
Desde el miércoles pasado, fecha en que La Bitácora del Tigre adoptó el tema Hybrid, he venido realizando en el blog una serie de tareas encaminadas a adaptar el nuevo tema a las características del sitio web y a mis particulares hábitos de trabajo. En un blog de gran tamaño, cualquier proceso de ajuste y acomodo se enfrenta a conflictos y dificultades de muy diversa naturaleza, y por ello tengo intención de dedicar a los trabajos que estoy realizando una serie de artículos, en los que iré anotando las principales características del tema Hybrid, los problemas que he tenido que afrontar y las soluciones que he puesto en práctica.
Quiero comenzar este primer artículo de la serie por la explicación de aquellos principios que han guiado el proceso de adaptación, lo cual me llevará a profundizar en las características de Hybrid y en algunas funcionalidades del tema (y de WordPress) que permiten un altísimo grado de personalización de los sitios web elaborados con este magnífico tema.
1. Mantenimiento del aspecto visual característico del blog
Tras instalar el tema Tarski, en mayo de 2006, el blog adoptó un patrón visual muy limpio, casi minimalista, con grandes espacios en blanco, escaso aparato gráfico y una tipografía nítida y coherente. Me he fijado la meta de mantener, en la medida de lo posible, ese patrón de diseño, propósito que el tema Hybrid favorece, pues su aspecto visual responde a principios muy semejantes. No obstante, la renovación del blog ha supuesto algunas modificaciones importantes:
- Las páginas del sitio web tienen mayor anchura que antes (960 píxels frente a 760), lo cual implica también una imagen de cabecera más amplia. Por cierto, he conseguido el efecto de daguerrotipo aplicado a los ojos del tigre siguiendo el tutorial Efecto Daguerre (difuminar bordes) en Photoshop.
- La caja de texto también es más ancha que antes (620 píxels frente a 500). La ganancia de espacio proporciona más claridad al texto, sin comprometer su legibilidad.
- El diseño hace uso de una tipografía con remates o serifas, basada en la fuente tipográfica Georgia, lo cual marca una diferencia muy clara con la que hasta ahora venía utilizando (Verdana).
- Las páginas de archivo o índices, es decir, las páginas correspondientes a los listados de artículos por fecha, categoría, etiquetas, autores, búsquedas, etc., exhiben miniaturas de 110 x 110 píxels, que el tema extrae de las imágenes destacadas. Esta característica proporciona al blog un aspecto muy elegante y profesional (véanse, a título de ejemplo, las páginas de la categoría de Fotos y la que corresponde a las entradas con la etiqueta viajes y excursiones). Naturalmente, para que esta funcionalidad sea posible es necesario que en cada entrada o página se haya incluido una imagen destacada, lo cual solo ocurre en un porcentaje relativamente pequeño de las entradas. En lo sucesivo, intentaré añadir una imagen destacada a todos los artículos que vaya creando o editando, pero es más que dudoso que pueda hacerlo con todos, por el enorme trabajo que ello supondría.
- Algunos estilos de posicionamiento y alineación de imágenes que creé en el tema Tarski con anterioridad a diciembre de 2008 no tienen su equivalente en Hybrid, porque fueron diseñados “a mano”, sin tener en cuenta los procedimientos estándar de WordPress (véanse algunos detalles del caso en Actualización a WordPress 2.7 y más sobre Barcelona). En el pecado llevo la penitencia, porque tras el cambio de tema he advertido que hay entradas mal formateadas, que tendré que corregir. Pido disculpas de antemano a los lectores que se encuentren con ellas, y les estaría muy agradecido si me informaran de cuantas anomalías descubran.
2. Consecución de un correcto etiquetado semántico y características SEO
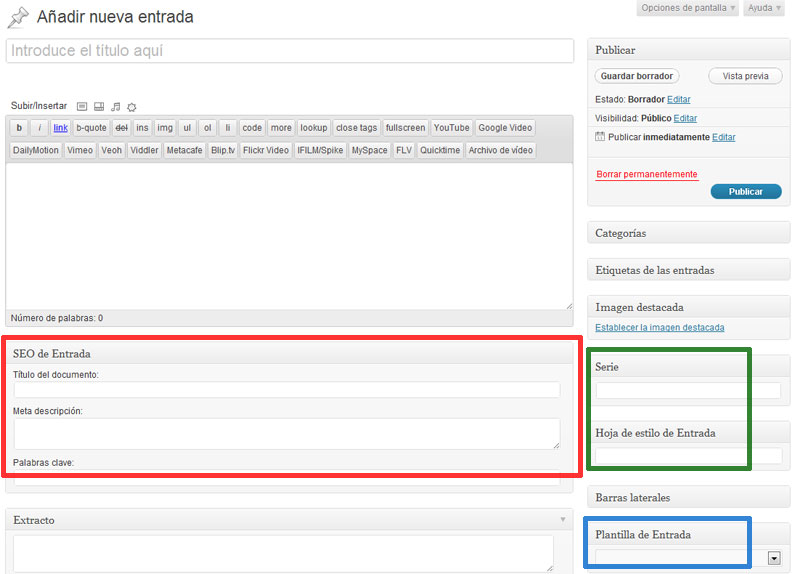
El tema Tarski se caracterizaba por una muy buena estructuración del código HTML, pero la de Hybrid es probablemente mejor. Además, Hybrid ofrece una ventaja añadida, ya que permite etiquetar todas las entradas y páginas fijas con metadatos (véase la figura 1, donde pueden observarse los campos de título, descripción, palabras claves) que resultan muy útiles a la hora de favorecer la indexación del sitio y su posicionamiento en los buscadores, que tanta importancia tienen a la hora de localizar un contenido en la Red. Aunque hasta la fecha utilizaba para estos propósitos el plugin Platinum SEO Pack, que en alguna ocasión me ha venido de perlas para afinar los metadatos del blog (véase, por ejemplo, Sobre los riesgos de un buen posicionamiento en los buscadores), es posible que lo desactive en el futuro, pues en gran medida resulta redundante.

3. Aumento de las posibilidades de personalización
Hybrid es un tema que ofrece unas posibilidades de personalización y adaptación mucho mayores que las del tema Tarski, especialmente para aquellos usuarios acostumbrados a las interioridades del HTML, las hojas de estilo en cascada (CSS) y el lenguaje PHP. Buena parte de las hazañas que los expertos en estos lenguajes pueden lograr con Hybrid están fuera de mi alcance, pero sí he conseguido poner en práctica unas cuantas modificaciones, a saber:
- Desarrollo de un tema-hijo, en el que he incluido varios estilos modificados (para la cabecera, para el menú superior, para ciertos elementos incluidos en las reseñas, para las entradas fijas o sticky posts, etc.), plantillas personalizadas para páginas fijas (por ejemplo las del índice general y la de las etiquetas más frecuentes), imágenes, etc. He trasladado varios estilos personalizados del tema Tarski al nuevo tema, pero en este ámbito todavía me quedan muchas modificaciones por hacer. La gran ventaja de un tema-hijo es que si actualizo el tema padre (es decir, el tema Hybrid), no pierdo las modificaciones o personalizaciones que haya realizado.
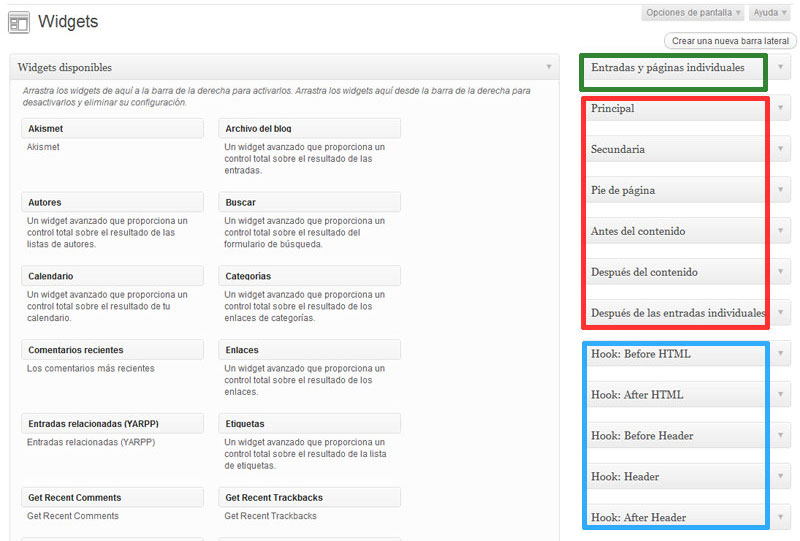
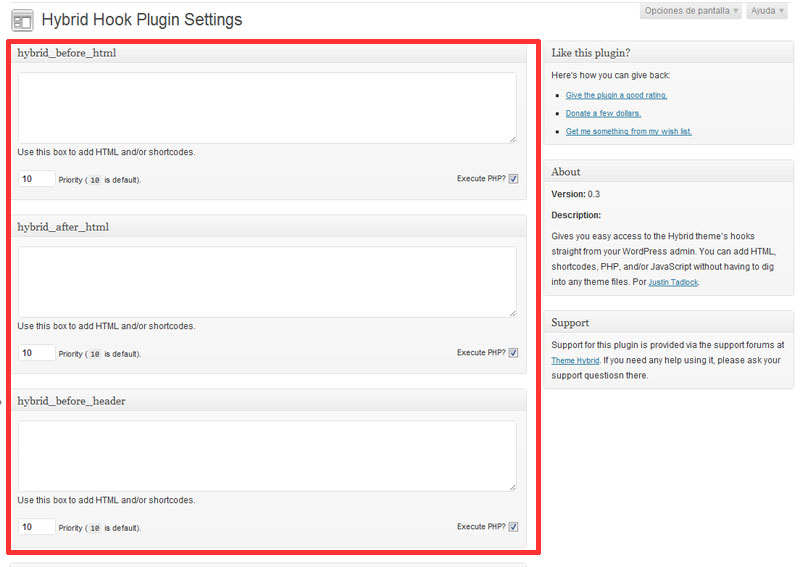
- Implantación de widgets o/y de código en aquellas zonas widgetizables que están contempladas en el diseño del tema Hybrid, y en las zonas adicionales que aparecen tras la instalación de los plugins Hybrid Hook Widgets y Hybrid Hook (figuras 2 y 3). El ejemplo más notorio del uso de estos elementos en mi blog es la imagen de cabecera, insertada en un widget denominado “Header”, pero hay otros no menos importantes: la advertencia sobre la moderación de comentarios, situada sobre el área denominada “Hook: Comment Form”, la lista de entradas relacionadas, creada mediante el widget que proporciona la extensión Yet Another Related Posts Plugin y luego insertada en el área que se sitúa tras cada entrada individual, etc. También he creado widgets condicionales asociados a distintas circunstancias del blog, pero la importancia de este aspecto en el proceso de personalización aconseja tratarla con más detalle en un próximo artículo.
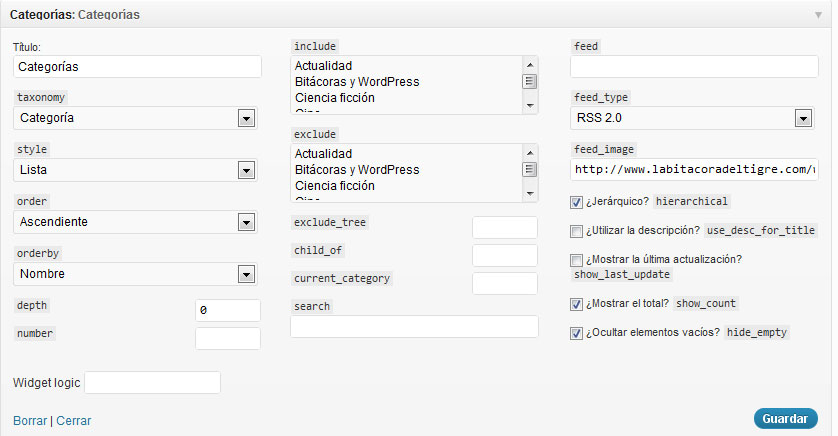
- Utilización de los widgets mejorados del tema Hybrid, que permiten muchas más opciones que las que WordPress proporciona de manera estándar. Por ejemplo, el widget de categorías que utilizaba en la barra lateral derecha con el tema Tarski era resultado de una laboriosa manipulación del código PHP, mientras que el actual (figura 4) simplemente hace uso de una de las cuantas opciones que ya incorpora el widget mejorado de Hybrid.



4. Documentación y soporte
Justin Tadlock, creador del tema Hybrid, brinda a los usuarios registrados en su sitio web una documentación y soporte sencillamente espléndidos. No hay más que acceder a los foros del tema e investigar por entre las casi 28.000 intervenciones que forman parte de él para darse cuenta de la aceptación que este tema ha tenido entre los usuarios de WordPress y de la muy infrecuente calidad del soporte que nos proporciona Tadlock. Para ejemplo, he aquí la respuesta que ayer me dio el autor a una pregunta que le había planteado apenas unas cuantas horas antes, sobre el resultado visual de una lista de entradas elaborada con el plugin Query Posts.



Yo estoy usando un tema hermano de este: prototype, y en verdad es una gozada lo personalizable que está sin tener que meter mano en los archivos, además, como supongo mencionaste en la anterior entrada, cuenta con la traducción al español de la plantilla.
Tienes toda la razón, Víctor. De hecho, todos los temas de Justin Tadlock permiten unas opciones de personalización muy interesantes. Yo he traducido casi todos sus temas para utilizarlos en la plataforma Multiblog del PNTE. A ver cuándo me acuerdo de mandárselos a su autor. Si te interesa alguna de mis traducciones, ya sabes…