
Hace un par de días, buscando información sobre lo que parece un bug de WordPress que impide traducir los nombres y las descripciones de las barras laterales o zonas widgetizables del blog (el problema afecta al tema Arjuna X, aunque no es el único que lo padece), encontré un espléndido tutorial de Justin Tadlock, Sidebars in WordPress, en el cual se dan las pautas necesarias para crear barras laterales y registrarlas correctamente en la aplicación.
Enseguida guardé a buen recaudo el tutorial, pero si lo menciono aquí no es solo por su calidad e interés (por otra parte habituales en los trabajos de Tadlock), sino por dos plugins que mencionan los comentaristas, cuyo común objetivo es flexibilizar y dotar de mayor potencia al sistema de widgets de WordPress. En concreto, me refiero a las siguientes extensiones: Custom Sidebars (cuyo autor lo es también de otro plugin muy interesante, denominado Widget Entries) y Graceful Sidebar.
El plugin Custom Sidebars permite crear nuevas barras laterales personalizadas que pueden sustituir a las ya previstas en el tema del blog. En realidad, no tienen por qué ser “barras”, y mucho menos “laterales”, pues los diseñadores de temas a menudo crean espacios de widgets para lugares, circunstancias y propósitos muy diversos: la cabecera, el pie de página, el espacio previo al bucle de entradas (el famoso loop de WordPress), la zona de metadatos de los artículos, etc. Por tanto, son preferibles denominaciones como “áreas para widgets”, “zonas para widgets”, “zonas widgetizables”, etc., aunque por comodidad seguiré utilizando en este artículo la denominación tradicional.
Antes de explicar su funcionamiento, conviene tener en cuenta que el plugin Custom Sidebars no crea nuevas barras laterales en sentido estricto. Es decir, no redefine el diseño del tema para establecer zonas adicionales en las que se puedan insertar widgets. Lo que hace es registrar nuevas barras laterales o zonas widgetizables que sustituyan a las existentes de forma condicional, para una serie de supuestos y circunstancias, a saber: para una entrada o página determinadas, para las entradas pertenecientes a una categoría, para la página principal del blog y para ciertas páginas de archivo o índice, entre las que figuran los listados de entradas por tipos de contenido, categorías, etiquetas y autores.
A continuación explicaremos brevemente cómo utilizar la extensión, pues algunos de sus conceptos y mecanismos no son fáciles de entender a primera vista.
1. Definir las barras laterales o zonas para widgets personalizadas
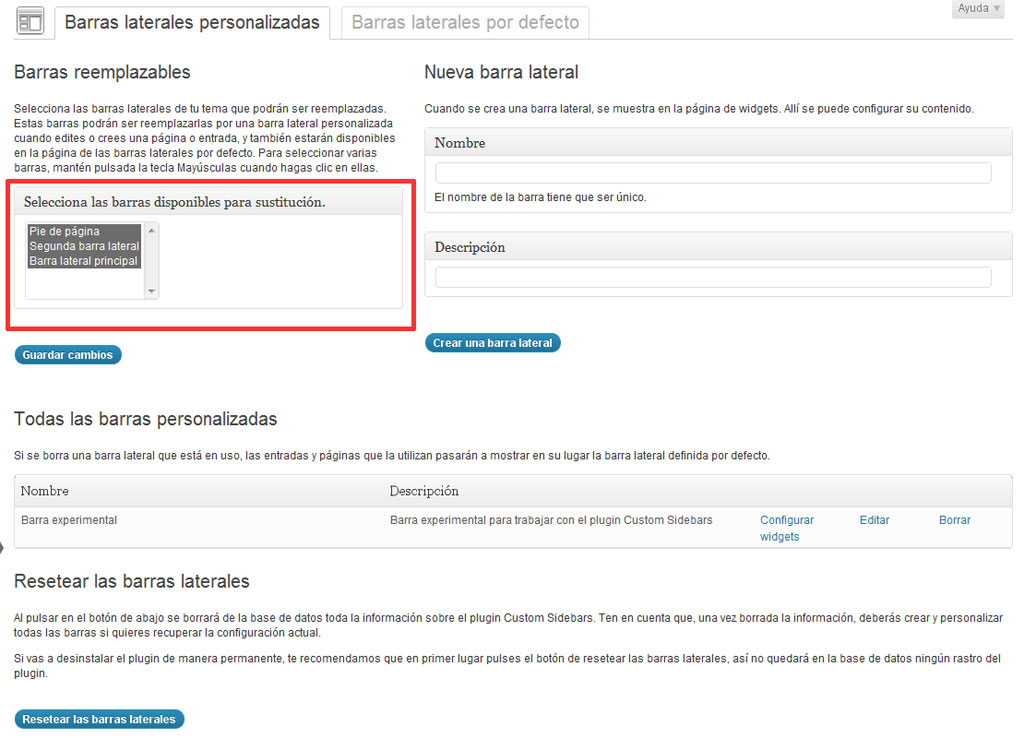
Una vez instalado, el plugin Custom Sidebars crea una nueva entrada de menú dentro de la sección Apariencia, con el título Barras laterales personalizadas (esta es mi traducción de la cadena de texto original, Custom Sidebars; el autor del plugin propone Barras laterales, pero yo creo que dicha traducción es poco precisa), tal como puede observarse en la figura 1. Al hacer clic sobre dicho menú, se accede a la primera página de configuración del widget, denominada “Barras laterales personalizadas”. Aquí se deben escoger aquellas barras laterales o zonas widgetizables del blog que deseamos puedan ser sustituidas por nuestras propias barras laterales. Naturalmente, las barras disponibles para sustitución serán las que están definidas en el tema del blog. En la captura de pantalla que puede observarse en la figura 2 aparecen marcadas las tres barras laterales o zonas de widgets que proporciona el tema Graphene, pero con otros temas podrían aparecen otras barras laterales diferentes.


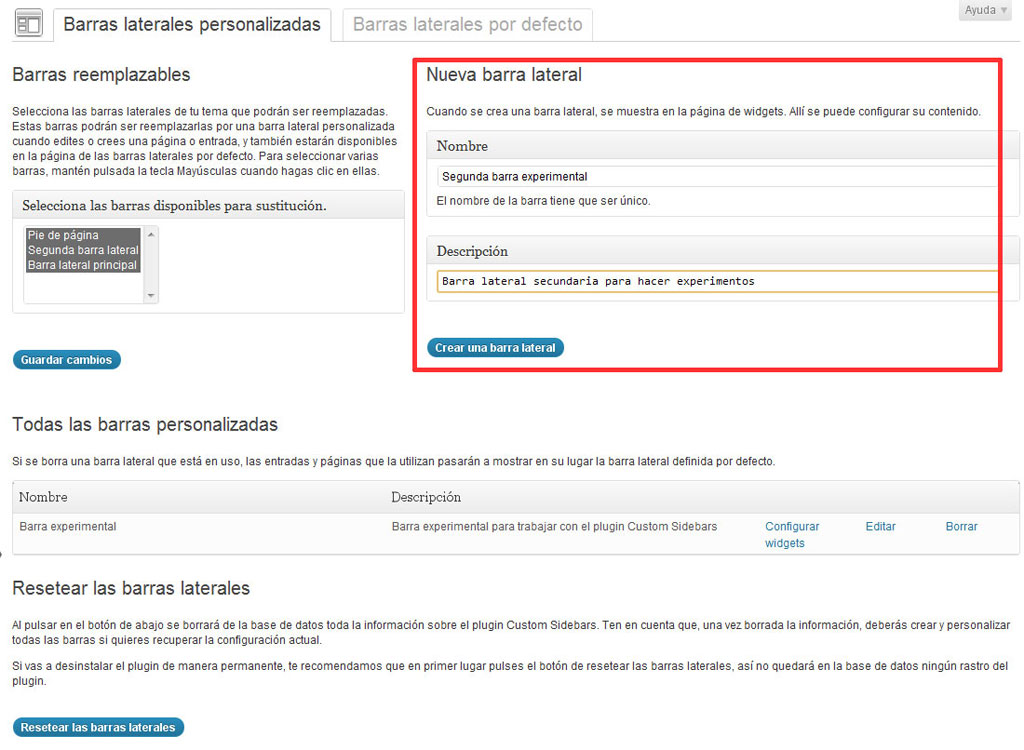
Una vez seleccionadas las barras laterales disponibles para sustitución, ya se puede crear una nueva barra lateral o zona de widgets personalizada, mediante un sencillo formulario que permite introducir su nombre y descripción (figura 3). Una vez creada la barra personalizada, es posible editarla pulsando sobre el enlace Editar, lo cual da paso a una nueva página (figura 4), donde pueden modificarse las propiedades “Before Title”, “After Title”, “Before Widget” y “After Title”, que definen el aspecto visual de los widgets. Como muy oportunamente advierte el autor del plugin, es mejor no andar toquiteando esos elementos, a no ser que se sepa muy bien lo que se está haciendo.


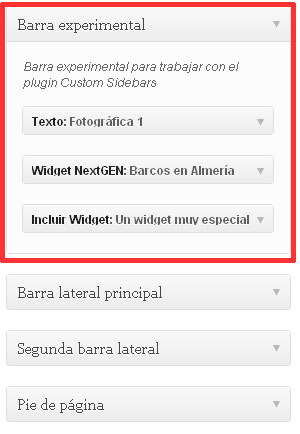
Por supuesto, a las nuevas barras personalizadas pueden añadirse los widgets que se deseen, para lo cual basta con pulsar sobre el enlace Configurar widgets, aunque también es posible hacerlo mediante el método estándar de WordPress, es decir, desde el menú Apariencia > Widgets. En la figura 5 se muestran los widgets añadidos a la “Barra experimental” creada a modo de ejemplo.

2. Definir las condiciones de aparición de las barras laterales personalizadas
Una vez establecida la barra lateral personalizada, ya estamos en condiciones de utilizarla en las condiciones que nos parezcan oportunas. Para ello, hay que pulsar en la segunda página de configuración del plugin, denominada “Barras laterales por defecto”. La página que se abre a continuación está dividida en dos zonas, que ofrecen diferentes funcionalidades.
2.1. Barras laterales por defecto para entradas
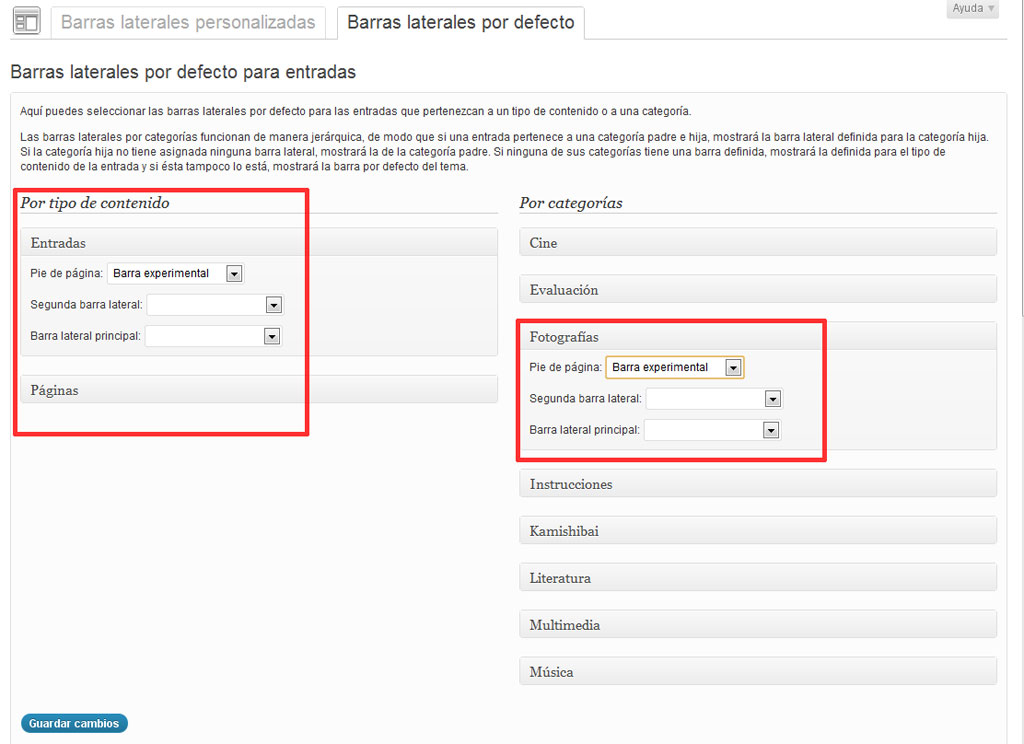
Aquí se puede establecer una o varias barras personalizadas para todas las entradas o para todas las páginas (u otros tipos de contenido, en caso de que existan), o bien para las entradas pertenecientes a una categoría determinada. De acuerdo con las condiciones que se han determinado en el ejemplo que ilustra la figura 6, en todas y cada una de las entradas pertenecientes a la categoría “Fotografías”, la zona de widgets del pie de página será sustituida por la que hemos llamado “Barra experimental”.

2.1. Barras laterales por defecto para páginas
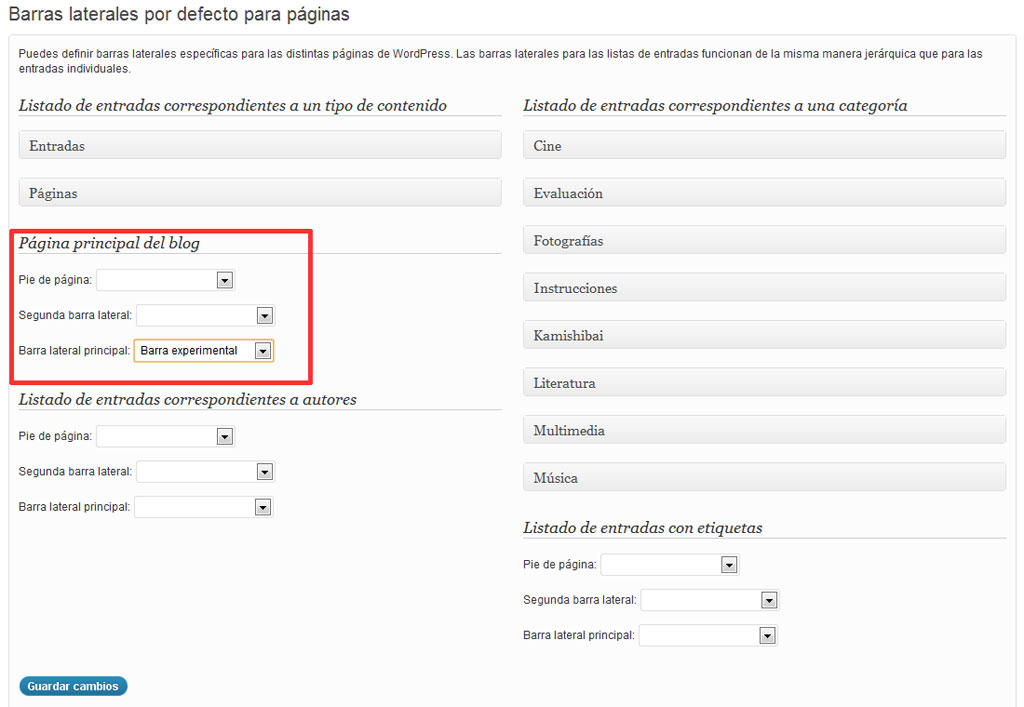
Desde esta sección se puede establecer una o varias barras personalizadas para las páginas de archivo o índice, es decir, para aquellas páginas que ofrecen listados de entradas: la página principal del blog, las páginas por tipo de contenido, por categorías, por autores y por etiquetas. De acuerdo con las condiciones que se han determinado en el ejemplo que ilustra la figura 7, en la página principal del blog la zona de widgets de la barra lateral principal será sustituida por la que hemos llamado “Barra experimental”.

2.3. Barras laterales para entradas o páginas individuales
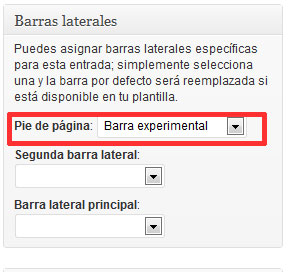
Por último, el plugin Custom Sidebars también ofrece la posibilidad de definir una barra lateral o zona de widgets personalizada para una entrada o página concreta, aunque en este caso el procedimiento es algo diferente, pues hay que acudir a los menús Entradas > Añadir nueva / Páginas > Añadir nueva (o bien editar una entrada o página ya existente). En el interfaz de edición aparece una caja nueva, denominada “Barras laterales”, con un formulario que permite adjudicar a la entrada o página que se está editando la barra personalizada que se desee (figura 8).

El plugin Custom Sidebars pone a disposición del administrador del blog un auténtico arsenal de posibilidades, pues con él es posible crear zonas de widgets muy variadas para situaciones específicas. Por ejemplo, con él resulta trivial definir conjuntos completamente diferentes de widgets para la página principal del blog, por un lado, y el resto del sitio web, por otro, o configurar conjuntos distintos de widgets para las distintas categorías del blog, sus distintos autores, los diversos tipos de contenido, etc. La gran ventaja de Custom Sidebars sobre otros plugins que proporcionan widgets cuyas condiciones deben determinarse caso por caso (me refiero a extensiones como Widget Logic, Dynamic Widgets o Widget Context, sobre algunas de las cuales ya he tratado en este blog, en artículos como La magia de los widgets de WordPress 1, La magia de los widgets de WordPress 2, La magia de los widgets de WordPress 3, y Año nuevo, widgets nuevos (La magia de los widgets de WordPress 4) es que el proceso de definición condicional en Custom Sidebars es único para todo un conjunto de widgets, lo cual facilita la administración del sitio y hace mucho más cómoda la gestión de su aspecto visual. Por otra parte, utilizar Custom Sidebars no impide que en un determinado momento se pueda establecer una condición específica para un widget singular, mediante cualquiera de los plugins para widgets condicionales que acabo de citar.
Hasta aquí llego por hoy. Anuncié al principio del artículo que tenía la intención de tratar sobre otras extensiones para gestión y edición de widgets, como Widget Entries y Graceful Sidebar (a punto de terminar la entrada acabo de descubrir WordPress Custom Sidebar, que también parece muy prometedor), pero creo que se merecen una próxima entrega de esta apasionante serie.



¡Impresionante! Todavía recuerdo la matada que me dí para personalizar la sidebar en diferentes archives de categorías o tipos de posts. ¡Que sencillo es con este plugin!
¡Muchas gracias por compartir tus conocimientos! Eres una referencia en WordPress.
Gracias por el elogio, Jairo. En cuanto tenga tiempo y tranquilidad, quiero seguir con esta serie de artículos, para analizar las posibilidades de los demás plugins que cité en el artículo. En todo caso, estamos de acuerdo en que el plugin Custom Sidebars puede ahorrarnos muchos quebraderos de cabeza. Tras la instalación del tema Hybrid en La Bitácora del Tigre, lo he utilizado para definir la barra lateral específica que se muestra en las entradas y páginas individuales del blog.
Pues yo he seguido paso por paso el tutorial y no he dado con ello en todo el fin de semana y varios ratos esta semana. Lo intentaré de nuevo.
Gran post
Te debo una disculpa, Alberto, por mi retraso en responderte. Tengo pendientes algunos artículos más sobre los widgets condicionales de WordPress. A ver cuando consigo el tiempo suficiente (¡y las ganas!) para escribirlos.
Hola. Estoy usando el tema Triton lite de Towfiq I. y quisiera modificar un poco el aspecto de la página de inicio. Quiero añadir una barra de menús lateral (aparte de la que ya hay por defecto arriba) y no me deja. Con este plugin podría o cual es el adecuado? Gracias.
Quizás en el artículo no me haya explicado bien, David. El plugin Custom Sidebar no crea nuevas zonas o áreas de widgets, es decir, no define nuevos espacios para los widgets (si pudiera, significaría que el plugin es capaz de alterar el diseño del tema). Lo que hace Custom Sidebar es definir nuevas circunstancias para las zonas de widgets. Es decir, con Custom Sidebars se puede determinar que en el área de widgets X, y en la circunstancia Y, se incluyan los widgets A, B y C. Pero lo que no se puede hacer es crear una nueva área de widgets; el área de widgets X debe existir previamente en el diseño del tema.
Estupendo articulo. Llevaba mucho tiempo buscando algo así (Cuantas horas leyendo por la red)
En alguno de mis blog uso WooSidebar que me parece bastante bueno.
Gracias
Me alegro de que te haya resultado útil el artículo, Arrabal. Hace no mucho que me enteré de la existencia de WooSidebars, y lo estuve probando. Incluso he traducido este plugin al español, y he puesto la traducción en conocimiento de los autores del plugin. Puedes verlo en http://wordpress.org/support/topic/spanish-translation-for-woosidebars-and-some-problems-with-translations, y descargar desde ahí la traducción.