
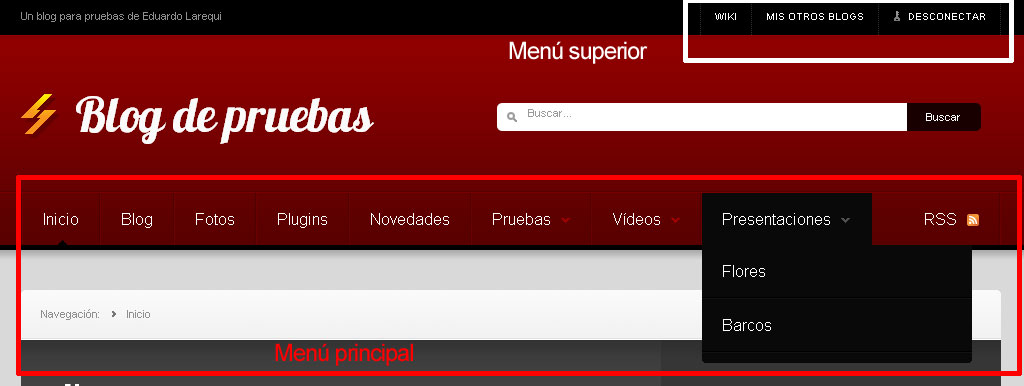
Para continuar la serie que comencé el pasado jueves sobre el tema News, nada mejor que tratar a continuación sobre algunas de sus funcionalidades más interesantes. La primera que debe destacarse es la de los elementos de navegación, pues News ofrece una gran cantidad de recursos, tanto en lo que concierne a los menús como a los widgets. En cuanto a los primeros, el tema está preparado para utilizar hasta tres instancias de los menús característicos de WordPress 3.0, dos de los cuales, ambos desplegables, se disponen en la cabecera y el tercero en el pie de página, tal como puede apreciarse en las figuras 1 y 2.
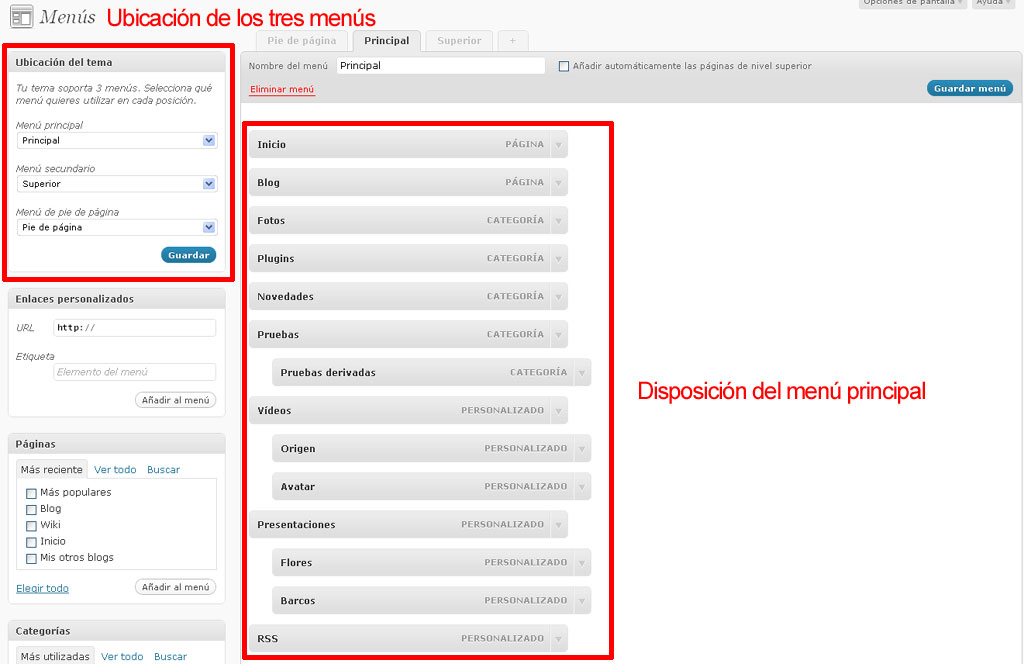
Los tres menús admiten modificaciones mediante estilos CSS (por ejemplo, el icono que aparece a la derecha del enlace de RSS se logra mediante la clase “feed”), y su configuración está perfectamente explicada en el tutorial que a tal efecto ha preparado DevPress. Si se observa la figura 3, podrá entenderse la potencia del sistema de menús de WordPress, que permite combinar todo tipo de enlaces, y disponerlos en el orden deseado, mediante un interfaz de “arrastrar y soltar”, muy cómodo e intuitivo.



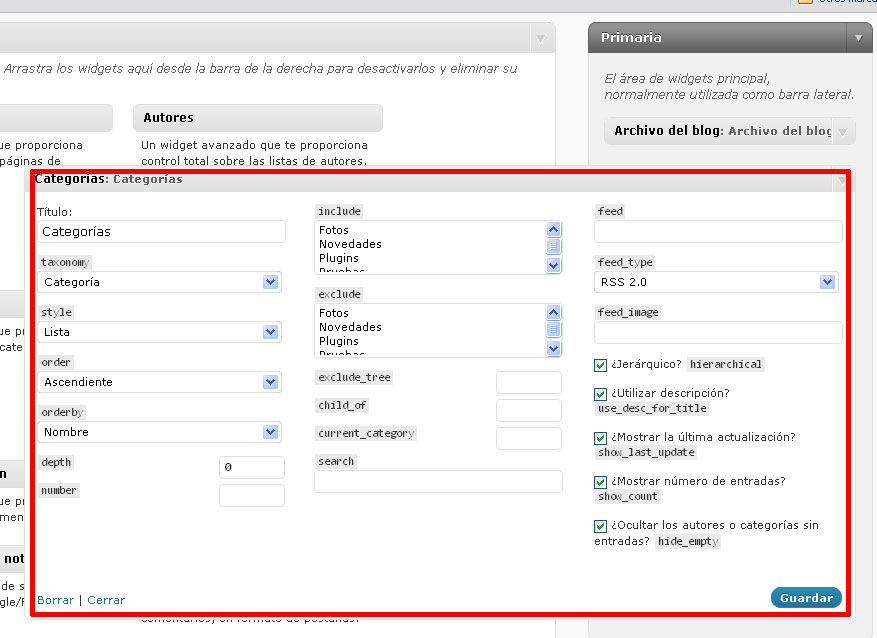
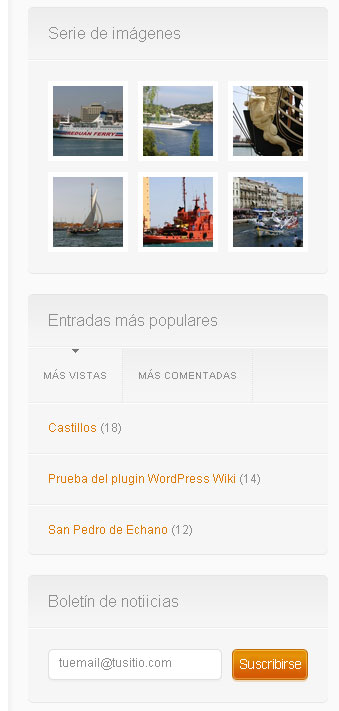
El tema News también está muy bien dotado en lo que concierne a los widgets, pues no sólo añade opciones de configuración exhaustivas a los que ya trae de serie WordPress (véase, por ejemplo, la figura 4, en la que aparece una captura que demuestra las abrumadoras posibilidades de la configuración del widget de categorías), sino que presenta widgets exclusivos, muy apropiados para la configuración de un sitio web al estilo revista o magazine: suscripción a boletines de noticias mediante FeedBurner, lista de entradas más populares, con opciones para los artículos más visitados y más comentados, y serie fotográfica de las imágenes incluidas en los artículos del sitio (figura 5).


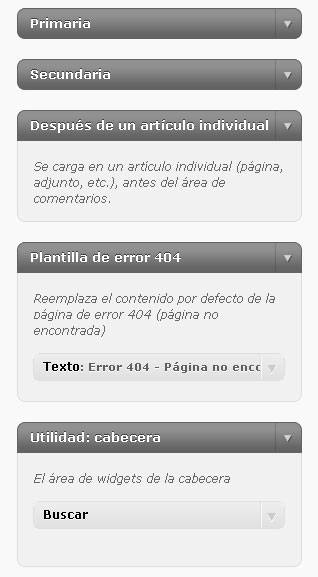
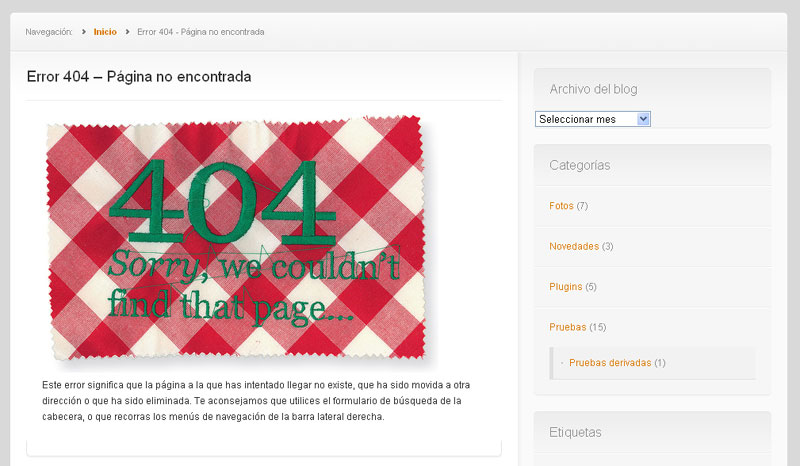
Los widgets de News se pueden situar en cinco áreas distintas: dos en la barra lateral izquierda y las otras tres (figura 6) en diversos lugares del blog: una en la cabecera, muy apropiada para el formulario de búsqueda; otra para las páginas de error 404 (véase, en la figura 7, la página de error personalizada que he elaborado en un santiamén, gracias a los infinitos recursos gráficos de Flickr); y un área adicional para los artículos individuales del blog, que se intercala entre el contenido y el formulario de comentarios y en la cual se puede ubicar contenido, scripts o funciones especiales


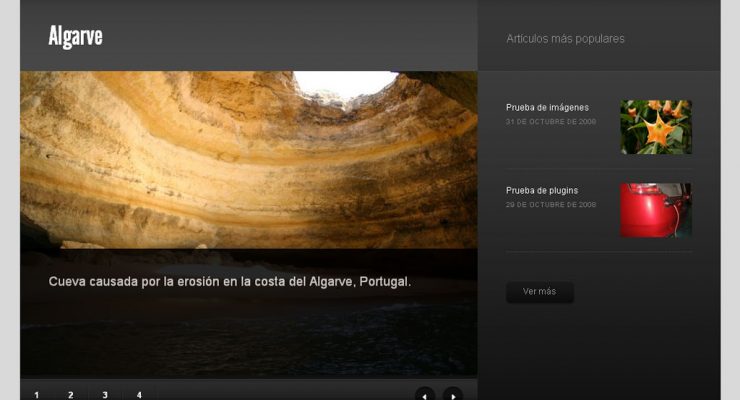
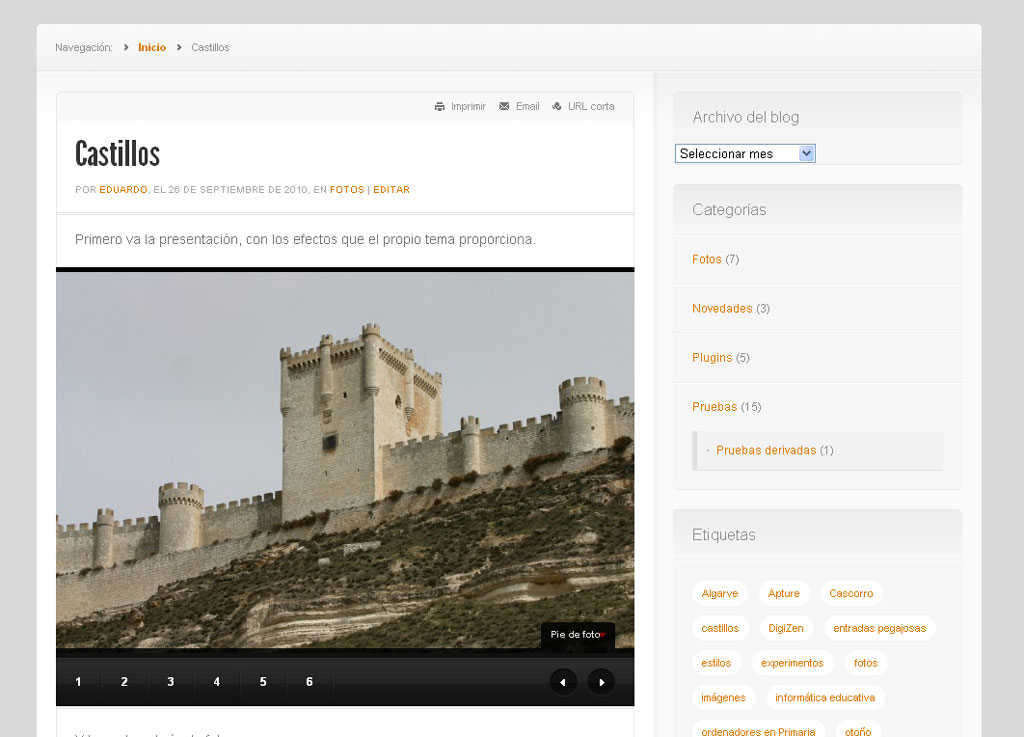
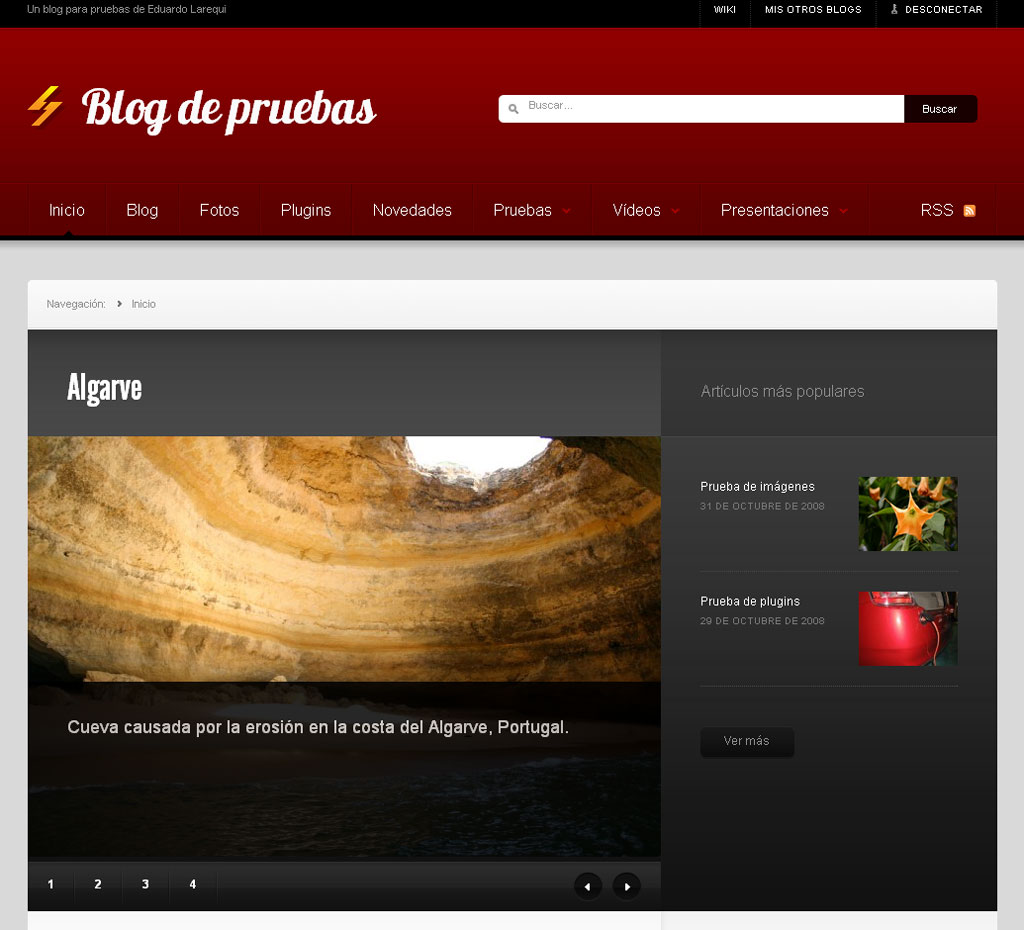
Otra funcionalidad interesantísima del tema News es la que permite crear presentaciones animadas o carruseles de fotografías a partir de las galerías de imágenes de WordPress. El uso de esta característica es sencillísimo (y además está muy bien explicado en el correspondiente tutorial), pues basta con subir a un artículo una serie de imágenes, agruparlas en una galería e insertarlas donde sea conveniente mediante el correspondiente shortcode. Si dicho artículo se configura como una entrada fija o sticky post, el tema se encargará de traerlo a la página de inicio del blog, mediante una presentación de gran impacto visual (véase la figura 8). El carrusel también se puede lograr a partir de varias entradas individuales, siempre que se cumplan dos requisitos: adjuntar a cada una de ellas una imagen y configurarlas como entradas fijas. Con todas ellas el tema genera una presentación animada y la sitúa al comienzo de la página principal (figura 9).


En la próxima entrega de esta serie veremos cómo trata el tema News los tipos de contenido personalizado (presentaciones y vídeos), explicaremos cómo utilizar los campos personalizados para introducir metadatos en los artículos y analizaremos algunos aspectos mejorables del tema. Si mis previsiones se cumplen, la ya varias veces prometida traducción española será el colofón a esta serie dedicada al espléndido tema que tan generosamente nos ha entregado DevPress.



[…] Fuente RSS de comentarios ‹ Más sobre temas especiales para WordPress: el tema News, 2 […]