
No, no me he olvidado del proyecto de blog antológico (por llamarlo de alguna manera, porque cada vez se parece menos a un blog convencional), que describí en la entrada del pasado 8 de mayo. De hecho, he escrito muy poco en La Bitácora del Tigre desde entonces (apenas dos artículos singularmente abstrusos) porque he estado muy ocupado con los experimentos, pruebas y retoques necesarios para dar forma al sitio web proyectado.
El blog antológico está todavía en fase temprana de elaboración, y por tanto necesita muchos ajustes antes de que pueda ser abierto a la colaboración de los compañeros y compañeras que en su día mostraron interés por el proyecto y a quienes se interesen por él a partir de ahora. También hay que tener en cuenta que al estar montado el sitio sobre la beta 2 de WordPress 3, puede ser inestable y crear problemas a sus usuarios en determinadas circunstancias (por cierto, aprovecho la ocasión para destacar el hecho de que WordPress 3 ya se halla en fase de Release Candidate, lo cual nos indica que la publicación de la versión de producción es inminente).
En cualquier caso, los objetivos que en su día me fijé para el proyecto se van cumpliendo. He comprobado que la declaración de taxonomías y tipos de contenido personalizados en WordPress 3 (verdadero corazón funcional de este trabajo) ofrece toda la flexibilidad y potencia que el proyecto de blog antológico necesitaba. Además, otras innovaciones de la aplicación, tales como la mejora del sistema de instalación, el nuevo y poderosísimo sistema de menús, y la renovación de las plantillas, le van como anillo al dedo al sitio que estoy montando.
A continuación ofrezco ocho capturas de pantalla, en cada caso con las explicaciones pertinentes, para dar cuenta de algunos de los rasgos esenciales de esta antología literaria. Al pulsar sobre cualquiera de ellas se abrirá la imagen a su tamaño original, con el consabido efecto de superposición (overlay) que caracteriza las galerías de imágenes de La Bitácora del Tigre. Deseo llamar la atención sobre el hecho de que las dimensiones verticales de varias imágenes (especialmente la número 5) exceden ampliamente el marco de la pantalla de cualquier monitor. Así pues, aconsejo a los visitantes interesados en este proyecto que guarden las capturas (se puede hacer clic con el botón derecho del ratón sobre la imagen superpuesta y seleccionar a continuación la opción Guardar imagen como), para examinarlas detalladamente en la tranquilidad de sus escritorios.
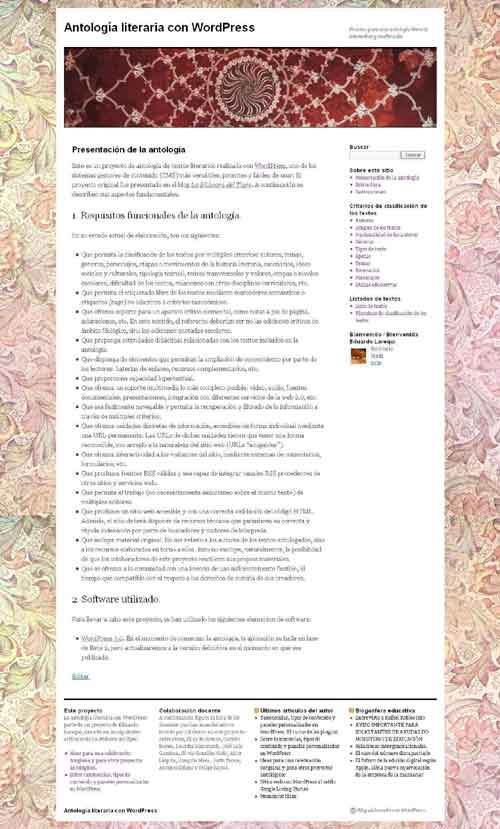
Figura 1: página principal, en la que se presenta una breve descripción de los rasgos funcionales de la antología, tal como fueron publicados en la ya citada entrada del día 8 de mayo. El aspecto visual del sitio corresponde al nuevo tema por defecto de WordPress 3, denominado “Twenty Ten”, que entre otras cosas permite la selección de imágenes personalizadas para la cabecera y fondo del sitio. Como puede observarse en el widget que figura en la parte inferior de la barra lateral, la captura muestra un usuario conectado, en este caso el administrador. Por otra parte, conviene señalar que la página principal del sitio no es una entrada, sino una página estática de WordPress. De hecho, la configuración del sitio web no contempla la publicación de entradas convencionales sujetas a la disposición según el orden cronológico inverso, propio de la mayor parte de los blog.

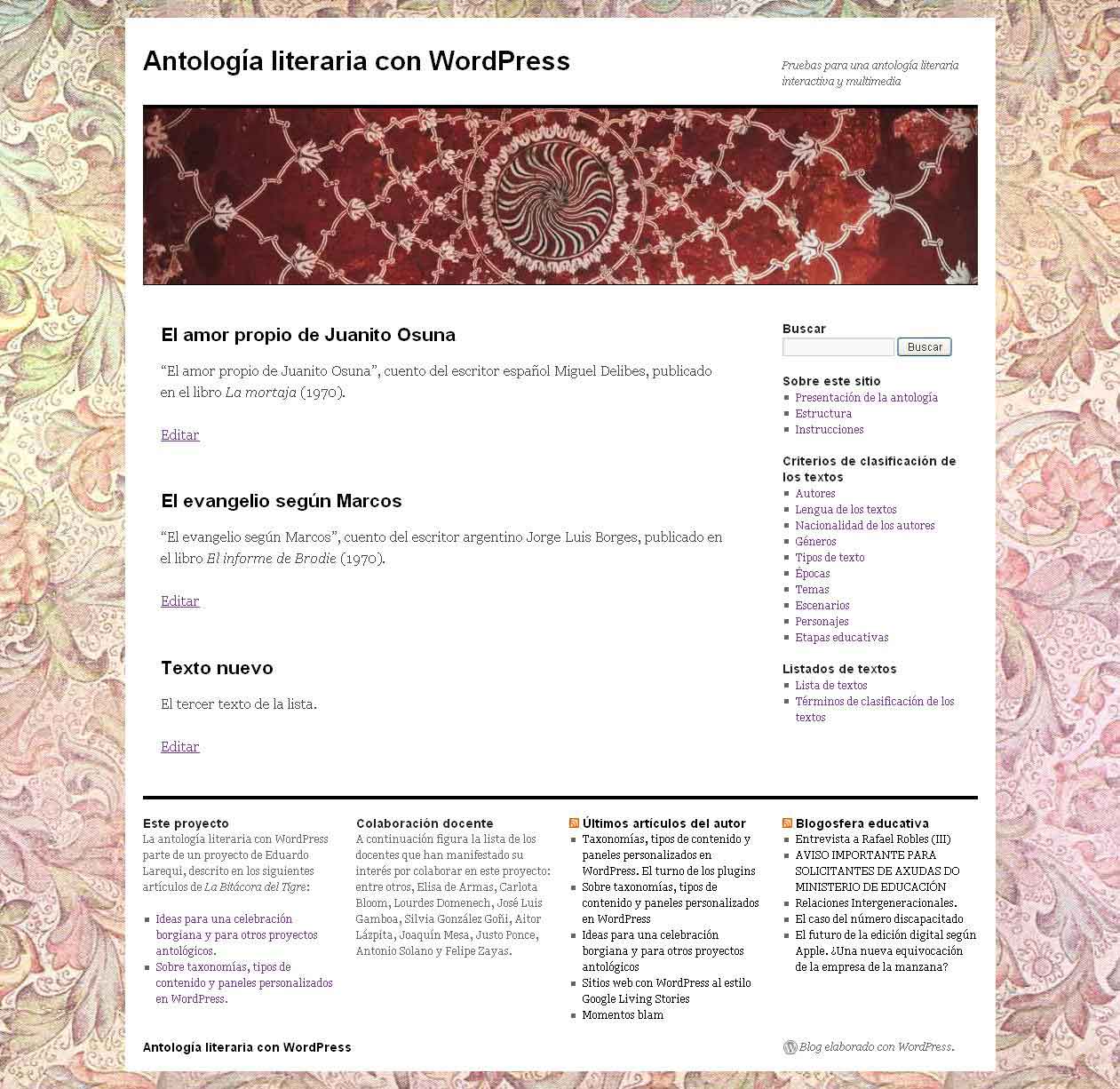
Figura 2: una de las típicas páginas de archivo de WordPress, en esta ocasión correspondiente al tipo de contenido personalizado definido, que no es otro que el de “texto”. De los tres incluidos a modo de ejemplo, sólo el de «El evangelio según Marcos», de Jorge Luis Borges, se halla en una fase avanzada de elaboración. La lista de elementos que figuran en la barra lateral, bajo el epígrafe “Criterios de clasificación de los textos”, corresponde a las diez taxonomías personalizadas que sirven para clasificar los textos y aportan la mayor parte del etiquetado semántico del sitio.

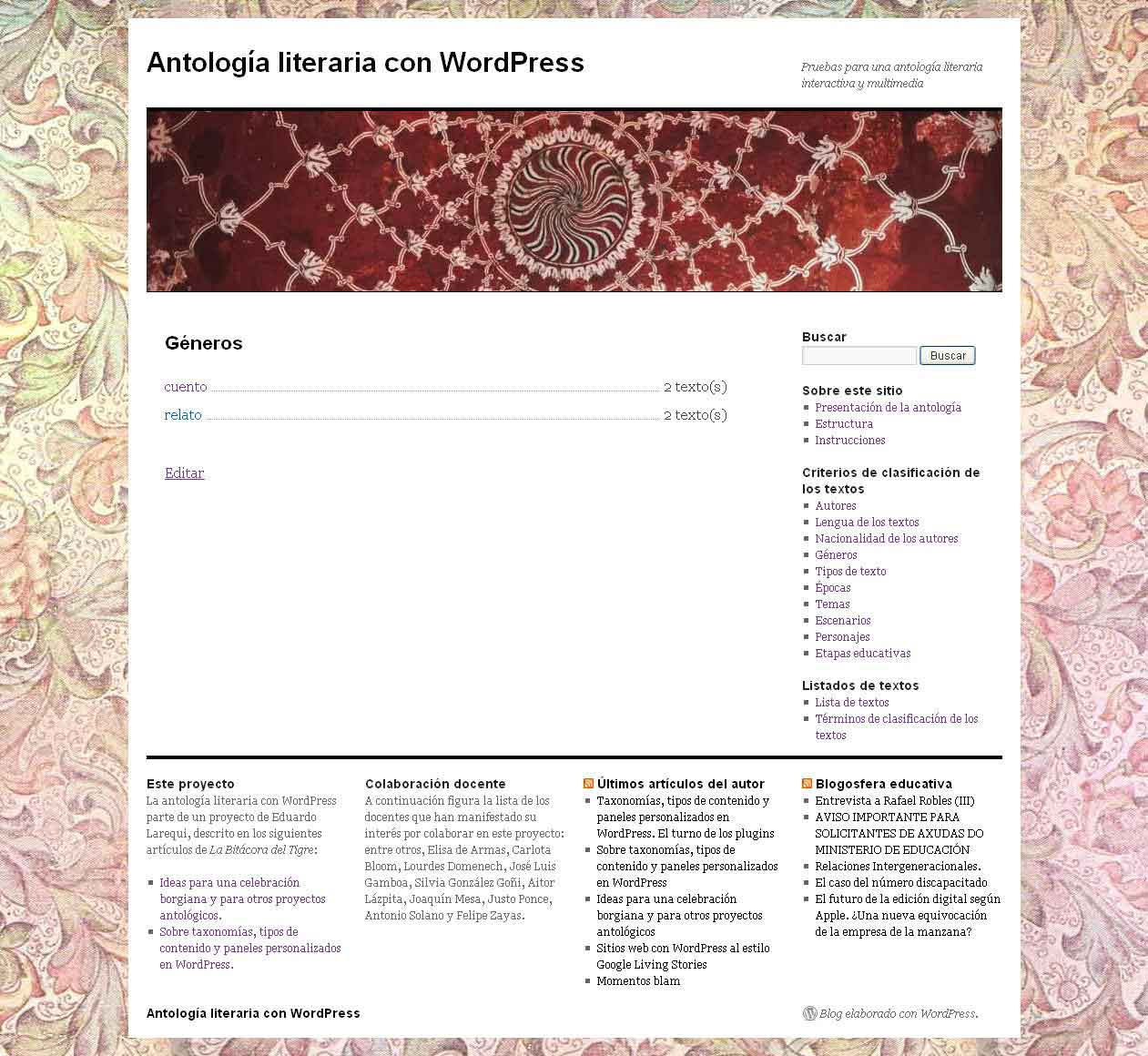
Figura 3: una página estática, en la que se han incrustado las funciones de un plugin que permite listar los textos correspondientes a una taxonomía personalizada, en este caso la de géneros literarios (hay otras nueve páginas similares, cada una de ellas adscrita a una taxonomía distinta). Como puede observarse, a este criterio de clasificación se han adscrito dos términos o etiquetas, “cuento” y “relato”, cada una de las cuales está presente en el etiquetado de dos textos diferentes (los cuentos de Borges y Delibes).

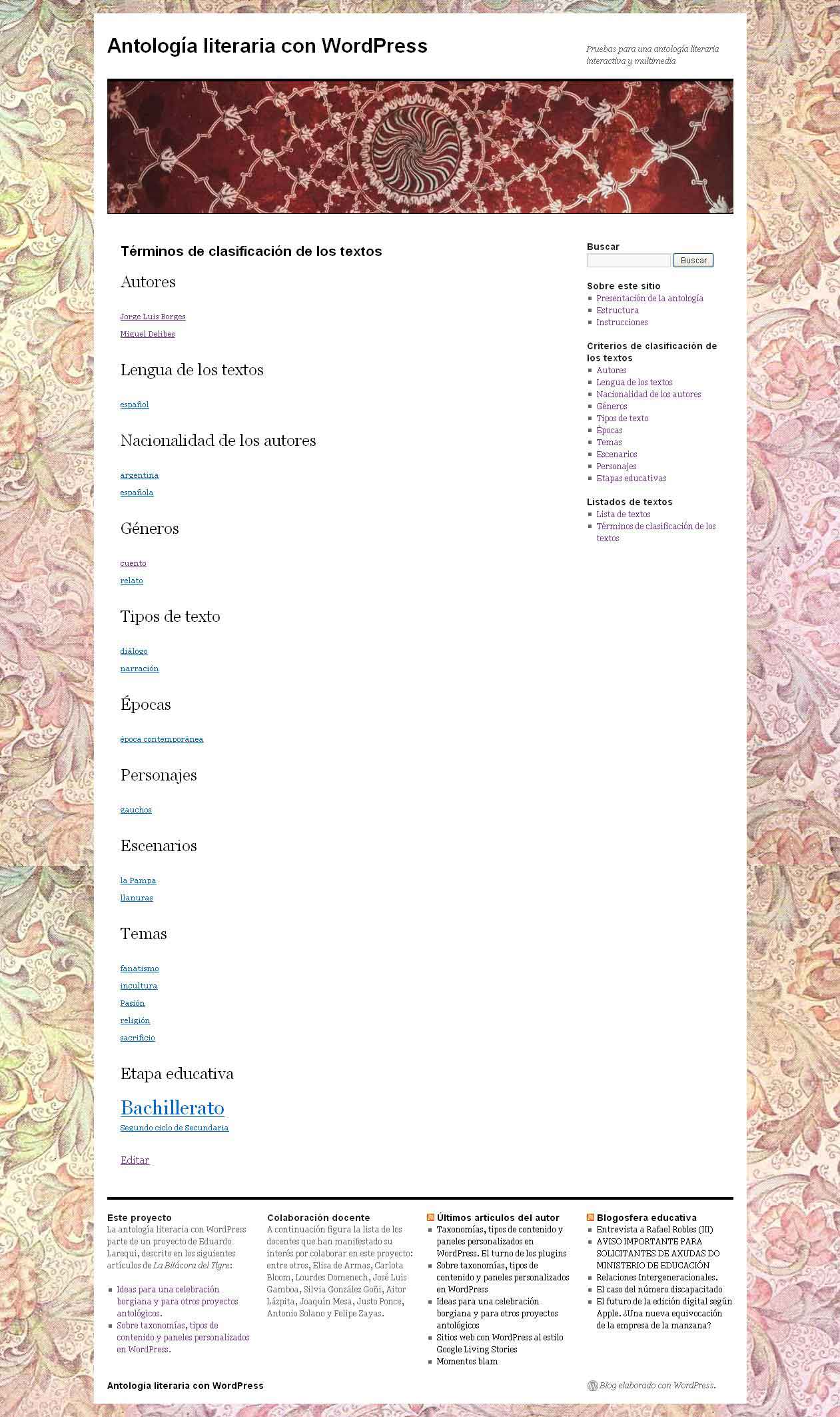
Figura 4: una página estática, en la que se han incrustado las funciones de un plugin que permite obtener las nubes de etiquetas correspondientes a las diez taxonomías personalizadas definidas en el sitio. En el futuro, es probable que la lista prescinda de los efectos tipográficos propios de la “nube de etiquetas”, y simplemente presente un listado alfabético de los términos correspondientes a cada taxonomía.

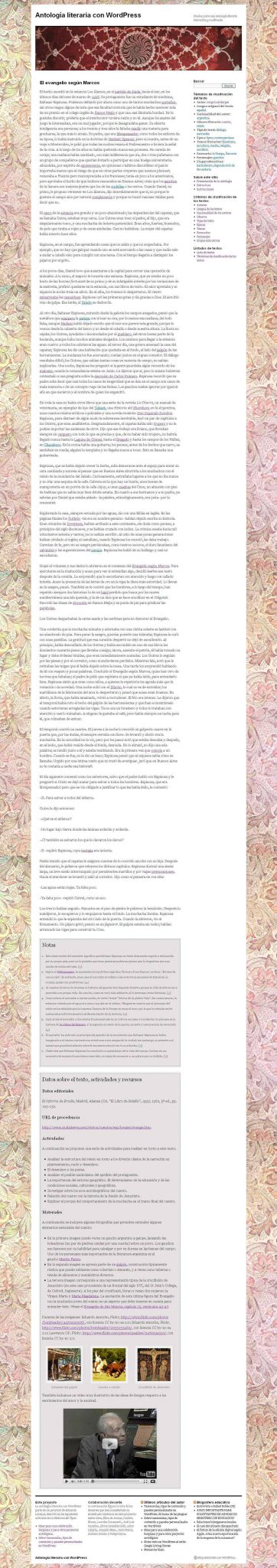
Figura 5: página dedicada a uno de los textos que forman parte de la antología. A continuación la explicaré en detalle, pues contiene diversos elementos a los que hay que prestar atención:
- Términos de clasificación del texto. Al comienzo de la barra lateral, se presentan todas las etiquetas mediante las que se ha clasificado el texto en las diez taxonomías personalizadas definidas. El código PHP necesario para obtener esas etiquetas es uno de los elementos de este sitio que más esfuerzo me ha costado conseguir.
- Enlaces. El texto contiene más de cuarenta hipervínculos, que sirven para aclarar definiciones y conceptos (el trabajo de edición necesario para buscar las referencias e incluirlas en el texto es uno de los aspectos más laboriosos de la antología). En los casos de términos de difícil comprensión para un alumno de Secundaria o Bachillerato, los enlaces remiten a la versión online del DRAE. En cambio, cuando se trata de ofrecer información complementaria sobre un hecho cultural, geográfico o histórico, los enlaces remiten a páginas web (casi siempre la Wikipedia), que ofrecen la información necesaria.
- Aparato crítico. Se ha insertado en el texto un total de siete notas a pie de página, para aclarar ciertos conceptos u ofrecer algunas orientaciones de lectura. Esta funcionalidad se ha conseguido mediante un plugin para WordPress que no sólo permite insertar notas a pie de página, sino que está diseñado para que el autor pueda desentenderse del seguimiento y control de la numeración y de la correlación de los hipervínculos internos que remiten del texto a las notas y viceversa. Para distinguir visualmente el texto borgiano del aparato crítico y de la sección que figura a continuación, se han añadido algunos estilos CSS que recuadran dichos elementos y los presentan sobre un fondo de color gris claro.
- Datos sobre el texto, actividades y recursos (figura 7). Esta información complementaria, que no es estrictamente parte de la antología (y debo decir que entre las personas a las que he mostrado el sitio hay opiniones divergentes sobre su pertinencia), se logra mediante la inserción de campos personalizados que, a manera de metadatos, permiten añadir a cada uno de los textos la información necesaria. Como puede observarse, he estructurado los metadatos en cuatro campos diferentes –datos editoriales, URL de la cual se ha copiado el texto, actividades didácticas y recursos complementarios-, pero sería igualmente factible reducir o ampliar dichos campos para dar entrada a otras informaciones. Esta sección de la página se inserta mediante un fragmento de código PHP que hace que, si los metadatos existen, se muestren en pantalla; si por el contrario no existen, no se muestra nada. Por lo que concierne a los elementos multimedia, las imágenes se han insertado mediante la función de galería nativa de WordPress, mientras que el vídeo ha necesitado de un plugin específico. Mediante otros plugins sería igualmente posible integrar otras fuentes documentales, materiales y recursos, tales como animaciones, presentaciones, mapas, audio, documentos en PDF, etc.

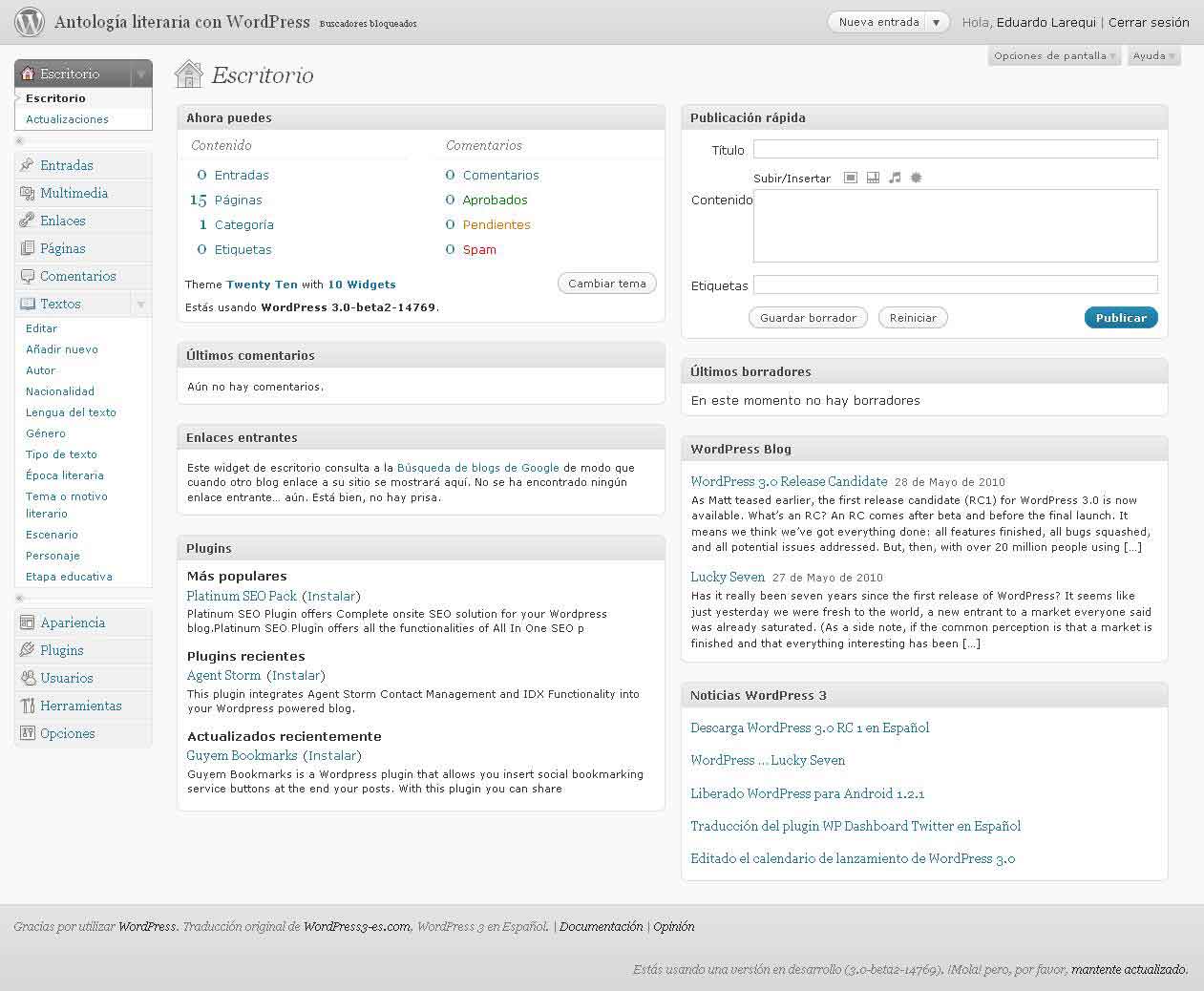
Figura 6: escritorio de WordPress, correspondiente al administrador del sitio. Como puede observarse, en el menú de la izquierda aparece el tipo de contenido personalizado (“Textos”) y las diez taxonomías personalizadas que sirven para el etiquetado semántico del contenido del sitio.

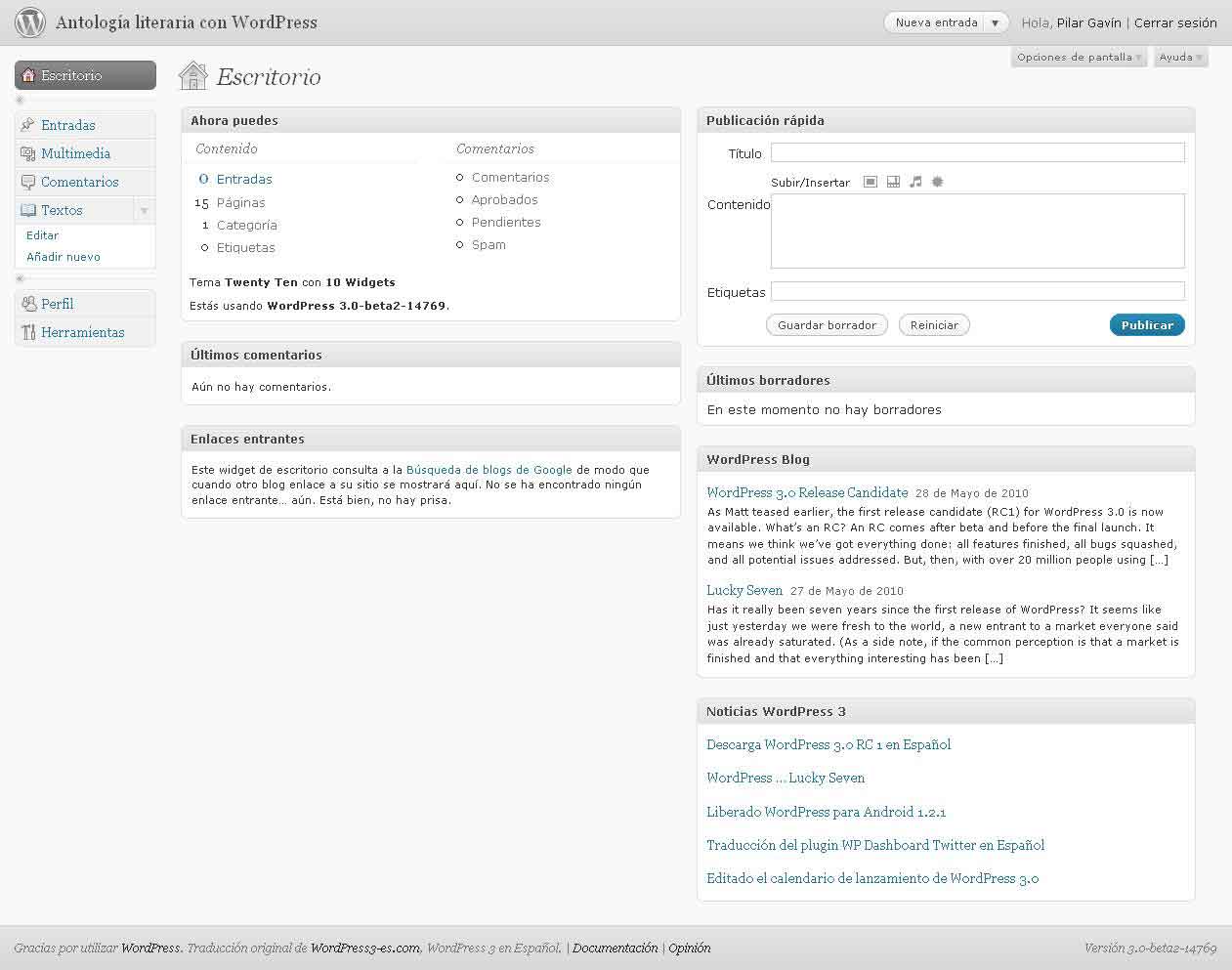
Figura 7: escritorio de WordPress, en este caso correspondiente a una usuaria con perfil de autora, que puede escribir, editar y publicar sus propios artículos, pero no los de los demás usuarios del sitio. Éste es, en principio, el rol más apropiado para la mayor parte de los futuros usuarios del sitio.

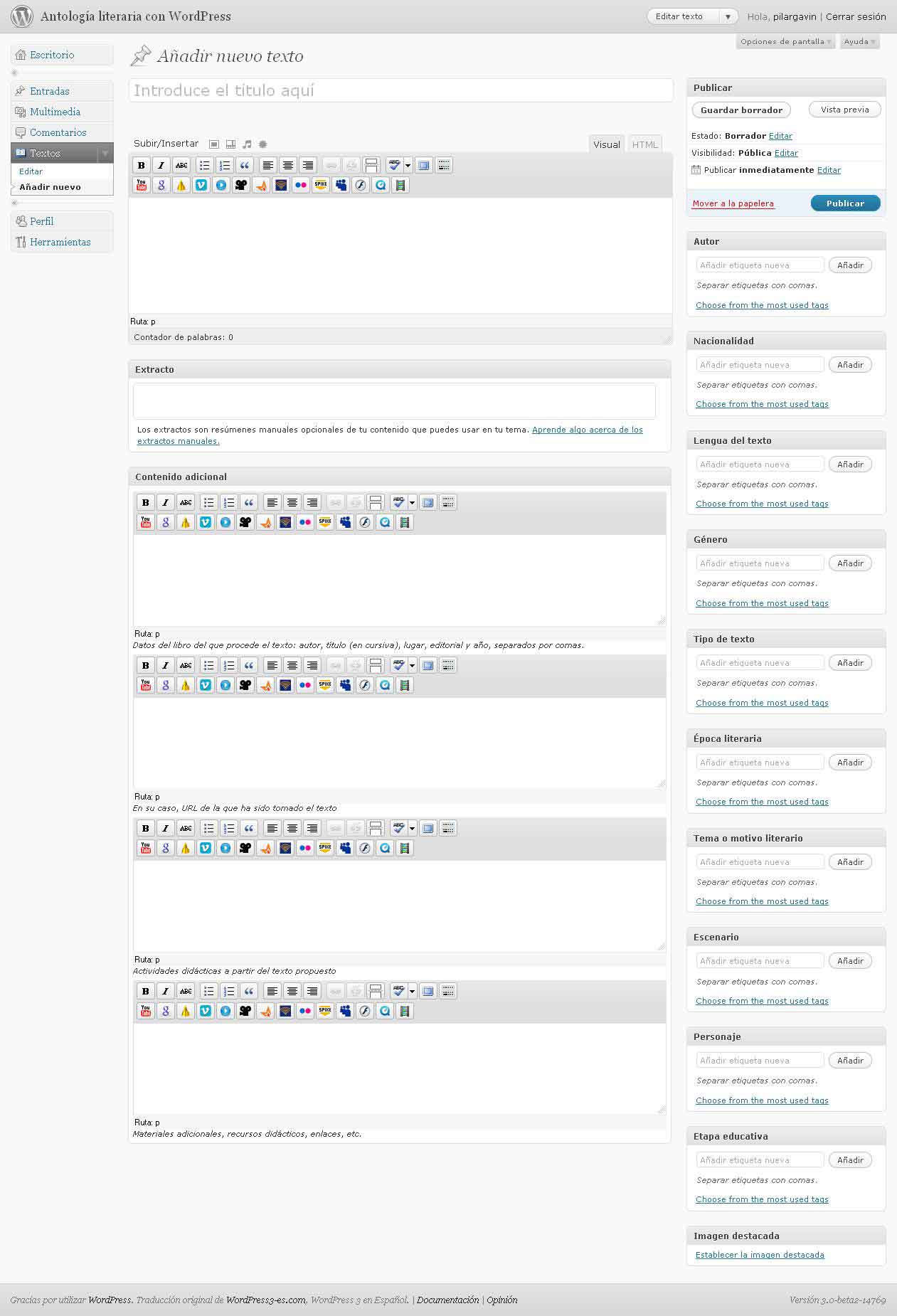
Figura 8: editor de artículos de WordPress para el tipo de contenido personalizado prefijado (el de “textos”). La idea que ha presidido la modificación del interfaz habitual de edición es que éste oriente a los usuarios con poca o ninguna experiencia con dicha aplicación a la hora de introducir el contenido, y a tal efecto se han eliminado ciertas áreas y se han añadido otras, con lo cual el interfaz de edición consta de los siguientes elementos:
- Campos de título y contenido, que son los mismos que aparecen en el editor habitual de cualquier blog elaborado con WordPress.
- Widget de publicación, situado en la parte superior de la barra lateral, que es también el mismo que forma parte del editor habitual de entradas.
- Extracto: destinado al resumen del artículo. Es necesario que en este campo se hagan constar las informaciones necesarias para la identificación del texto, pues dichos datos serán los que aparezcan en las páginas de archivo (véase la figura 2).
- Contenido adicional. Consta de cuatro instancias adicionales del editor de WordPress, que guían al usuario a la hora de introducir dicho contenido. Las cuatro instancias se corresponden exactamente con los campos de metadatos que se han enumerado en la descripción de la figura 5, y se han insertado gracias a un plugin que todavía se halla en fase beta, por lo que es posible que el aspecto final del editor sea algo diferente.
- Widgets de taxonomías personalizadas –autor, nacionalidad del autor, lengua del texto, género literario, tipo de texto, época literaria, tema o motivo, escenario, personaje y etapa educativa-, en cuyos campos pueden introducirse las etiquetas que permiten la clasificación del texto y, por tanto, su marcado semántico.
- Widget de imagen destacada, que sirve para insertar en la entrada una miniatura de una imagen, a partir de la galería multimedia de WordPress. Es probable que en la versión definitiva de este sitio se desactive este último elemento o se sustituya por otra función análoga.

Para terminar, vuelvo a repetir lo que ya dije en su momento: serán bienvenidas las colaboraciones de los colegas interesados en participar en este proyecto, pero también las sugerencias, propuestas y críticas. Como yo siempre digo, cuatro ojos ven más que dos, por no hablar de todo lo que pueden llegar a ver los infatigables y casi infinitos ojos de la blogosfera educativa.



Te estás montando un trabajo titánico. Sabes que puedes contar conmigo (y supongo que muchos más se animarán también), pero tendrás que proporcionar unas pautas claras para el etiquetado y edición de los textos, sobre todo para quienes leemos estas entradas con cierto babeo de ignorancia.
Sí, la verdad es que este proyecto es un curro de la órdiga. Las pautas para el etiquetado, y de hecho todas las instrucciones para manejar el backend de la aplicación, los iré preparando poco a poco, porque cuestan bastante esfuerzo. En todo caso, sólo daré paso a los futuros colaboradores cuando la aplicación esté del todo lista y sea estable. Para eso todavía queda algún tiempo. Mientras tanto, iré ofreciendo los avances del proyecto a pequeñas dosis, para poneros los dientes largos.
He tardado en encontrar un ratito para leer tan detallada entrada. Reconozco que me siento un bichito al lado de semejante gigante. Asusta un poco tanto dominio tecnológico. Hace falta tener mucha cabecica para urdir un proyecto así.
No dejo de admirarme.
Los Larequi tenemos la cabeza grande. De hecho, mi cuñado le llamaba a su novia (mi hermana, que ahora es su mujer) con el cariñoso apodo de «Cabecicas». La mayor parte de los sobrinos han heredado el gen, que debe de tener una potencia a prueba de mezclas sanguíneas.
Ahora en serio, Lu: el proyecto no será nada hasta dentro de un tiempo, cuando puedan participar en él otros colegas que aportarán sus propias habilidades y talentos. El tuyo está fuera de toda duda. Yo no hago más que apuntarme los enlaces a tu blog, tan lleno de buenas y aprovechables experiencias.
Glups, se me coló un pronombre en lugar de otro. Quise decir «No dejo de admirarte». Lo he visto ahora al leer tu respuesta.
No iba tan desencaminada con lo de cabecica.
Seguiré el hilo del proyecto de cerca.