
El pasado 30 de agosto me enteré, al leer dos artículos prácticamente simultáneos de Ayuda WordPress y de WordPress Tavern, de la publicación de la versión 2.4 del megaplugin Jetpack (en el momento de redactar esta entrada, Jetpack va por la 2.4.2). Entre otras jugosas novedades, aquella edición incluía una funcionalidad presente en WordPress.com desde hace algunos meses (véase Widget Visibility – When Do We Get That?), que los usuarios de WordPress en servidor propio llevábamos tiempo reclamando: el módulo Widget Visibility, cuya función es la de mostrar los widgets definidos en las barras laterales o zonas de widgets solo cuando se cumplan determinadas condiciones.
Conviene poner de relieve que el módulo Widget Visibility tiene poco de novedoso u original, pues hace tiempo que es posible aprovechar las enormes ventajas que brinda la funcionalidad de los widgets condicionales gracias a diversos plugins, como Display Widgets, Restrict Widgets, Widget Context, Widget Logic, Widget Logic by Path, Widget Logic Visual, Widget Manager Light, etc. Por tanto, podría parecer que un módulo que hace más o menos lo mismo que las extensiones ya citadas resulta redundante y carente de interés.
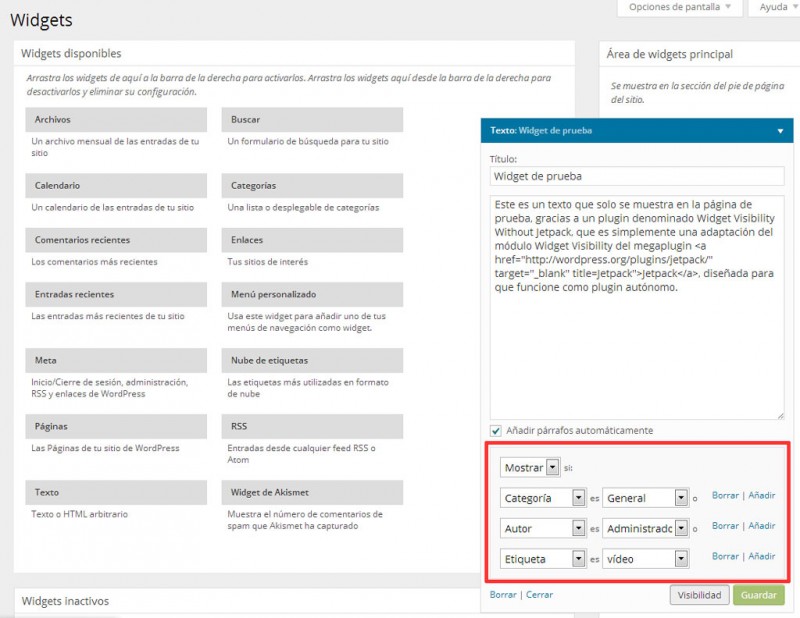
Sin embargo, yo creo que sí lo tiene, y mucho. Aunque es cierto que el módulo Widget Visibility no puede comparable en potencia y flexibilidad a una extensión tan imprescindible como Widget Logic (a mi modo de ver el más interesante de todos los plugins que acabo de nombrar, ya que permite utilizar todas las etiquetas condicionales de WordPress, o incluso código PHP, con el único límite de las necesidades e imaginación de los usuarios), el nuevo módulo se impone a cualquiera de los plugins análogos desde la perspectiva de su facilidad de uso. Quienes utilicen este módulo no tienen que aprender el significado de las citadas etiquetas ni mucho menos adentrarse en los farragosos terrenos de la programación, ya que, una vez activado el módulo desde el interfaz de Jetpack, todos los widgets de WordPress incorporan un botón adicional, denominado “Visibility” (“Visibilidad” en mi traducción), que al ser pulsado da acceso a un interfaz basado en una serie de campos de menús desplegables mediante los cuales se pueden definir, de forma muy intuitiva, sus correspondientes condiciones de visibilidad (figura 1).

El segundo aspecto que a mi modo de ver proporciona interés al módulo Widget Visibility es el hecho de que es obra de Automattic, la empresa que está detrás del desarrollo de WordPress, lo cual hace pensar que en un futuro no muy lejano su funcionalidad podría ser añadida, sin demasiado esfuerzo, al núcleo de la aplicación. De hecho, tanto en algunas reacciones al tutorial publicado por WordPress.com sobre este módulo como en comentarios al ya citado artículo de WordPress Tavern, se repite la petición de incorporar esta característica a futuras ediciones de la aplicación. Si mi opinión sirve de algo, digo lo mismo que esos comentaristas: “por favor, señores de WordPress, añadan Widget Visibility a las funciones por defecto del gestor de contenidos”.
Aunque, pensándolo bien, quizás sea mejor que esta funcionalidad siga siendo independiente del núcleo de WordPress, y que esté disponible como un plugin, eso sí, ampliable mediante futuros desarrollos o extensiones complementarias. En este sentido, el hecho de que el módulo Widget Visibility dependa de ese enorme, variopinto y, al menos en cierta medida, abusivo contenedor que es Jetpack resulta un poco agobiante, pues ahora mismo, para disfrutar de la funcionalidad de los widgets condicionales es necesario instalar Jetpack, conectarlo con WordPress.com, y habilitar el correspondiente módulo (bueno, en realidad este último paso no es necesario, pues se activa por defecto), lo cual no deja de ser más que una versión tecnológicamente puesta al día del proverbial intento de matar moscas a cañonazos.
En busca de una alternativa que no me obligara a caer en la tentación megalómana de Jetpack, descubrí que en la cabecera del módulo Widget Visibility (línea 7 del fichero /wp-content/plugins/jetpack/modules/widget-visibility.php) se indica que no es necesaria la conexión con WordPress.com para que funcione. Entonces se me ocurrió una idea: separar el módulo de Jetpack y utilizarlo de forma autónoma. Dadas mis limitaciones con el lenguaje PHP, no sabía muy bien cómo poner en práctica esta idea, hasta que, después de estudiar algunas alternativas (como por ejemplo el “modo de desarrollador” de Jetpack que Fernando Tellado explica detalladamente en su artículo JetPack añade el modo “developer”, sin conexión a WordPress.com, y el plugin Slim Jetpack, que viene a ser una versión reducida de Jetpack, capaz de funcionar sin conexión con dicho servicio), encontré en el repositorio de WordPress el plugin Gallery Carousel Without JetPack, una extensión que ha hecho lo mismo que yo pretendía, pero con el módulo Carousel.
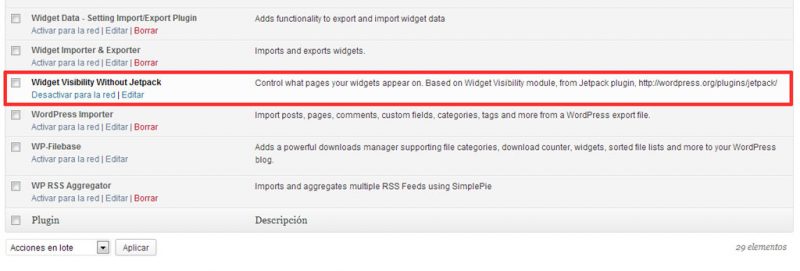
Siguiendo el ejemplo de esta extensión, he denominado a mi versión autónoma Widget Visibility Without Jetpack, un plugin que he probado en una instalación multisitio de WordPress (véase la figura 2), sin el más mínimo problema (¡ah, y traducido al español!). Desde aquí la brindo a toda la comunidad de usuarios de WordPress, por si alguien la encuentra de utilidad, o decide mejorarla. Si hay algún programador que se anima a publicarlo en el repositorio oficial de plugins de WordPress, como hicieron en su momento Syed Balkhi y David Pegg de WPBeginner con Gallery Carousel Without JetPack (yo no me atrevo a hacerlo porque las exigencias que impone WordPress para ello están fuera de mi alcance, y porque además no tengo tiempo ni recursos para brindarle la atención y soporte necesarios), le invito a recoger el testigo con plena libertad.




Venga, yo me animo. Será que no tengo ya bastante faena como para ponerme con esto… hahaha! En fin, seguro que a muchos anti JetPackers les será de utilidad.
Listo -> http://wordpress.org/plugins/widget-visibility-without-jetpack/
Muchísimas gracias, Joan, por leer mi blog y, sobre todo, por hacerte cargo de esta empresa. Me hace mucha ilusión que mi nombre aparezca en el repositorio de WordPress. Si tienes tiempo y ganas, ¿podrías añadir al fichero README.txt del plugin la URL de este blog, para que aparezca un enlace a La Bitácora del Tigre? Y, ya puestos, podrías corregir la descripción del plugin, pues aparece «Created by» dos veces.
Un saludo muy cordial desde Pamplona.
Hecho :)
Muchísimas gracias, Joan, otra vez.