
Este artículo forma parte de una serie sobre clientes para blogs, compuesta por tres entregas. Con el fin de facilitar la navegación por los artículos de la serie, he creído conveniente encabezar las tres entradas con los enlaces correspondientes.
4. Funcionamiento de los clientes para blogs
A continuación analizaremos cómo se utilizan los clientes para blogs. Utilizaremos para ello varias aplicaciones gratuitas, cuyas funciones más habituales –conexión, edición de las entradas, corrección ortográfica, publicación de entradas y revisión de las ya publicadas– ilustraremos con las correspondientes capturas de pantalla.
4.1. Conexión
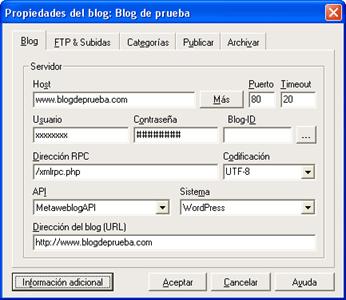
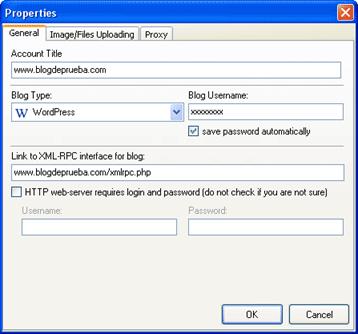
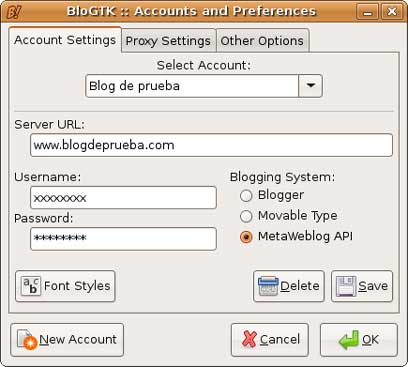
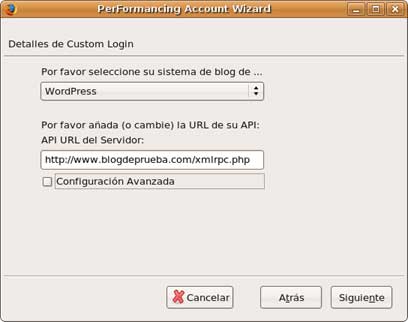
Prácticamente la totalidad de los clientes para blogs exigen definir una conexión al blog que se trata de editar. Esta acción tiene en el menú un nombre fácilmente identificable: Organizar blogs (BlogDesk) Administrar blogs (Qumana) Blog accounts (Post2Blog), Connection settings (Semagic) Crear cuenta (w.bloggar), Cuentas (Windows Live Writer), etc. Los parámetros que se necesitan para establecer la conexión son, normalmente, la URL, el nombre de usuario y la contraseña, amén de algunos datos adicionales que en muchos casos el propio cliente para blogs detecta. Veamos unos cuantos ejemplos, todos ellos de una conexión a un blog elaborado con WordPress y alojado en un dominio inexistente, blogdeprueba.com (figuras 1-5).





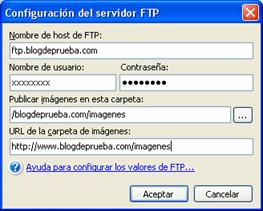
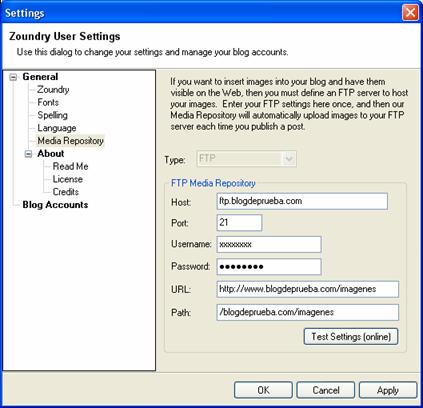
Los clientes de blogs que permiten subir imágenes y otros archivos a un servidor remoto por FTP requieren los datos necesarios para realizar este tipo de conexiones. Véanse dos ejemplos de este tipo de configuración (figuras 6 y 7):


4.2. Edición de una entrada
4.2.1. Interfaz de la aplicación
Antes de describir cómo se llevan a cabo las tareas habituales de edición de entradas en un cliente para blogs, conviene familiarizarse con el interfaz de este tipo de programas, en la mayoría de los casos muy parecido al de los procesadores de texto.
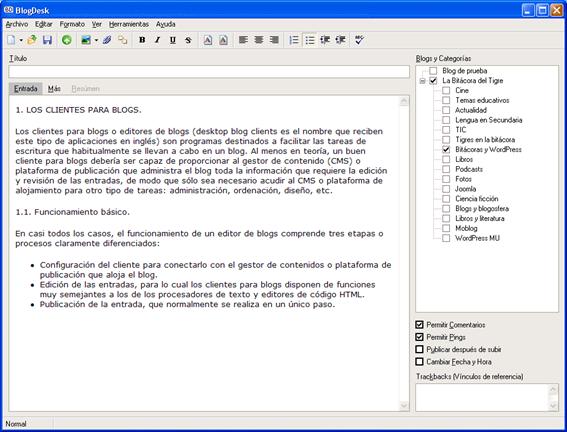
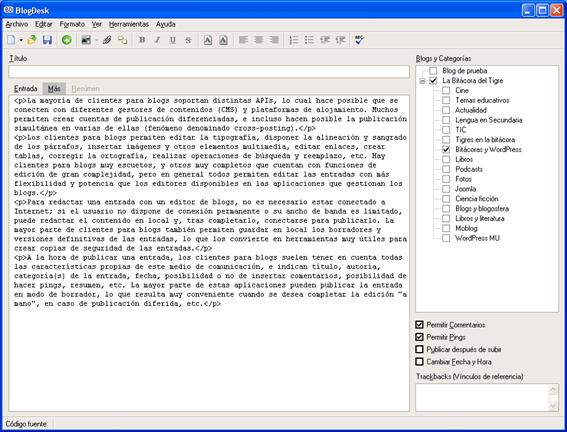
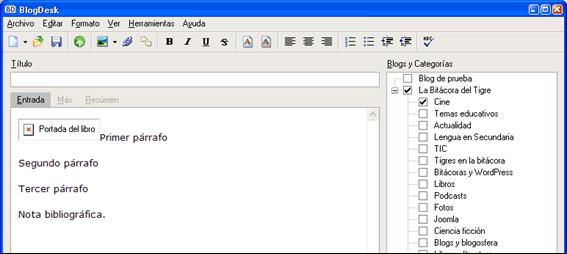
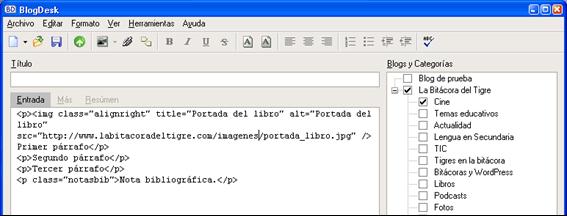
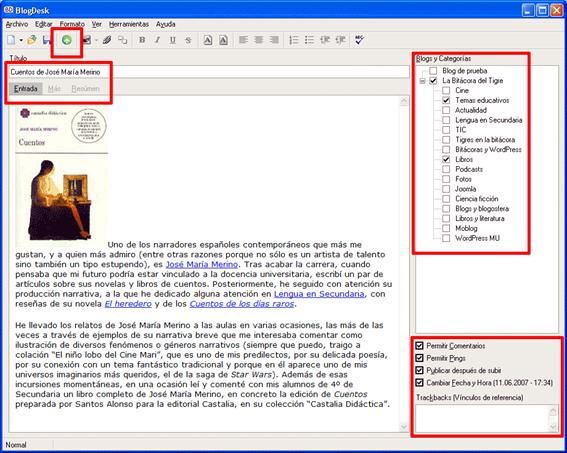
El interfaz que se muestra a continuación (figura 8) corresponde a BlogDesk, que no es uno de los clientes para blogs con mayores prestaciones, pero que en cambio combina ligereza (presenta escasos requerimientos de hardware), funcionalidad más que suficiente para la mayoría de los usuarios y facilidad de uso. Por último, BlogDesk es gratuito, está en español y permite realizar la corrección ortográfica en dicha lengua.

En este interfaz hay que distinguir los siguientes elementos, que describimos a continuación siguiendo, el orden que el propio interfaz propone, esto es, de arriba abajo y de izquierda a derecha:
- Barra de menús: contiene todas las funciones necesarias para el manejo del programa, con una disposición muy semejante a la de un procesador de textos.
- Barra de iconos: proporciona acceso a las funciones más habituales del programa.
- Barra de título de la entrada: normalmente todos los editores de blogs dan un aviso de advertencia al usuario si no se rellena este campo.
- Campo de edición de la entrada. Dispone de tres pestañas, cada una de ellas destinada a un contenido específico:
- Entrada: para los primeros párrafos del artículo.
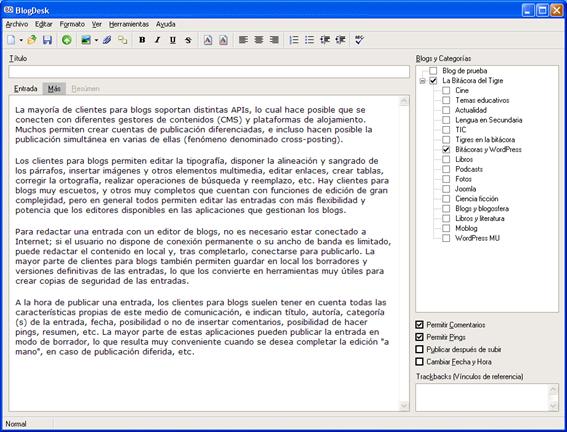
- Más: para los párrafos que se ubican después de la etiqueta que utilizan los blogs para dividir la entrada en dos zonas (véase la figura 9).
- Resumen: sólo si se quiere hacer constar el resumen de la entrada.
- Barra de estado. Puede tener dos valores:
- Normal: es la vista por defecto de la entrada, en modo texto.
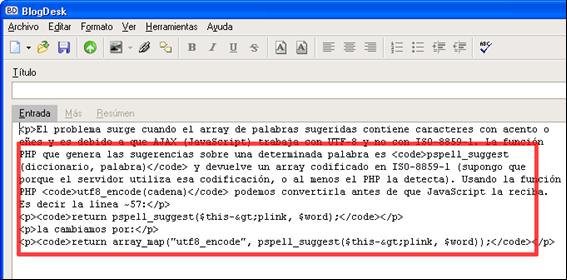
- Código fuente: revela el código HTML de la entrada (véase la figura 10), y se consigue pulsando la tecla F5.

En la columna derecha del interfaz de edición, aparecen otros elementos a los que hay que prestar atención:
- Blogs y categorías: indican las cuentas de alojamiento de blogs existentes (en el ejemplo hay una cuenta ficticia, Blog de prueba, que no contiene ninguna categoría, y la cuenta real de La Bitácora del Tigre, con más de quince). Para publicar una entrada en una categoría, hay que marcar la casilla correspondiente; si se desea que se publique en más de una categoría, habrá que marcar tantas casillas como sea necesario.
- Elementos adicionales de la entrada, tales como permitir comentarios, hacer ping a distintos servicios, publicar la entrada en el blog, programar la fecha y hora de publicación y hacer trackback o retroenlace a otras entradas. Las dos funciones más importantes son la de Publicar después de subir y la de Cambiar Fecha y Hora. Si la primera de ellas está activada, la entrada se publica nada más pulsar el botón correspondiente; si no lo está, la entrada se almacenará en el blog como borrador. Por su parte, la segunda opción sólo debe utilizarse si se desea que los parámetros de fecha y hora no coincidan con los actuales; es una opción útil para programar la publicación de las entradas, aunque esta es una función que no todos los CMS y plataformas de alojamiento de blogs soportan.

4.2.2. Funciones básicas de edición y formato
La edición de una entrada en un cliente para blogs es un proceso muy simple, que no representará ningún problema para cualquier usuario que tenga costumbre de escribir en un procesador de texto. Todas las funciones de edición esenciales se manejan desde las opciones de los menús Editar (copiar, pegar y cortar, seleccionar, insertar enlaces, imágenes y código HTML, buscar texto) y Formato (efectos de tipografía, color de primer plano y fondo, alineado y sangrado de párrafos, citas, listas numeradas y sin numerar). Si el usuario desea conseguir un efecto de estilo que no se puede generar mediante los citados menús, siempre podrá recurrir al modo de código fuente, cuyo manejo exige conocimientos de lenguaje HTML.


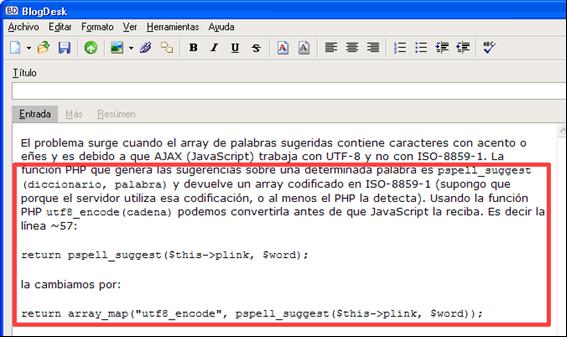
Veamos un ejemplo de esta técnica. Supongamos que el usuario quiere incorporar en su entrada una secuencia textual con el aspecto de código de programación, que en HTML se representa mediante la etiqueta <code>, no disponible desde el menú de edición. Pues bien, hay que pulsar la tecla F5 para acceder al modo de edición en HTML, y allí utilizar las etiquetas correspondientes (<code>...</code>), tal como se muestra en la figura 11 (los resultados aparecen en la figura 12):
4.2.3. Inserción de enlaces

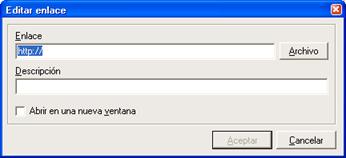
Habida cuenta de la naturaleza hipertextual de los blogs, es fundamental conocer cómo funcionan los sistemas de inserción de enlaces o vínculos de los clientes para blogs. En BlogDesk, la gestión de enlaces se realiza desde el menú Editar > Insertar enlace, que da paso al cuadro de diálogo mostrado en la figura 13:
En el campo Enlace hay que indicar la dirección o URL a que apunta el vínculo (también se pueden insertar enlaces a otros protocolos, como ftp o email). Conviene, para cumplir con las normas de accesibilidad y diseño web, ofrecer una descripción alternativa del contenido del enlace, que debe incluirse en el campo Descripción. Si se desea que el enlace abra una nueva ventana, debe activarse, además, la casilla correspondiente.
Además de enlazar a páginas externas, también se pueden enlazar direcciones locales (un archivo ZIP, un PDF, un MP3, etc.), mediante el botón Archivo. Al hacer clic sobre este botón se abre un cuadro de diálogo que permite establecer el vínculo el archivo deseado. Cuando la entrada se publica, el archivo enlazado se sube al servidor remoto mediante el procedimiento de conexión establecido al efecto (a través de la función upload o de FTP, según los casos), y el enlace local se transforma en una URL absoluta que apunta a la dirección establecida en la configuración del blog1.
4.2.4. Inserción de imágenes
Para insertar una imagen, hay que pulsar en el menú Editar > Insertar imagen, el cual proporciona tres posibilidades:
- Elegir archivo: abre un cuadro de diálogo para elegir una imagen almacenada en local. Una vez elegida, se abre un Asistente de imagen que permite realizar distintas operaciones sobre aquélla. Tras finalizar la edición, el programa define un enlace local, que al publicar la entrada se transformará en un enlace a una URL absoluta del servidor remoto2.
- Insertar desde el portapapeles: esta opción sólo está disponible si la memoria del sistema almacena una imagen, situación que por ejemplo se produce cuando el usuario ha realizado una captura de pantalla, o cuando ha copiado una imagen representada en el navegador.
- Enlace externo: permite definir un enlace a una URL absoluta. Es la mejor solución cuando se conoce la dirección exacta que almacena una imagen en un servidor remoto.
A continuación detallaremos cómo utilizar cada una de estas posibilidades.
4.2.4.1. Elegir archivo e Insertar desde el portapapeles
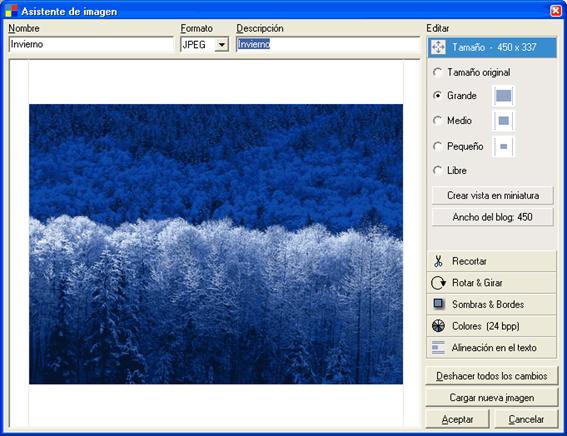
Cuando se selecciona cualquiera de ambas opciones, se abre un Asistente de imagen (figura 14), que proporciona las siguientes funciones:

- Editar tamaño: sirve para redimensionar la imagen original y ajustarla al ancho disponible para el blog. Además de los valores mostrados por el programa (original, grande, medio y pequeño, la opción libre permite fijar el tamaño de la imagen a voluntad del usuario).
- Crear vista en miniatura: crea una miniatura de la imagen original y enlaza ésta. Esta función sólo tiene sentido si la imagen original es más ancha que el espacio disponible en el blog, o cuando se quiere elaborar una galería de imágenes.
- Ancho del blog: por defecto aparece fijado en 450 píxeles, pero se puede cambiar a gusto del usuario, para lo cual hay que hacer clic en el botón correspondiente y seleccionar la opción Editar.
- Recortar: permite seleccionar un fragmento cuadrangular de la imagen. Una vez fijado el marco de selección, la imagen se recorta haciendo clic en el botón Cortar.
- Rotar y girar: sirve para rotar la imagen o para girarla horizontal o verticalmente. Se puede elegir la rotación en incrementos de 90 grados, pero también puede determinarse un ángulo de rotación a voluntad del usuario.
- Sombras y bordes: genera efectos muy vistosos: imagen rotada como si fuera una fotografía con sombra, efecto de papel rasgado, bordes con efecto 3D, etc.
- Colores: permite fijar la profundidad de color a 256 tonos, o transformarla en escala de grises. También sirve para poner fondo de color a las imágenes.
- Alineación en el texto: determina cómo se alinea la imagen en relación con el texto (se permiten seis posiciones diferentes), y la distancia vertical y horizontal entre la imagen y el texto.
- Deshacer todos los cambios: este botón desactiva los cambios efectuados sobre la imagen.
- Cargar nueva imagen: al pulsar sobre el botón se carga en el editor una nueva imagen, que sustituye a la anterior.
4.2.4.2. Enlace externo
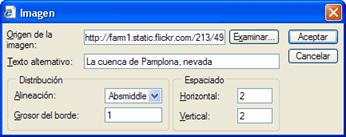
Al seleccionar esta opción del menú Insertar imagen se abre un cuadro de diálogo que solicita la URL absoluta de una imagen situada en un servidor público de Internet (véase la figura 15). El cuadro de diálogo ofrece los campos para tratar adecuadamente este tipo de imágenes, mediante los atributos de texto alternativo, alineación, grosor del borde y espaciado.
Esta opción es idónea para insertar imágenes ya disponibles en el servidor donde se aloja el blog, o bien recursos gráficos procedentes de repositorios, servicios web especializados en fotografías (Flickr, por ejemplo), etc.

4.2.5. Inserción de código HTML
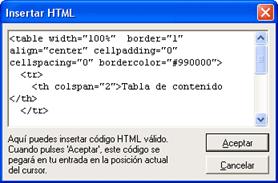
Esta función permite incorporar a la entrada fragmentos de código HTML que el editor no puede generar por sí mismo. Piénsese, por ejemplo, en una tabla generada con otro editor HTML u otro cliente para blogs que sí tenga esta capacidad (tal como la que se muestra en la figura 16), en un estilo incrustado, en código JavaScript o PHP, etc.

4.2.6. Funciones de búsqueda
La mayoría de los editores de blogs, entre ellos BlogDesk, cuentan con funciones de búsqueda que permiten agilizar ciertas tareas de edición y escritura, aunque en general son muy sumarias, pues no permiten más que la búsqueda de secuencias. Sólo MacJournal, w.bloggar, WinJournal y Zoundry Blog Writer disponen de funciones de búsqueda y sustitución.
4.2.7. Funciones de edición avanzadas
Entre las funciones más interesantes de los editores de blogs se cuentan el uso de plantillas, el almacenamiento de secuencias textuales de uso frecuente, la generación de etiquetas semánticas y el archivo de los borradores, o de las entradas ya publicadas, en local. A continuación explicaremos cómo hacer uso de todas estas funciones.
4.2.7.1. Uso de plantillas
La creación de plantillas en BlogDesk es una tarea muy fácil: hay que crear un archivo nuevo, con el contenido y la estructura que se desee, y a continuación guardarlo como plantilla, desde el menú Archivo > Guardar como plantilla. Posteriormente, la plantilla se puede invocar cuando sea necesario desde el menú Archivo > Nuevo desde plantilla > plantilla que se desea usar. En las figuras 17 y 18 se muestra una plantilla elaborada con BlogDesk, para ser utilizada como modelo de las reseñas de libros que se publican en La Bitácora del Tigre; la primera de las imágenes muestra la plantilla en el modo de vista normal; la segunda, en modo de código fuente, donde pueden apreciarse algunos detalles significativos:
- El primer párrafo incluye una imagen inexistente (obsérvese, en la figura 18, que se invoca la imagen mediante una ruta absoluta) que en cada caso habrá de ser sustituida por la imagen de la portada del libro que se va a reseñar. La clase “alignright” está definida en el tema que utiliza el blog, y alinea la imagen a la derecha, con un cierto espacio a su alrededor3.
- El párrafo final incluye la clase “notasbib”, también definida en el tema del blog, que se utiliza para destacar los datos bibliográficos del libro.


4.2.7.2. Libro de notas y frases frecuentes
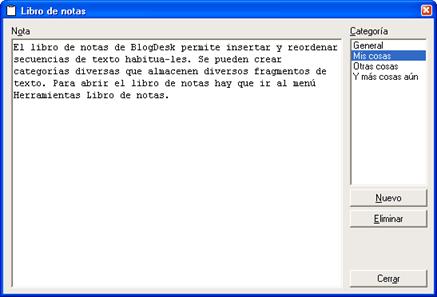
El libro de notas de BlogDesk (véase la figura 19) funciona como una especie de repositorio de notas relacionadas con la edición y publicación del blog. El usuario puede crear categorías diversas que almacenen diversas notas, y reutilizarlas mediante las funciones de copiar y pegar. Para abrir el libro de notas hay que ir al menú Herramientas > Libro de notas.

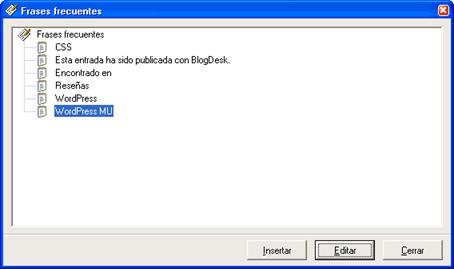
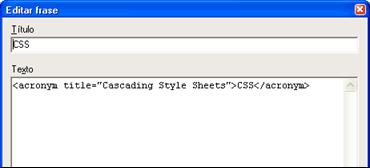
La función de frases frecuentes de BlogDesk (figura 20) opera de forma semejante, aunque es todavía más potente y flexible, pues permite crear grupos y dentro de ellos frases de uso frecuente, para reutilizarlos en el blog. No sólo se permite guardar texto, sino código HTML, y la aplicación es capaz de distinguir entre uno y otro. Se accede a esta función desde el menú Herramientas > Frases frecuentes. Mediante el botón Editar se pueden crear grupos y frases (véase la figura 21) y editar, renombrar y eliminar los ya creados. Los elementos almacenados con esta utilidad se pueden introducir en el texto de la entrada mediante el menú Insertar.


4.2.7.3. Generador de etiquetas

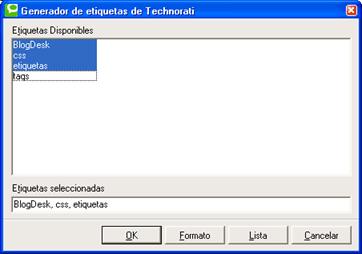
Cada vez con mayor frecuencia los blogs utilizan sistemas de etiquetado semántico que permiten optimizar los resultados de buscadores y crear redes sociales. BlogDesk cuenta con una función que permite insertar etiquetas o tags de Technorati4. Para acceder a ella hay que pulsar en el menú Herramientas > Generador de etiquetas de Technorati, acción que abre el siguiente cuadro de diálogo (figura 22):

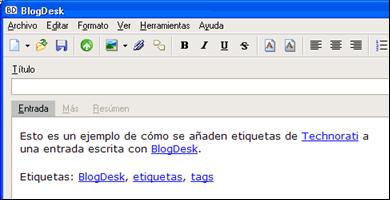
Mediante el botón Lista se pueden añadir, editar y eliminar etiquetas. Éstas se añaden a la lista Etiquetas seleccionadas, al hacer clic sobre ellas. Cuando se pulsa el botón OK, las etiquetas seleccionadas se incorporan a la entrada en una sola línea, que aparecerá en la posición que ocupaba el cursor en el momento de acceder al generador de etiquetas (véase la figura 23). Si se desea modificar la forma en que el programa genera el listado de etiquetas, hay que pulsar en el botón Formato y hacer los cambios correspondientes.
4.3. Corrección ortográfica
El corrector ortográfico es una pieza esencial de cualquier cliente para blogs. De hecho, a la hora de escoger una de estas aplicaciones, resulta decisivo el hecho de que el programa elegido cuente con un corrector ortográfico capaz de funcionar en la lengua del usuario (para más detalles sobre este aspecto, véase la lista del epígrafe 3.5., donde se señalan todos los clientes para blogs que cuentan con corrector en español)5. BlogDesk es, en este sentido, uno de los editores de blogs más completos, puesto que dispone de correctores en inglés (de Estados Unidos y Reino Unido), alemán, francés, italiano, español, sueco, danés, croata, checo, polaco, esloveno, holandés y latín. El programa permite utilizar simultáneamente varios diccionarios, que se pueden descargar desde http://www.blogdesk.org/en/dictionaries.htm.
La corrección ortográfica en BlogDesk es un proceso muy simple, que comprende los siguientes pasos:
- En primer lugar, para poner en corrector ortográfico en castellano hay que cerrar BlogDesk, descargar el archivo spellspanish.zip, y descomprimir su contenido (el archivo SpellESP.lex) en el subdirectorio \Dictionaries del directorio de instalación del programa (por defecto C:\Archivos de programa\BlogDesk).
- Ir al menú Herramientas > Opciones > pestaña Corrector ortográfico, y seleccionar como diccionario por defecto el de español (Spanish).
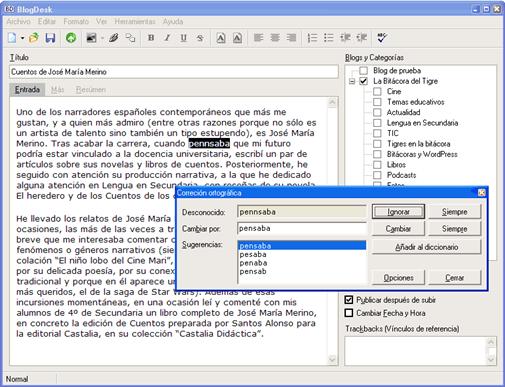
- A continuación, arrancar BlogDesk, escribir el texto de una entrada e ir al menú Herramientas > Corrector ortográfico. Se desplegará un cuadro de diálogo auxiliar (véase la figura 24), muy semejante al de los correctores ortográficos de los procesadores de texto.

Las distintas funciones del corrector se activan desde los botones que muestra el cuadro de diálogo emergente:
- Ignorar sirve para descartar la advertencia del sistema sobre la palabra desconocida; si se desea ignorarla cada vez que ésta aparezca hay que pulsar el botón Siempre.
- Cambiar modifica la palabra no reconocida por la que propone el corrector o la que teclee el usuario, el botón Siempre sirve para que el sistema haga lo mismo cada vez que se dé idéntica circunstancia.
- Añadir al diccionario incluye la palabra no reconocida en el diccionario personal del usuario.
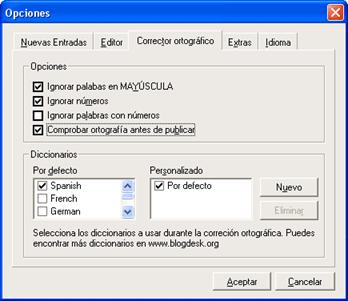
- Por último, el botón Opciones sirve para precisar cómo ha de funcionar el corrector (figura 25). La opción más interesante es la de Comprobar ortografía antes de publicar, que fuerza al usuario a utilizar el corrector antes de publicar una entrada, y previene contra posibles olvidos. Por su parte, el botón Nuevo permite definir un diccionario personalizado, lo cual es muy útil sobre todo para blogs especializados en determinados ámbitos, que poseen un léxico característico, poco reconocible por los correctores ortográficos habituales6.

Los autores de blogs a quienes preocupe la corrección ortográfica de sus textos deben tener en cuenta que el corrector de BlogDesk (y, por lo que se ha podido comprobar a la hora de redactar este tutorial, ocurre algo parecido con los correctores de otros clientes para blogs) no posee la misma calidad de las herramientas de corrección lingüística de los procesadores de texto. En concreto, el corrector de BlogDesk tiene un vocabulario limitado, y se muestra poco hábil a la hora de reconocer la morfología verbal, las formas verbales con pronombres enclíticos, las palabras derivadas y otras características propias de la lengua española. Ante esta situación, los usuarios deseosos de garantizar la máxima calidad en sus producciones escritas pueden optar por varias soluciones, ninguna de ellas completamente satisfactoria:
- Redactar el texto, sin estilos ni artificios de formato, en un procesador de texto, y corregirlo en él. A continuación, pegar el texto ya corregido en el cliente para blogs. Esta solución ofrece un serio inconveniente: con el pegado normal, pueden colarse etiquetas HTML no deseadas.
- Instalar los diccionarios de corrección ortográfica de Firefox (de momento existen diccionarios para español, catalán y vasco) y optar por clientes de blogs como las extensiones Deepest Sender o ScribeFire. Estos programas ofrecen una funcionalidad limitada en sus funciones de editores, pero a cambio utilizan el diccionario instalado en el navegador, de calidad notoriamente superior a la de la mayoría de clientes para blogs.
- Prescindir de las tareas de corrección en el cliente para blogs, publicar la edición en forma de borrador y realizar la corrección desde el editor del CMS. Esta solución sólo es factible en navegadores que integren diccionarios de corrección ortográfica (Firefox, Flock, Internet Explorer con la barra de herramientas de Google, etc.) y en CMS que cuenten con extensiones, plugins o módulos de corrección ortográfica.
4.4. Publicación de entradas
Una vez redactada y formateada, y tras corregir su ortografía, la publicación de una entrada es, en la mayor parte de los clientes para blogs, una tarea trivial. Lo primero que debe decidir su autor es si desea que todo el texto de la entada aparezca en la página principal del blog, o prefiere cortar aquélla de forma que en la página principal sólo figuren los párrafos iniciales. La primera opción se consigue incluyendo todo el texto dentro de la pestaña Entrada; la segunda, dividiéndolo entre las pestañas Entrada y Más. Si se desea añadir un resumen o extracto a la entrada, deberá figurar en la pestaña Resumen.
También hay que seleccionar la categoría o categorías de publicación, revisar que se ha puesto título a la entrada (parece una observación innecesaria, pero es sorprendente la cantidad de veces que suele olvidarse este requisito), confirmar la fecha de publicación y precisar otras posibles circunstancias: texto del resumen, posibilidad de realizar comentarios y hacer pings, trackbacks, etc. Todos estos requisitos aparecen destacados en la figura 26.
La publicación se lleva a cabo pulsando sobre el botón de publicar entrada, que es el cuarto por la izquierda de la barra de iconos: tiene forma de flecha blanca que apunta hacia arriba, sobre un fondo circular de color verde.
Conviene recordar que los clientes para blogs permiten publicar una entrada en modo borrador, lo cual constituye una ventaja para aquellos autores de blogs que, por diferentes razones, prefieren realizar ajustes o correcciones de sus entradas desde el editor del CMS o plataforma de alojamiento7. En BlogDesk, esto se consigue desmarcando la casilla Publicar después de subir. Los editores de blogs también permiten definir la hora de publicación. Por defecto, la entrada tomará el valor de la hora actual del sistema, pero puede ser necesario alterarla, por ejemplo para fijar una hora posterior a la actual (es lo que se conoce como publicación diferida o programada). Esto se consigue pulsando sobre la casilla Cambiar Fecha y Hora y seleccionando a continuación los valores adecuados.

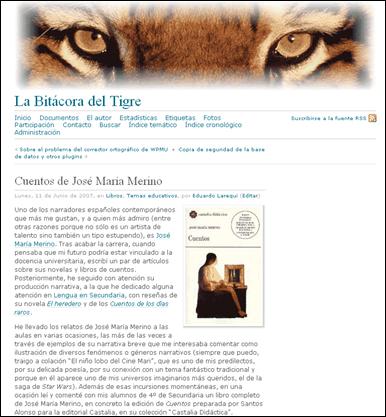
El resultado de esta acción será algo parecido, pero probablemente no idéntico, a lo que aparece en la figura 27, donde se muestra la entrada en el blog del que forma parte. En efecto, obsérvese que el aspecto de la entrada, una vez publicada, adopta el estilo visual propio del tema o plantilla del blog, que puede ser muy diferente al que tenía en el cliente para blogs.
No obstante, hay algunas aplicaciones (la más lograda de entre las que yo conozco es Windows Live Writer), que consiguen un modo de funcionamiento absolutamente WYSIWYG, ya que cargan en su interfaz el tema o plantilla del blog que se va a publicar, proporcionando así al usuario una previsión muy fiable de lo que obtendrá al publicar la entrada (véase la figura 28 y compárese cuán parecida es a la 27).


Una observación final: BlogDesk y la mayoría de clientes o editores para blogs (de nuevo, Windows Live Writer es la excepción que confirma la regla) no permiten publicar una entrada como página fija o estática, es decir, al margen de la estructura cronológica invertida propia de un blog. No es difícil crear una entrada con un editor de blogs y luego convertirla en página fija desde el CMS o la herramienta de administración de la base de datos, pero este truco queda fuera del alcance del presente tutorial. En Windows Live Writer, la creación de una página fija se resuelve haciendo clic en el menú Archivo > Nueva página.
4.5. Revisión de entradas ya publicadas
La última función esencial de los clientes para blogs que se comentará en este tutorial es la revisión de entradas ya publicadas, que no sólo es útil por sí misma, sino que ofrece una posibilidad adicional, la de emplearla como herramienta de copia de seguridad del contenido del blog; cierto es que se trata de una copia de seguridad imperfecta, pero puede venir bien en una situación de emergencia.
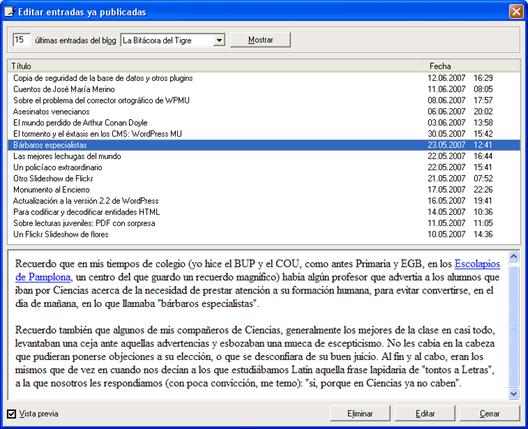
Para trabajar en BlogDesk sobre una entrada existente en el blog (téngase en cuenta que no todos los sistemas de blogs soportan esta característica), hay que ir al menú Archivo > Editar entradas ya publicadas. Se abrirá entonces un cuadro de diálogo que permite seleccionar el número de entradas que se desea editar (figura 29). Al pulsar sobre el botón Mostrar, la aplicación recupera la lista de entradas seleccionadas. Si está marcada la casilla Vista previa, en el ángulo inferior izquierdo del cuadro de diálogo, incluso se podrán leer los primeros párrafos del artículo.
El botón Editar recupera la entrada en el interfaz de edición de BlogDesk; si la entrada original estaba dividida, su contenido se mostrará en las dos pestañas, Entrada y Más8. Cuando se edita y se vuelve a publicar el texto de una entrada que contenía imágenes, éstas no se vuelven a subir al servidor, pues ya residen en él. Ahora bien, para retocar las imágenes de una entrada ya existente hay que proceder de otro modo, pues BlogDesk no puede editarlas en remoto; en tal caso, hay que guardar la imagen original en local, editarla y volver a subirla. Por otra parte, las entradas editadas mantienen su fecha y hora original, de modo que al ser publicadas de nuevo mantendrán su posición en el blog. En cualquier caso, si se desea pueden editarse los parámetros de fecha y hora a conveniencia del usuario.
Cuando se termina la edición de una entrada ya existente en el blog y se pulsa el botón de publicar, BlogDesk solicita confirmación. Si se responde afirmativamente, la aplicación sobrescribe el registro correspondiente de la base de datos y, por tanto, el contenido de la entrada.
Por último, el botón Eliminar permite borrar la entrada, aunque no todos los sistemas de blogs soportan esta característica. En cualquier caso, antes de llevar a cabo esta acción hay que pensárselo dos veces, porque borra definitivamente el registro correspondiente de la base de datos.

BlogDesk también permite republicar una entrada ya publicada (por ejemplo, para publicarla en otro blog). En tal caso, no es necesario, para lo cual no se necesita importarla desde el servidor, ya que la aplicación guarda en local
todas las entradas publicadas. Para republicar una entrada, hay que hacer lo siguiente:
- Ir al menú Archivo > Abrir.
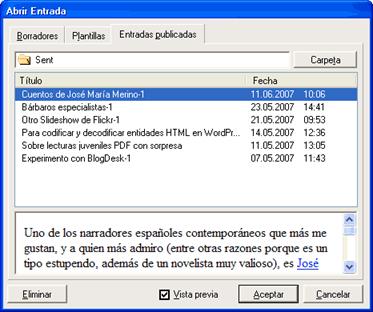
- En la pestaña Entradas publicadas (figura 30), seleccionar la entrada que se desea republicar9 y hacer clic en el botón Aceptar.
- Seleccionar en la columna lateral del editor (Blogs y categorías) el blog en que se quiere republicar la entrada, guardarla y, a continuación, hacer clic en el icono de publicación (o pulsar la tecla F9)10.

La función de editar entradas ya publicadas puede servir, tal como se ha señalado al comienzo de este epígrafe, como un medio de fortuna para hacer copias de las entradas del blog. Basta para ello con recuperar las entradas del servidor, editarlas y guardar cada una de ellas en local desde el menú Archivo > Guardar o Guardar como. El método es tedioso, sin duda alguna, pero efectivo. Otros clientes para blogs permiten, teóricamente, recuperar listas completas de archivos en local, pero en las pruebas realizadas para la elaboración de este documento no ha sido posible demostrar satisfactoriamente dicha capacidad 11.
- Todo ello ocurre si la configuración de las conexiones con el blog es la correcta. Para comprobarlo, hay que ir al menú Archivo > Organizar blogs, lo cual abre el cuadro de diálogo de las conexiones existentes. Seleccionando la que corresponda y haciendo clic en el botón Propiedades, se accede a un cuadro de configuración, semejante al que aparece en la figura 1. La pestaña FTP & Subidas permite configurar la función de subida de archivos al servidor remoto mediante la función upload o mediante FTP.[<-]
- Aplíquese lo señalado en la nota anterior.[<-]
- El diseño de plantillas en un cliente para blogs debe realizarse en coherencia con los estilos definidos en el tema o plantilla de éste, lo cual exige conocimientos de edición HTML. Téngase en cuenta, además, que a diferencia de lo que ocurre con otros clientes para blogs (por ejemplo, Windows Live Writer), el resultado de los efectos de formato definido en las plantillas de BlogDesk no será visible hasta que la entrada se publique en el blog.[<-]
- BlogDesk sólo puede insertar etiquetas de Technorati. En caso de que se desee hacer uso de las etiquetas proporcionadas por otros servicios, habrá que emplear clientes para blogs más capaces, como Post2Blog o Windows Live Writer.[<-]
- Esta es una de las razones que más me han convencido de utilizar BlogDesk en mi actividad cotidiana como bloguero, con preferencia sobre otros clientes para blogs más capaces, como Windows Live Writer, que en su instalación estándar no dispone de corrector ortográfico en castellano. Ciertamente, se puede configurar el programa para que utilice un diccionario de corrección en español, pero no es una tarea trivial y además sus resultados distan de ser completamente satisfactorios.[<-]
- Al instalar BlogDesk en un equipo con Windows XP, los datos de usuario quedan almacenados en C:\Documents and Settings\nombre_usuario\Datos de programa\BlogDesk. El diccionario personalizado, formado por todos los términos añadidos por el usuario, se almacena en el subdirectorio \UserData\Dictionaries.[<-]
- Raras veces publico las entradas directamente, por distintas razones: primera y principal, porque prefiero siempre echar un último vistazo al texto antes de publicarlo. Segunda, porque en las entradas de mi blog hay ciertas características (por ejemplo las etiquetas semánticas que genera el plugin Ultimate Tag Warrior, un complemento para WordPress) que no se pueden editar en BlogDesk. Aunque aconsejo a los usuarios noveles revisar sistemáticamente sus textos, y no fiarse de las aplicaciones más que en su justa medida, la publicación directa a través de un cliente para blogs puede ser una estrategia perfectamente aceptable siempre que el autor o autora dominen la herramienta que tiene entre manos.[<-]
- El manual de BlogDesk señala que la recuperación de las características de la entrada depende del CMS que gestiona el blog o de su plataforma de alojamiento. En pruebas realizadas con BlogDesk 2.6 (Build 300) y WordPress 2.2 se pudieron recuperar todas las características de las entradas editadas, incluidas las imágenes, pero determinados elementos externos, como por ejemplo, las etiquetas que genera el plugin Ultimate Tag Warrior, no fueron accesibles.[<-]
- Las entradas publicadas y guardadas en local se almacenan en el subdirectorio \UserData\Sent, dentro del directorio de usuario indicado en la nota 7.[<-]
- Téngase en cuenta que las entradas a las que se accede de esta forma no se pueden editar o republicar si no se guardan previamente. Al guardar la entrada, BlogDesk crea una copia de la entrada archivada, sobre la que ya se pueden realizar tareas de edición.[<-]
- En dichas pruebas, BlogDesk consiguió recuperar las 29 últimas entradas de La Bitácora del Tigre, pero al tratar con la que hacía el número 30 comunicó el siguiente fallo: «Error al cargar las entradas del servidor. XML Parsing Error: More than one root node found at character 11». Ninguno de los seis o siete editores de blogs probados pudo superar este problema, que probablemente tiene que ver con alguna etiqueta o campo de la base de datos del blog mal formado. No tengo empacho en reconocerme humildemente incapaz de identificar la causa del problema y de resolverlo.[<-]



Hola Eduardo
He editado una entrada para mi blog desde BlogDesk y realmente es sencillo y práctico. Voy a pensar como utilizarlo en el aula, aunque tú ya das muchas pistas.
Gracias por este fantástico tutorial.
No hay de qué, Jesús. Estaría muy bien una visión más cercana a la experiencia directa de las aulas. Te animo a que la escribas cuando lleves a cabo ese proyecto.