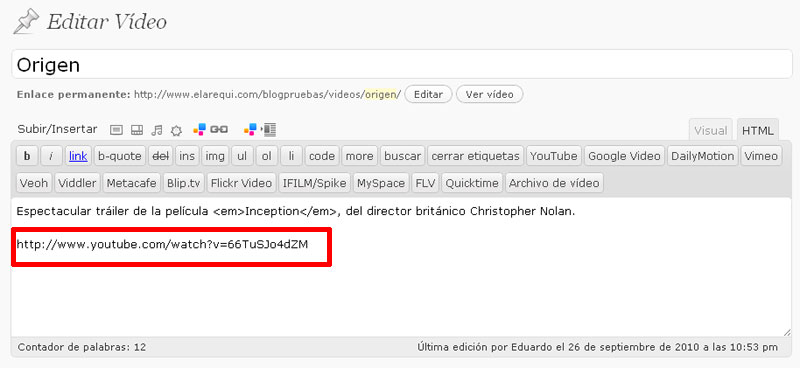
Para insertar un vídeo en un artículo correspondiente a dicho tipo de contenido, basta con copiar y pegar la URL (véase la figura 4). Siempre que el servicio de alojamiento soporte la tecnología oEmbed, WordPress será capaz de interpretar el elemento multimedia y rodearlo del código HTML necesario. Por su parte, las presentaciones se elaboran mediante el procedimiento al que ya me referí en la segunda entrada de esta serie y que está descrito en el tutorial elaborado al efecto por DevPress. Seguramente también será posible insertar presentaciones de SlideShare y otros servicios semejantes mediante oEmbed, pero aunque he leído algún truco sobre el particular, no he profundizado lo suficiente para hacer afirmaciones tajantes al respecto.

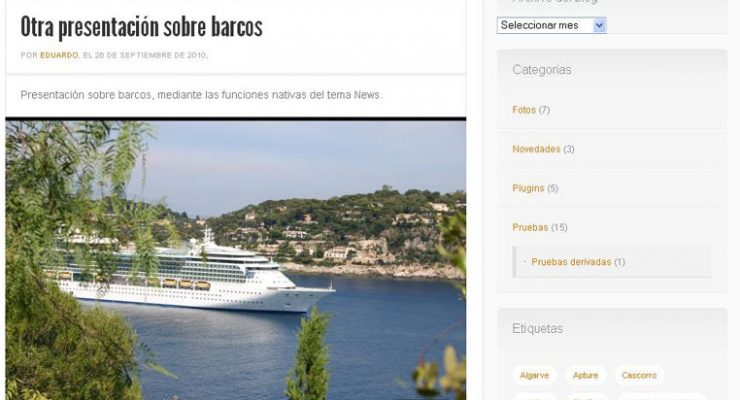
El tema News proporciona los archivos de plantilla necesarios (se trata de slideshow.php y video.php) para representar adecuadamente los dos tipos de contenido. El resultado de su aplicación a los respectivos tipos de artículos (no hace falta modificar ningún parámetro, porque el tema lo hace de forma automática) es, como ya mostré con las capturas de pantalla incluidas en la primera entradas de esta serie, sencillamente espectacular. No obstante, no es posible utilizar páginas de archivo o índices que permitan obtener listados de todos los artículos pertenecientes al tipo “presentaciones”, o al tipo “vídeos”. Es decir, URLs como http://www.misitio.com/videos o http://www.misitio.com/presentaciones producen un molesto error de página no encontrada.
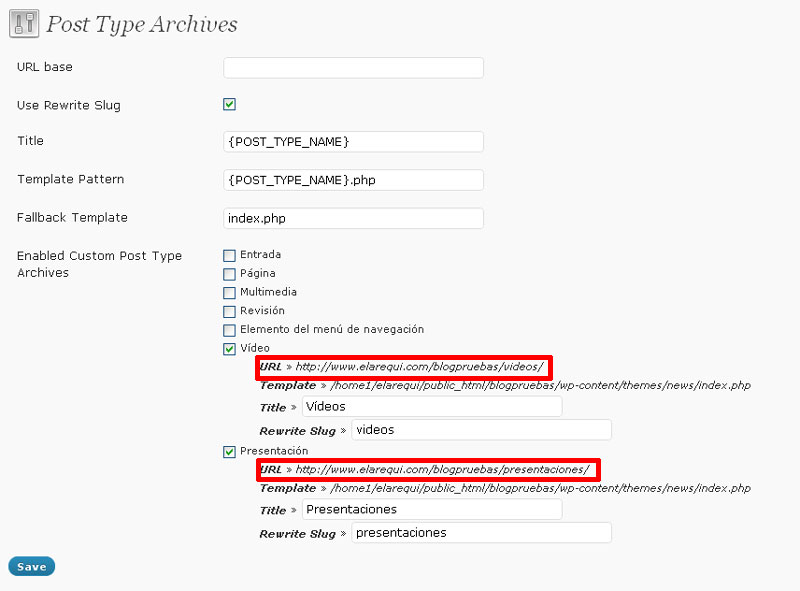
Cuando descubrí esta circunstancia pensé que era un defecto de diseño del tema, y puse el caso en conocimiento de sus creadores (véase mi intervención en los foros de DevPress, titulada Custom post type URLs), pero lo cierto es que yo estaba pidiendo peras al olmo, puesto que las páginas de archivo correspondientes a los tipos de contenido personalizado constituyen una funcionalidad todavía no incorporada al núcleo de WordPress. Tal como apunta Justin Tadlock en su respuesta a mi intervención, está previsto que la versión 3.1 incorpore esta característica fundamental. A la espera de dicha actualización, ahora mismo es posible obtener las páginas de archivo correspondientes a los tipos de contenido personalizados mediante la instalación de alguno de los plugins que proporcionan las funciones necesarias, como por ejemplo, Custom Post Type Archives o Simple Custom Post Type Archives. Yo he utilizado en mi blog de pruebas la primera de estas extensiones (por cierto, con una documentación extraordinaria, muy superior a lo habitual), configurada tal como se ve en la figura 5, con resultados no del todo óptimos, pero en cualquier caso más que satisfactorios (figuras 6 y 7).



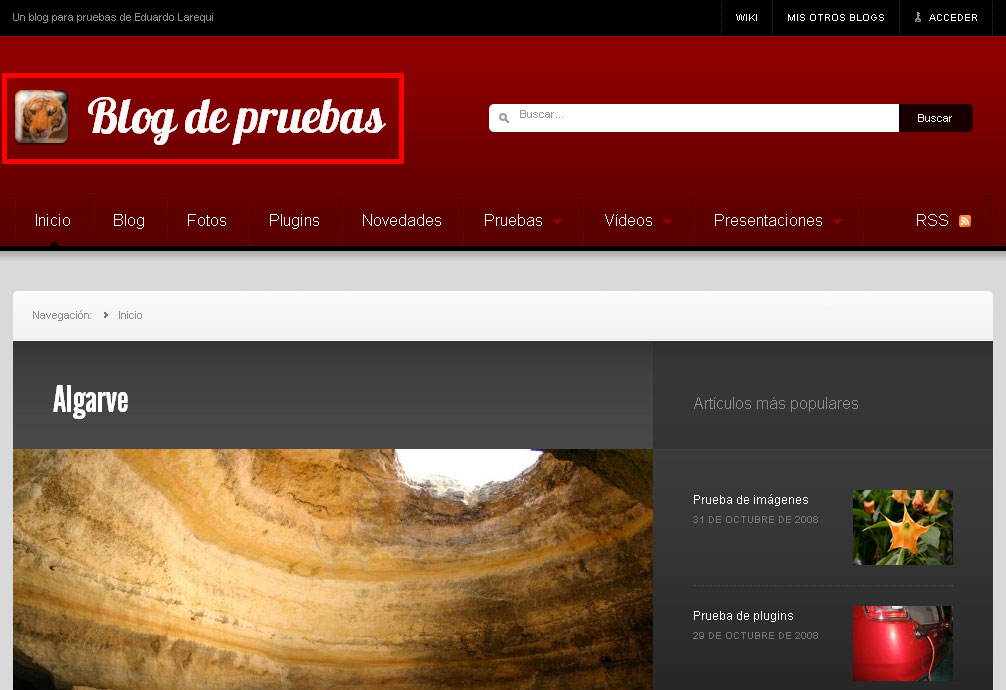
Otra de las características más interesantes del tema News es el soporte para los temas-hijo de WordPress. Para hacer más fácil la personalización, los autores han incluido un tutorial muy fácil de seguir, e incluso proporcionan un modelo de tema-hijo que se puede aprovechar para realizar toda clase de pruebas y experimentos. El mío no es demasiado original, pues me he limitado a sustituir el logotipo original por una cabeza de tigre al estilo iPhone (véase la figura 8).

Este nuevo logotipo ha sido elaborado con la aplicación online iPhone Style Icon Generator, a partir de una de mis imágenes de Flickr, que a su vez es el origen del avatar que utilizo en este blog, en mi cuenta de Twitter y en algunos otros sitios. En cuanto a los estilos que controlan la apariencia del título del blog, basta con añadir al fichero style.css del tema-hijo el siguiente código:
#site-title {
background: url("images/tigre.png") no-repeat scroll 0 5px transparent;
padding: 0 20px;
}
Respecto a mi traducción del tema News al español, conviene tener en cuenta algunas observaciones, a saber:
- He traducido el widget denominado “Utility: Header”, correspondiente a la línea 155 del fichero functions.php, como “Cabecera”, a secas, pues estoy seguro de que traducir el primer término del nombre original no sirve más que para generar confusión.
- El nombre “Subsidiary Menu”, definido en la línea 167 del fichero functions.php, lo he traducido por “Menú de pie de página”; tal denominación se ajusta perfectamente a la naturaleza y ubicación de dicho menú, y hace innecesaria la traducción del adjetivo.
- Hay una opción en el widget de etiquetas, titulada “Pad counts?” (línea 272 del fichero /library/classes/widget-tags.php), que me ha costado mucho traducir. Tras varias consultas al Codex de WordPress, he encontrado finalmente una pista en el blog de Javier Aroche, tras lo cual he decidido optar por una traducción muy poco literal, de tipo explicativo: “¿Incluir en el número de entradas las que corresponden a términos-hijo?”.
- El botón de “Suscribirse”, que forma parte del widget de boletín de noticias, no es un texto, sino una imagen (/images/bg-sidebar-newsletter.png). Así pues, si se quiere traducir este elemento, hay que editar el fichero PNG.



Buenos dias,
Soy Ignacio Pacheco, estaría interesado en
realizar un intercambio con ustedes.
Lastima que no tengo más tiempo para mirarme todo esto a fondo, pero está espectacular el soporte que estás dando a este tema tan bueno como es el de los tipos de contenidos, taxonomias y ahora con este buen theme.
Gracias por informar de los plugins para poder hacer una página de archive de los tipos de contenido… Funciona perfectamente!
A ver si todo lo demás puedo mirármelo más detenidamente.
Saludos!!
Me alegro de haberte sido útil, Jairo. Y muy buena la personalización del diseño del tema News que has hecho en siembradudas.org.
Gracias, siempre viene bien recibir alguna opinión… He retocado los archivos de imagen con photoshop y he puesto un logo de imagen propia. Dos detalles para personalizar un poco el espacio.
Seguiré atento a tus publicaciones… Por cierto, para la versión 3.1 de WordPress debe quedar bastante no?
Creo que he llegado algo tarde a esto, sin embargo me ha sido de mucha ayuda esta serie.
Deje de usar wordpress en el version 2 hace tiempo, ahora que lo necesito me encuentro como mcuhas cosas nuevas. Este template me ha servido bastante, pero aun hay cosas que no logro entender; sobretodo porque no tengo acceso a la documentacion del mismo.
Solo dos preguntas.
Este post se realizo antes de wp 3.1, por lo que ahora no me va la opcion para crear un pagina con el archivo de los videos y las presentaciones.
¿Alguna orientacion al respecto?
Y la otra es sobre las presentaciones, para crear una con imagenes de flickr ¿solo es necesario insertar los enlaces de cada imagen?
Espero me puedas ayudar, ando un poco perdido; retomar este cms y encontrarme con tantos cambios es un tanto pesado.
Hace tiempo que no trabajo con el tema News, Aqicomento, así que no estoy muy seguro de cómo se comporta con la versión 3.1 de WordPress. Te aconsejo que, si no lo has hecho ya, leas los dos artículos anteriores de esta serie (https://www.labitacoradeltigre.com/2010/09/30/mas-sobre-temas-especiales-para-wordpress-el-tema-news-1/ y https://www.labitacoradeltigre.com/2010/10/05/mas-sobre-temas-especiales-para-wordpress-el-tema-news-2/), y consultes los foros de WordPress sobre el tema: http://wordpress.org/tags/news?forum_id=5.
En cuanto a las presentaciones del tema News, creo que solo funcionan si las imágenes se suben al blog. Si están alojadas fuera (en Flickr, por ejemplo), las presentaciones creadas a partir de las imágenes del blog no funcionarán.