
El título de esta entrada, con su deliberada imitación del que encabezaba la famosa obra del Marqués de Santillana tiene detrás una breve historia que merece la pena recordar. Hace algo así como año y medio me embarqué en un proyecto de antología textual, basada en taxonomías y tipos de contenido personalizados, que no pasó de una fase de esbozo, por dos motivos complementarios: las limitaciones que por aquel entonces tenía WordPress para la gestión de dichos elementos (en aquel momento la versión 2.9 no incorporaba muchas de las funciones que ahora están plenamente disponibles), y mis propias insuficiencias en ese y otros ámbitos.
Mucho ha avanzado WordPress desde mayo de 2010, especialmente a partir de la aparición de la versión 3.0 (yo también he dado unos cuantos pasitos hacia adelante y alguno hacia atrás, como puede verse en la relación de artículos que he escrito sobre las taxonomías y los tipos de contenido personalizados), lo cual me permite franquear con cierta garantías los límites que en su momento me frenaron. En consecuencia, me he empeñado en una aventura parecida a la anterior, aunque bastante más modesta, pues se limita a montar un sitio web para demostrar las posibilidades que las taxonomías y los tipos de contenidos personalizados tienen para la creación de sitios web especializados en el ámbito educativo. El objetivo final que me he marcado ha sido la creación de un entorno web de contenidos y propósitos específicos, con un interfaz de edición adaptado al trabajo de profesores y de alumnos, capaz por sí mismo de orientar a un usuario con poco o ningún conocimiento previo del funcionamiento de la aplicación con la que está elaborado.
El trabajo que he realizado durante las dos últimas semanas ha quedado plasmado en el sitio web Comentarios y reseñas de libros, cuyo núcleo consiste en un tipo de contenido personalizado denominado “libros”, que no es otra cosa que un contenedor para breves reseñas o comentarios de obras literarias. Este tipo de contenido se complementa con los siguientes elementos:
- Tres taxonomías personalizadas, es decir, tres criterios de clasificación mediante los cuales se pueden etiquetar los libros con respecto a su autor, y al género literario y literatura nacional a los que dichos libros pertenecen.
- Varios campos personalizados que complementan los comentarios de los los libros, a saber:
- Un breve resumen del argumento.
- Una ficha editorial.
- Informaciones adicionales, como enlaces a páginas web sobre la obra y el autor, referencias bibliográficas, etc.
- Información útil a efectos de catalogación, cómo el código de la CDU, la ubicación del libro, etc.
Esta estructura de contenido podría haber sido mucho más compleja y ambiciosa, pero he preferido reducirla a su mínima expresión, no solo para facilitarme a mí mismo el trabajo de elaboración del sitio, sino también para hacerla más inteligible. Por otro lado, mi propósito es que sirva de inspiración a aquellos profesores y profesoras que quieran montar sitios web especializados, con un interfaz de edición ad hoc, capaz de guiar a los alumnos cuando estos realicen las tareas que les hayan sido encomendadas.
En el esquema mental que he concebido para la utilización del sitio, las tareas que corresponden a cada uno de los usuarios son las siguientes:
1. Para el administrador del sitio, que normalmente debiera ser un profesor:
- Montar el sitio y gestionar temas y plugins, lo cual requiere conocimientos de instalación de un blog de WordPress. En próximas entregas de esta serie daré cuenta del material necesario.
- Crear, editar y organizar las entradas y páginas necesarias para proporcionar a los usuarios las instrucciones pertinentes.
- Crear los menús de navegación.
2. Para los usuarios-editores (los alumnos):
- Redactar los comentarios y reseñas de los libros que hayan leído.
- Redactar el resumen del argumento, la ficha bibliográfica y las informaciones complementarias.
- Subir la imagen de portada del libro.
- Etiquetar los comentarios mediante las taxonomías previstas.
También este esquema de reparto de tareas se puede hacer más complejo. Por ejemplo, podría haber un profesor-administrador y varios profesores-editores, y se podría asignar a los alumnos los roles de autores o colaboradores (según los casos), pero ello exigiría un trabajo minucioso de reasignación de capacidades que por su complejidad desborda el ámbito de la presente exposición.
Como una imagen vale más que mil palabras, incluyo a continuación una serie de capturas de pantalla que ilustran lo que se encontrará un usuario-editor de WordPress (por ejemplo, un alumno) al acceder al backend de este sitio (supongo que no hace falta decirlo, pero naturalmente el menú del administrador del sitio tiene muchas más opciones):
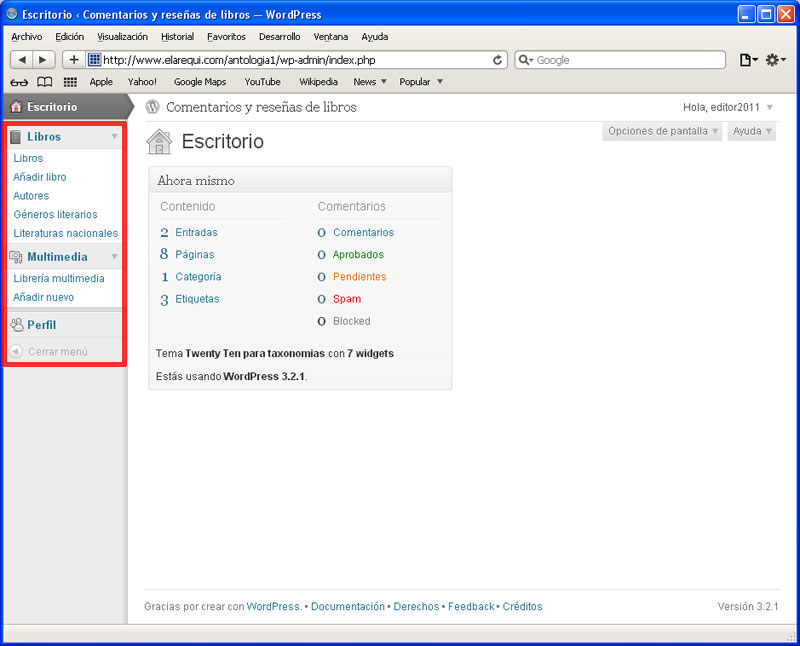
1. Un menú simplificado (figura 1), con un escritorio en el que solo están accesibles los siguientes elementos:
- El submenú correspondiente al tipo de contenido personalizado, para la creación y administración de los comentarios de libros.
- El submenú de acceso a las funciones del gestor de multimedia, ya que los usuarios-editores pueden tener necesidad de modificar las imágenes que suban al sitio (por ejemplo, las de las portadas de los libros).
- El submenú correspondiente al perfil del usuario.

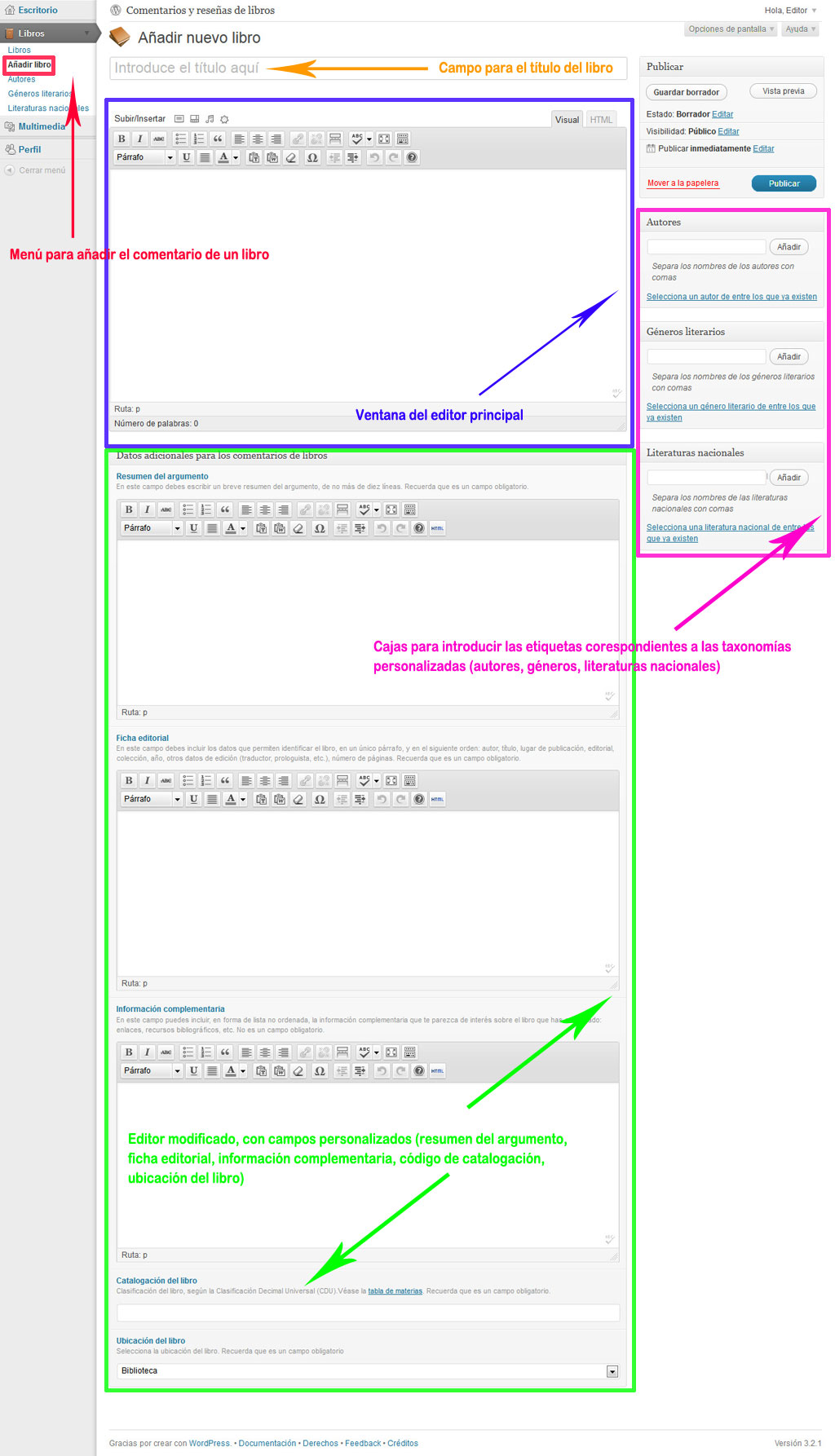
2. Un editor preparado para adecuarse a la naturaleza del contenido (figura 2). El editor solo muestra las cajas que corresponden al editor principal (el texto del comentario propiamente dicho), las que permiten introducir las etiquetas de las taxonomías personalizadas y las de los campos personalizados que se han creado al efecto: resumen del argumento, ficha editorial, información complementaria, código de catalogación y ubicación del libro. Como puede verse en la captura de pantalla, el interfaz de edición proporciona a los usuarios un juego de instrucciones que les permiten realizar con más eficacia las tareas asignadas.

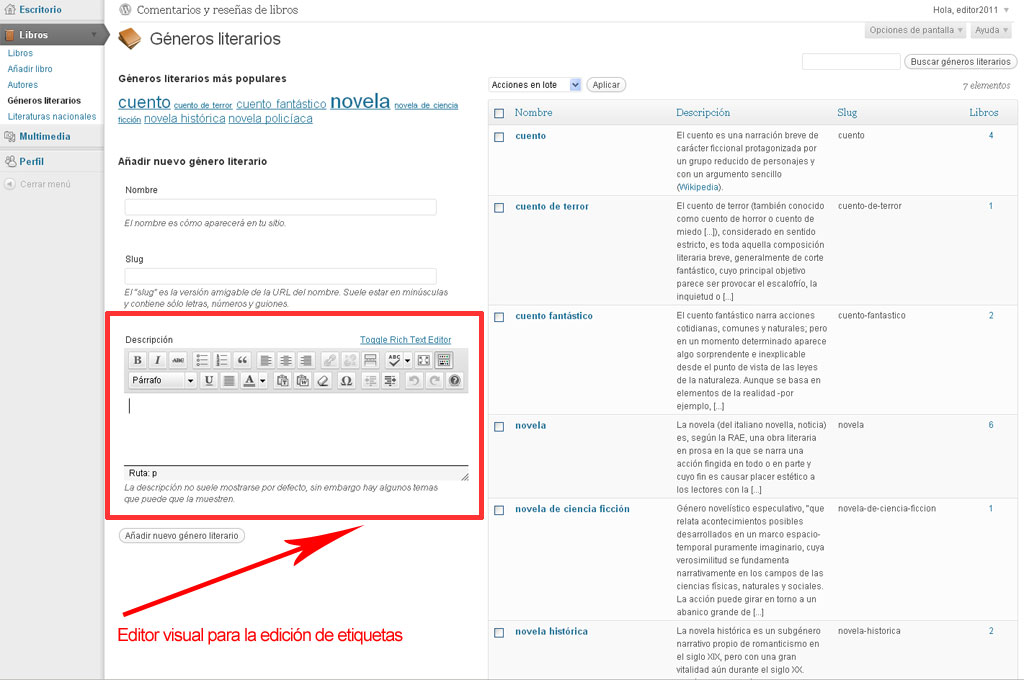
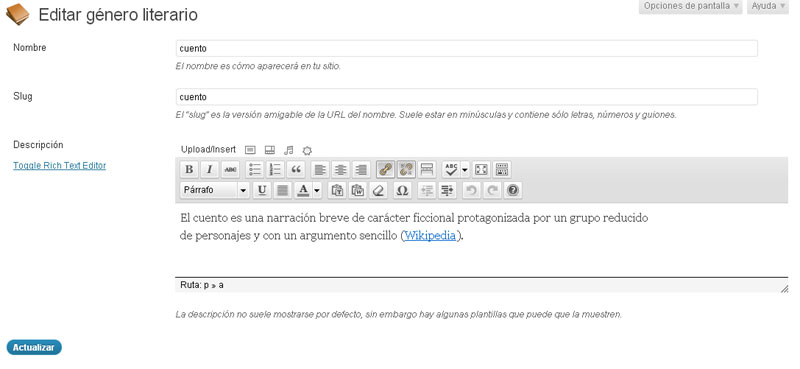
3. Un editor preparado para mejorar y hacer más fácil la edición de los términos o etiquetas correspondientes a las taxonomías personalizadas (figuras 3 y 4). Por defecto, WordPress no ofrece ninguna ayuda visual para añadir código HTML a la descripción de las etiquetas, con lo cual es necesario utilizar un plugin que haga accesible el editor visual. En las siguientes entregas de esta serie daré más detalles al respecto.


Con la ayuda de los ficheros de plantilla previamente diseñados (de ellos hablaremos por extenso en próximos artículos), WordPress se encarga de presentar el contenido del sitio de una forma perfectamente organizada, como puede verse en estos enlaces, correspondientes a los cuatro ítems principales del menú del sitio:
- Menú de la página principal, en la que se hace una descripción del sitio web. A diferencia de lo que ocurre en un blog convencional, cuya información se dispone de forma cronológica, este sitio ha sido organizado para que muestre en su portada una página fija. De esta página depende otra página estática en la que se enumeran todos los materiales (temas, plugins, documentación) que se han utilizado para montar el sitio.
- Menú de instrucciones, que corresponde a una categoría de WordPress, formada a su vez por dos artículos que dan las explicaciones necesarias para que los usuarios-editores (los alumnos) aborden la escritura de los comentarios y el etiquetado de los artículos. Naturalmente, es posible que en un contexto educativo real estas instrucciones debieran ampliarse, modificarse, etc.
- Menú correspondiente al tipo de contenido libros. Es una página de archivo o índice de WordPress, de la que dependen los diez comentarios, cuyo contenido es puramente demostrativo (para los interesados, se ha creado mediante un generador automático de textos lorem ipsum). En cada uno de los comentarios, la disposición visual permite distinguir sus elementos constitutivos: el núcleo de la reseña (con fondo blanco), el resumen del argumento (fondo amarillo), la ficha editorial (fondo rojo), las informaciones complementarias (fondo azul) y las etiquetas descriptivas (fondo verde). A título de ejemplo, véanse los comentarios de El vigilante del fiordo y Los mares grises sueñan con mi muerte.
- Menú de páginas de archivo o índice de los distintos criterios de clasificación de las obras comentadas: autores, géneros literarios y literaturas nacionales. Cada una de las páginas correspondientes a un término de clasificación (véanse, por ejemplo, novela de ciencia ficción, literatura española y George R.R. Martin), están encabezadas por la descripción de la etiqueta, lo cual resulta muy útil a efectos educativos, pues permite crear algo así como un índice de conceptos literarios. El menú incluye una página final en la que se agrupan todos los términos o etiquetas de clasificación.
El sitio ofrece una estructura de navegación sistemática y coherente, que se puede crear con muy poco esfuerzo gracias a la gran flexibilidad que proporcionan los menús de WordPress. Para facilitar la navegación y reducir al mínimo las posibilidades de que un visitante se pierda entre sus páginas, el menú de navegación de la cabecera se repite en la barra lateral derecha de todas las páginas del sitio.
Dada la complejidad inherente a la clasificación de los libros, se ha añadido a la barra lateral un widget que permite realizar búsquedas sobre los criterios de clasificación. Las búsquedas pueden realizarse por un único criterio de clasificación, o por una combinación de dos o más criterios.
En próximas entregas de esta serie examinaremos el proceso seguido para crear las taxonomías y los tipos de contenido personalizados. También daremos cuenta de los plugins utilizados, y de las modificaciones efectuadas sobre los ficheros de plantilla. Permanezcan atentos a sus pantallas.



Hmmm pinta muy bien. Me lo miro con calma
Acabo de darme cuenta, Laia, de que habías hecho un comentario en esta entrada, así que te pido disculpas por tardar tanto en responder. Acabo de publicar el segundo artículo de la serie, y creo tener munición suficiente para otros dos.