
En el artículo que escribí el pasado miércoles, destaqué la gran calidad de las extensiones y plantillas que DevPress ha puesto a disposición de la comunidad de usuarios de WordPress, y avancé mi intención de traducir al español el tema News. Tomé como objetivo este tema porque presenta una serie de funcionalidades muy convenientes a la hora de utilizar WordPress al estilo CMS, ámbito en el que Multiblog, la plataforma de blogs del PNTE, todavía anda algo escasa de recursos (y yo siempre estoy a la busca y captura de buenos temas gratuitos para nuestros servicios de blogs educativos, sobre todo si son capaces de generar sitios con características singulares, como los portfolios a los que me referí hace diez días, en el artículo sobre el tema Portfolio Press).
Como ya señalé en su momento, la lista de características del tema News es abrumadora. Entre las más importantes, cabe destacar las siguientes:
- Tres conjuntos de menús personalizables, dos de ellos en la cabecera, ambos desplegables mediante efectos Superfish, y el tercero en el pie de página.
- Posibilidad de insertar un carrusel o presentación animada a partir de las galerías de imágenes de las entradas.
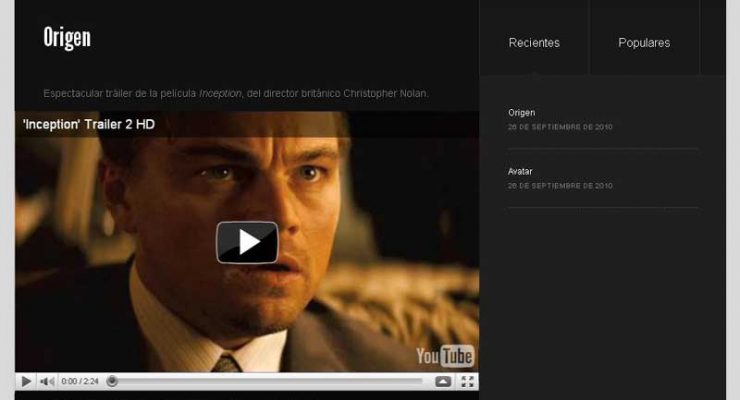
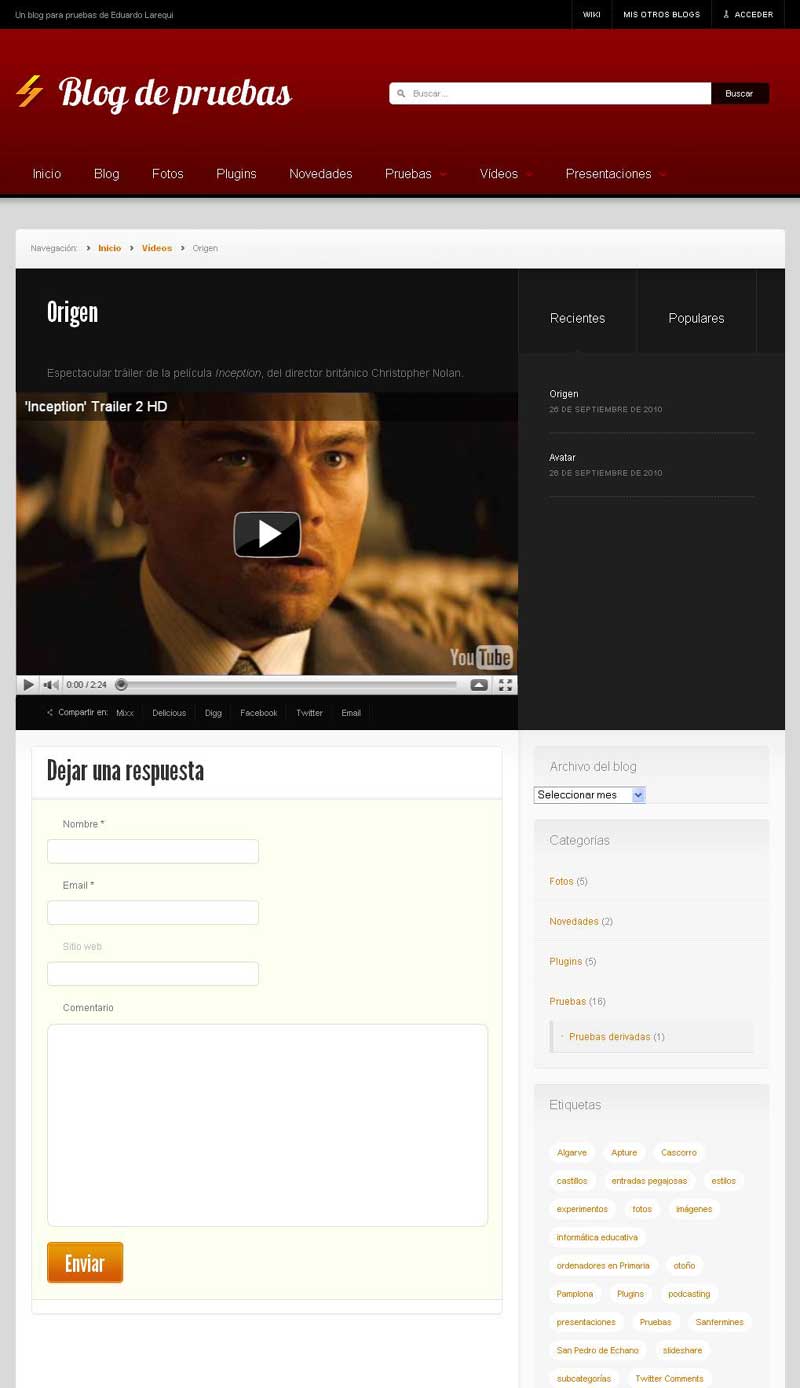
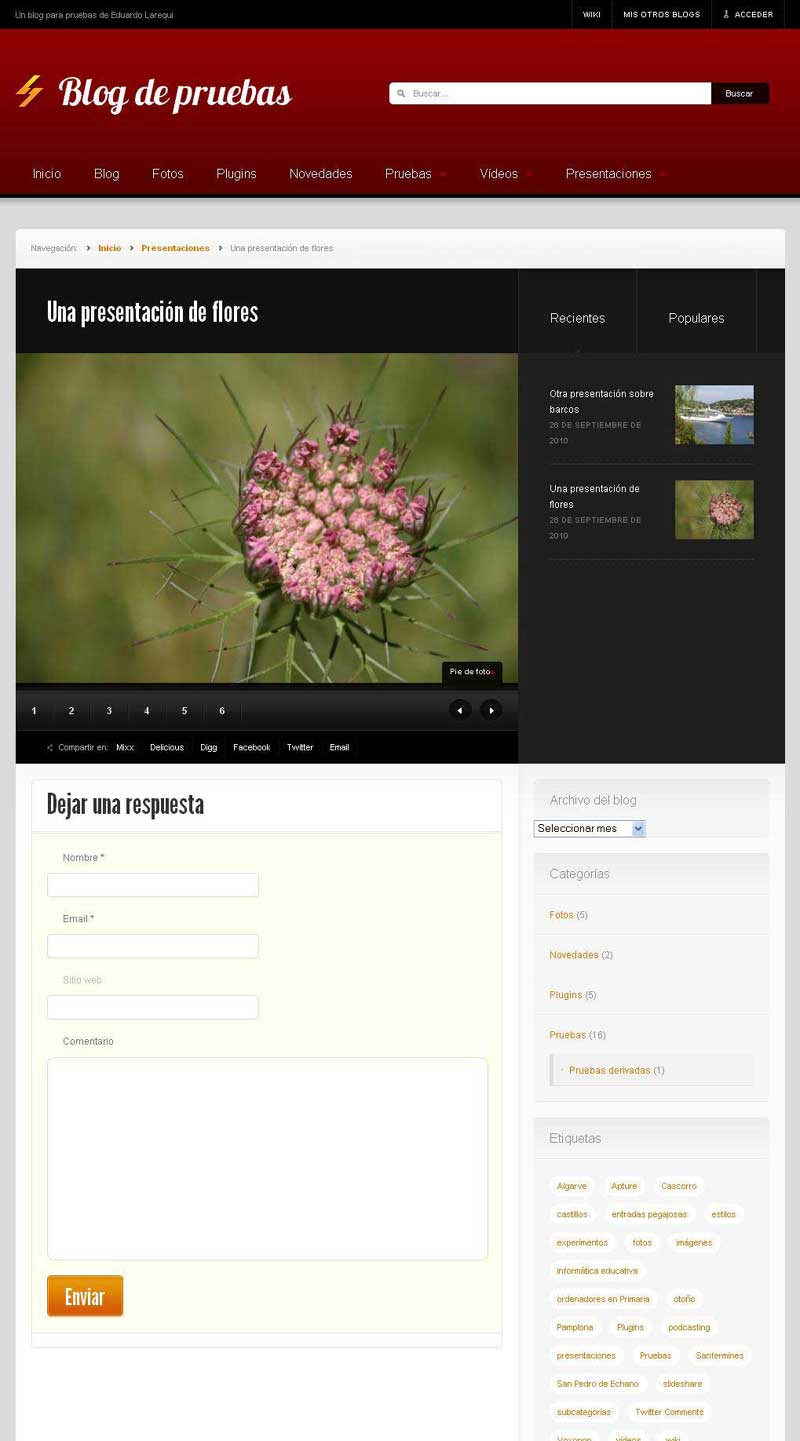
- Dos tipos de contenido personalizado (vídeos y presentaciones), con plantillas ya preparadas para una exhibición espectacular.
- Cinco áreas de widgets, la mayoría de los cuales disponen de una enorme cantidad de opciones (uno de los aspectos donde más se advierte la mano mágica de Justin Tadlock y la influencia de su tema Hybrid).
- Una plantilla tipo revista o magazine para la página principal que permite mostrar las entradas destacadas y las más populares.
- Funciones integradas de recomendación de las entradas mediante servicios de marcadores y redes sociales.
- Posibilidad de elaborar temas-hijo para modificar el comportamiento del tema sin afectar a su diseño y estructura originales.
- Entradas fijas (sticky posts) especialmente diseñadas.
- Campos personalizados para la introducción de metadatos en entradas y páginas.
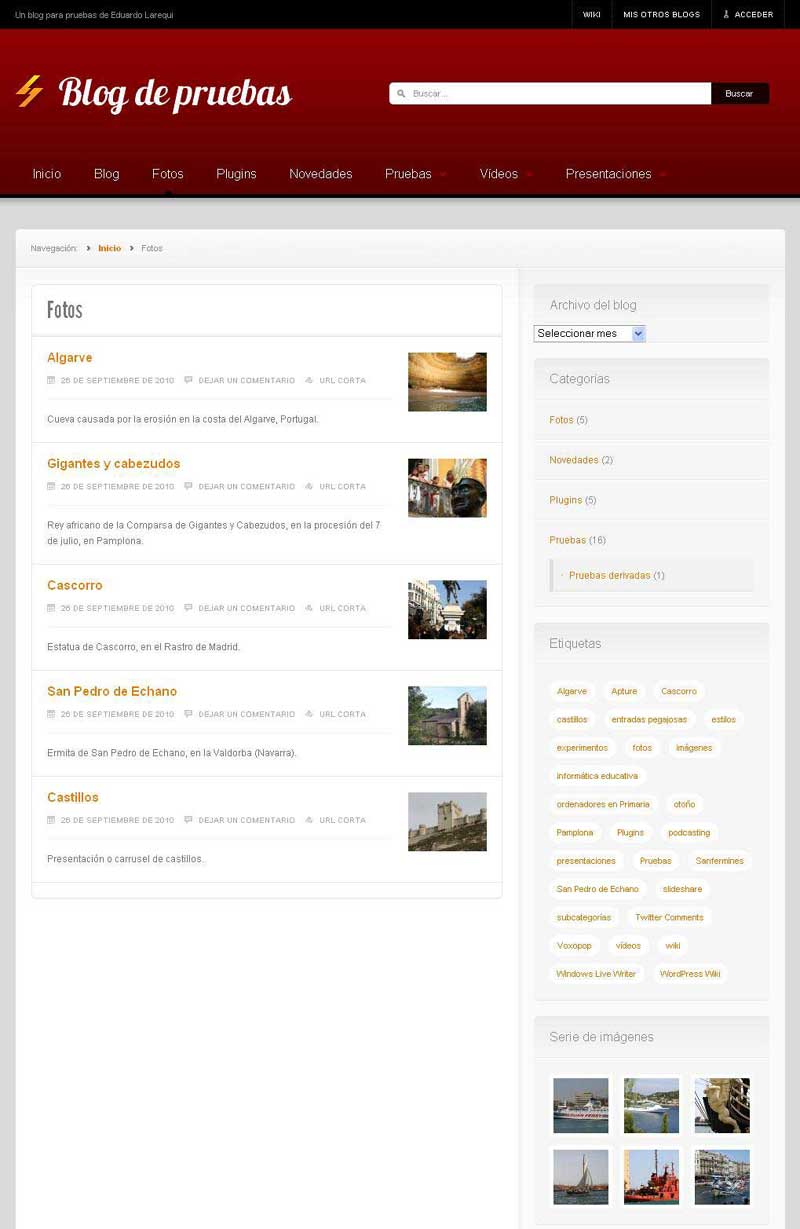
Desde luego, lo que más salta a la vista de News es su espléndida factura visual, que supongo podrá apreciarse en las capturas de pantalla de un blog de prueba que he adaptado a los particulares usos y maneras del tema: la página principal en disposición CMS (figura 1), las páginas correspondientes a los tipo de contenido personalizado “vídeo” (figura 2) y “presentación” (figura 3), las páginas de archivo que incluyen entradas con miniaturas de imágenes destacadas (figura 4), etc.




Como en el caso del tema Portfolio Press, para sacar todo el partido de un tema como News hay que modificar la configuración por defecto del blog, de forma que la página de inicio del sitio utilice la plantilla de estilo revista o magazine. Para lograr tal propósito, hay que dar los siguientes pasos:
1. Después de descargar, instalar y activar el tema, hay que regenerar la estructura de enlaces permanentes del blog, para que puedan estar disponibles las nuevas URLs asociadas al contenido personalizado. Esta acción se realiza desde Ajustes >Enlaces permanentes > Guardar cambios.
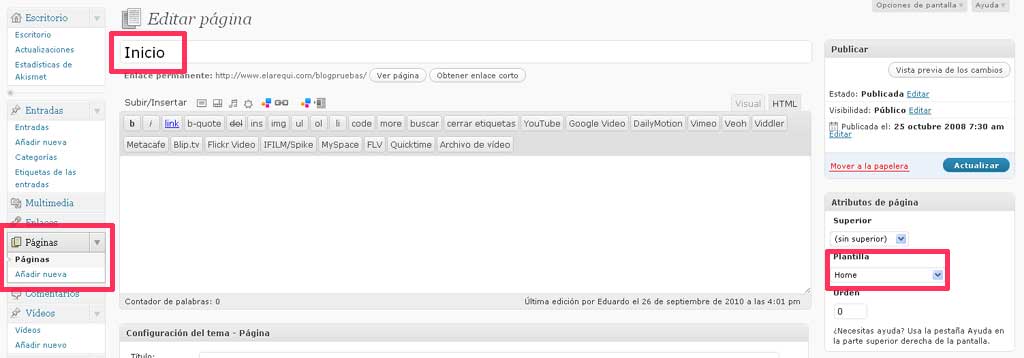
2. A continuación, se debe crear una página estática en blanco, con el nombre de Inicio; en realidad, podría ser cualquier otro, pero esta denominación es una de las más habituales. Esta tarea se lleva a cabo desde el menú Páginas > Añadir nueva. Desde el interfaz de edición, hay que asignar a la página que se acaba de crear la plantilla denominada Home, que es la que permite obtener la estructura típica de un portal o sitio de noticias (figura 5).

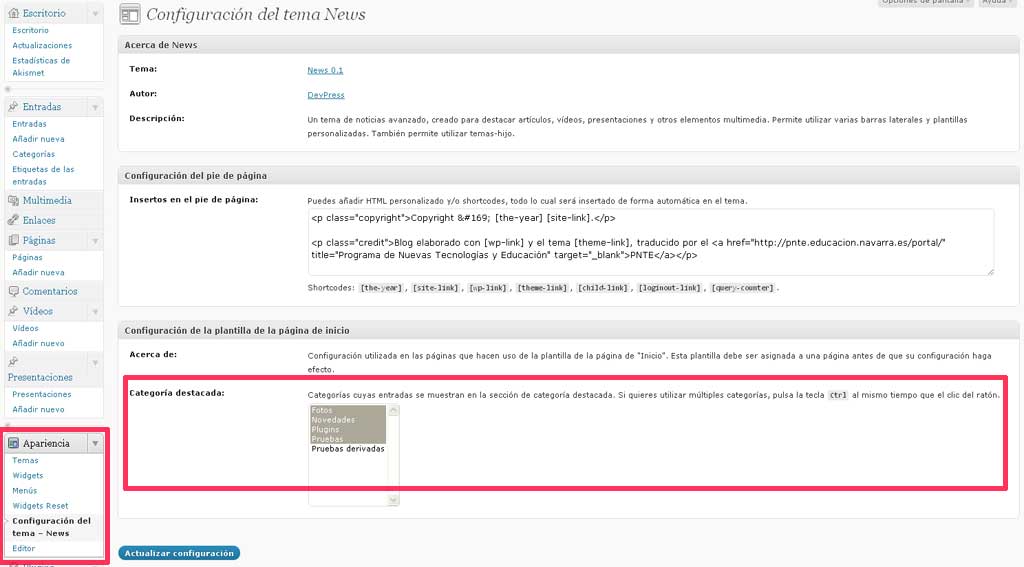
3. Acto seguido, hay que asignar al tema aquella categoría o categorías que se desean destacar en la página principal, para lo cual se debe acudir al menú Apariencia > Configuración del tema – News (en mi traducción; el menú original en inglés dice News Settings), y escoger en el último de los campos de configuración las categorías necesarias (figura 6).

4. Tras crear la página de inicio, es preciso crear otra página estática en blanco, a la que se vinculará el contenido normal del blog (es decir, el que se organiza de forma cronológicamente inversa). Un nombre que suele recomendarse para tal propósito es Blog, pero también podría elegirse otro que sugiera un patrón cronológico de organización, como Noticias, Novedades, etc.
5. Por último, debe configurarse el blog para que la página principal sea la página de Inicio y el contenido normal sea accesible desde la página Blog. Esta acción se lleva a cabo desde el menú Ajustes > Lectura, seleccionando la opción de que la página del blog sea la página fija que hemos llamado Inicio y la página de entradas la denominada Blog, tal como puede verse en la figura 7.

En próximas entregas de esta serie dedicada al tema News explicaré algunas de sus características más interesantes, como la configuración de los widgets, la elaboración de entradas con carruseles de imágenes, el uso de los campos personalizados para introducir metadatos en entradas y páginas, etc., los intríngulis de la elaboración de artículos correspondientes a los tipos de contenido personalizado, etc. Y, por supuesto, haré pública mi traducción del tema, para quien le pueda interesar.



Hace ya tiempo que sigo tu blog. Me interesa mucho ese universo que desconozco que se nos ha abierto en WordPress, de los tipos de contenido. Hace algún tiempo que voy trabajando torpemente en implantar News a un nuevo blog. ¡Cuánto me he alegrado de que te hayas interesado del theme pues se que con tus post todo va a ser mucho más sencillo!
Tengo varias dudas…
La primera es el de la segunda página estática que creamos. Que en las opciones – lectura le decimos que sea la Post Page… ¿Bajo que template la creamos? Sabemos que la página Home tiene que ir con template Home, ¿La de Blog va bajo Default?
– Otra duda que tengo es que en las opciones del tema elegimos varias categorías que va a mostrar, ¿Dónde lo va a hacer? ¿En el Slideshows o en pequeños extractos que salen debajo de esta?
Por el momento tengo esas dos dudas, ya que el resto dependen de la respuesta de estas preguntas…
Muchas gracias por compartir tus conocimientos!
Saludos!
Efectivamente, los tipos de contenido personalizados abren a los usuarios de WordPress un horizonte de infinitas posibilidades. Cada vez están surgiendo más temas que hacen uso de esta interesantísima función (por ejemplo, el otro día me enteré de que hay temas-plugins que permiten crear un foro sólo mediante el juego de los tipos de contenido personalizados).
Te respondo a tus preguntas, Jairo:
1. La página «blog» utiliza la plantilla por defecto, pues no hace falta para ella ninguna función especial.
2. Cuando se eligen en la página de incio varias categorías para que se muestren en la página principal, las entradas aparecen agrupadas por bloques, cada uno de ellos correspondiente a una categoría. Lo puedes comprobar en la página principal de mi blog de pruebas, en http://www.elarequi.com/blogpruebas/. Hay cuatro bloques de categorías (Fotos, Novedades, Plugins, Pruebas), y un bloque final, titulado «Más artículos».
Si se quiere que el aspecto visual del tema sea impecable, conviene que cada artículo lleve su propia miniatura, lo cual se consigue mediante la función de imagen destacada, disponible en el editor de entradas de WordPress. En el caso del blog de pruebas, no todas las entradas llevan miniatura, por la sencilla razón de que este blog comencé a crearlo cuando no existía tal funcionalidad. Ahora me da bastante pererza repasar todas las entradas.
Muchisimas gracias por tu respuesta. Supongo que para que salgan los post en modo revista tiene que haber un numero determinado de posts, y como en mi caso es un blog que se va a comenzar todavía no tengo los suficientes post.
En cuanto a los tipos de contenido personalizados, por lo que me parece, falta una buena integración de cara a poder hacer Archives, es decir, el tener la capacidad de mirar los posts de un tipo de contenido de igual forma que miramos una categoría, pero claro, con la diferencia de que el tema sea exclusivo del tipo de contenido.
En el caso de News, por lo que yo sé, solo es posible enlazar a un post del tipo de contenido de video. Hay que enlazar el post concreto, ya que no permite un archive tipo http://tudominio/video/ Es así verdad?
Saludos y gracias por tu ayuda!!
En efecto, Jairo, hay que tener unas cuantas entradas (y además suficientemente visitadas) para que la disposición en modo revista brille en todo su esplendor.
También tienes toda la razón con las páginas de archivo correspondientes a los tipos de contenido personalizados: ni WordPress ni el tema News incluyen todavía las funciones correspondientes, pero, a tenor de lo que me respondió Justin Tadlock a una pregunta mía sobre el particular, no está demasiado lejano el día en que tanto la aplicación como la plantilla lo hagan.
Y también tu tercera intuición es enteramente acertada (¡eres un hacha!): hay que crear enlaces individuales a los artículos correspondientes a los tipos de contenido personalizados para poder lograr con ellos un menú que «simula» la página de archivo. No deja de ser un truquillo un tanto pedestre, pero en todo caso constituye una prueba de la flexibilidad y potencia del nuevo sistema de menús de WordPress 3.0.
Gracias de nuevo por tu comunicación. Se puede decir que todo lo que se sobre este tema es por haber leido tus posts sobre el tema…
La verdad es que estoy algo ansioso para que acabe de implementarse este gran abanico de posibilidades de forma total. Por el momento no está nada mal todo lo que se está consiguiendo…
He de leer todavía el otro post que has publicado sobre el tema News, muchas gracias por el soporte en español que estás dando al tema, y no solo a News sino al asunto de los tipos de contenido y taxonomías.
Gracias a ti, Jairo, por leerme. Acabo de publicar la tercera entrega de la serie sobre el tema News, donde se incluye la traducción. Por otro lado, estoy tomando notas de muchos recursos que están apareciendo en las últimas semanas sobre taxonomías y tipos de contenido personalizados, con objeto de completar mis dos artículos recopilatorios, que supongo conoces: https://www.labitacoradeltigre.com/2010/05/18/sobre-taxonomias-tipos-de-contenido-y-paneles-personalizados-en-wordpress/ y https://www.labitacoradeltigre.com/2010/05/23/taxonomias-tipos-de-contenido-y-paneles-personalizados-en-wordpress-el-turno-de-los-plugins/.
Es posible que por cada tipo de contenido exista una visualisacion propia?
Ej si el tipo de contenido es un curso quisiera que se vea dia, lugar y reseña/ pero si es una noticia se vea autor, resumen, contenido de la noticia
Desde ya muchas gracias ;)
Efectivamente, Ángel, se pueden utilizar diferentes visualizaciones según el tipo de contenido, la categoría, la etiqueta, el autor, etc. Yo no tengo demasiada experiencia en este ámbito, porque mis experimentos han sido bastante limitados, pero en cualquier caso tendrías que añadir a los archivos del tema varias plantillas adicionales.
Te aconsejo que consultes estos artículos del Codex de WordPress: Stepping Into Templates, Template Hierarchy, Category Templates, Tag Templates. Además, en este artículo del blog de Lorelle VanFossen se citan multitud de recursos sobre este asunto: http://lorelle.wordpress.com/2007/09/06/using-wordpress-categories-to-style-posts/.
En castellano hay quizá menos información, pero no faltan buenos artículos: http://www.albertofortes.com/blog/?p=759, http://ayudawordpress.com/plantillas-de-autor-en-wordpress-3-0/, http://ayudawordpress.com/queries-variables-y-codigos-utiles-para-wordpress/ y http://ayudawordpress.com/el-super-loop-estilos-distintos-por-tipo-de-entrada/.