
Tras los artículos Sitios educativos fechos al taxonómico modo 1, Sitios educativos fechos al taxonómico modo 2 y Sitios educativos fechos al taxonómico modo 3, la cuarta entrega de esta serie sobre un proyecto de sitio web educativo realizado con taxonomías, tipos de contenido y campos personalizados, estará dedicada a detallar los elementos que proporcionan a Comentarios y reseñas de libros su funcionalidad y aspecto visual característicos, a saber: la configuración de la estructura del sitio, la disposición de los menús, la definición de los widgets de la barra lateral y el uso de ciertos plugins que permiten lograr ciertas funcionalidades que mejoran el uso de las taxonomías y tipos de contenido personalizados.
1. Configuración de la estructura del sitio
La disposición habitual de un sitio web elaborado con WordPress es la típica de un blog, es decir, una página que contiene el listado de las últimas entradas (normalmente, diez), dispuestas en orden cronológico inverso. Ahora bien, WordPress ofrece otras muchas posibilidades: mostrar en la portada una página fija, con la información esencial del sitio a modo de presentación o saludo, combinar los contenidos fijos con resúmenes o/y miniaturas de las últimas entradas (disposición típica de los sitios al estilo revista o magazine), dividir la página principal en núcleos informativos orientados a actividades, tareas o conceptos (como ocurre en los sitios que adoptan la disposición de un portfolio), etc.
Para el sitio Comentarios y reseñas de libros, que pretende deliberadamente alejarse lo más posible de la manera habitual de presentar los contenidos propia de un blog, he optado por la disposición al estilo CMS, es decir, con una página estática de inicio, que presenta la información esencial sobre el sitio, y un menú superior y una barra lateral a la derecha, dispositivos ambos que permiten navegar con toda facilidad por el contenido. Los ítems del menú superior y de la barra lateral combinan distintos elementos: varias páginas estáticas, entradas o artículos pertenecientes a la única categoría existente en el sitio (“Instrucciones”) y diversas páginas que ofrecen el contenido personalizado, esto es, el tipo de contenido “Libros”, y las taxonomías “Autores”, “Géneros literarios” y “Literaturas nacionales”.
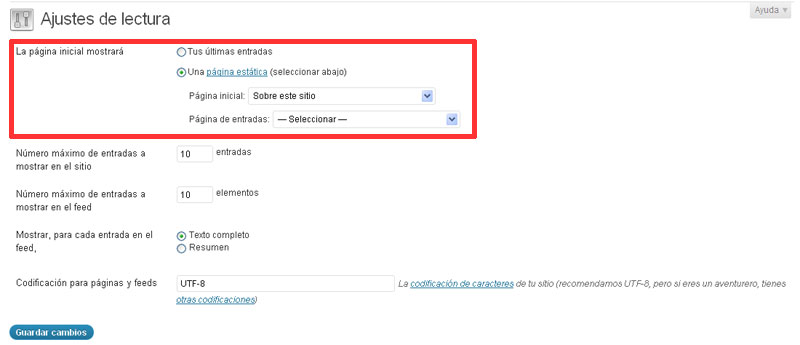
La estructura de contenido al estilo CMS es muy fácil de crear, pues basta con ir al menú Ajustes > Lectura, y definir los parámetros necesarios. Como puede verse en la figura 1, la página de inicio es la ya mencionada “Sobre este sitio”, mientras que el campo asociado al modo de presentación al estilo blog se ha dejado deliberadamente vacío, con lo cual se dificulta al visitante que pueda obtener un listado de los artículos del blog por orden cronológico (se dificulta pero no se impide, porque siempre es posible hacerlo mediante una URL de tipo cronológico; por ejemplo, http://www.elarequi.com/antologia1/2011/).

2. Creación del menú de navegación superior
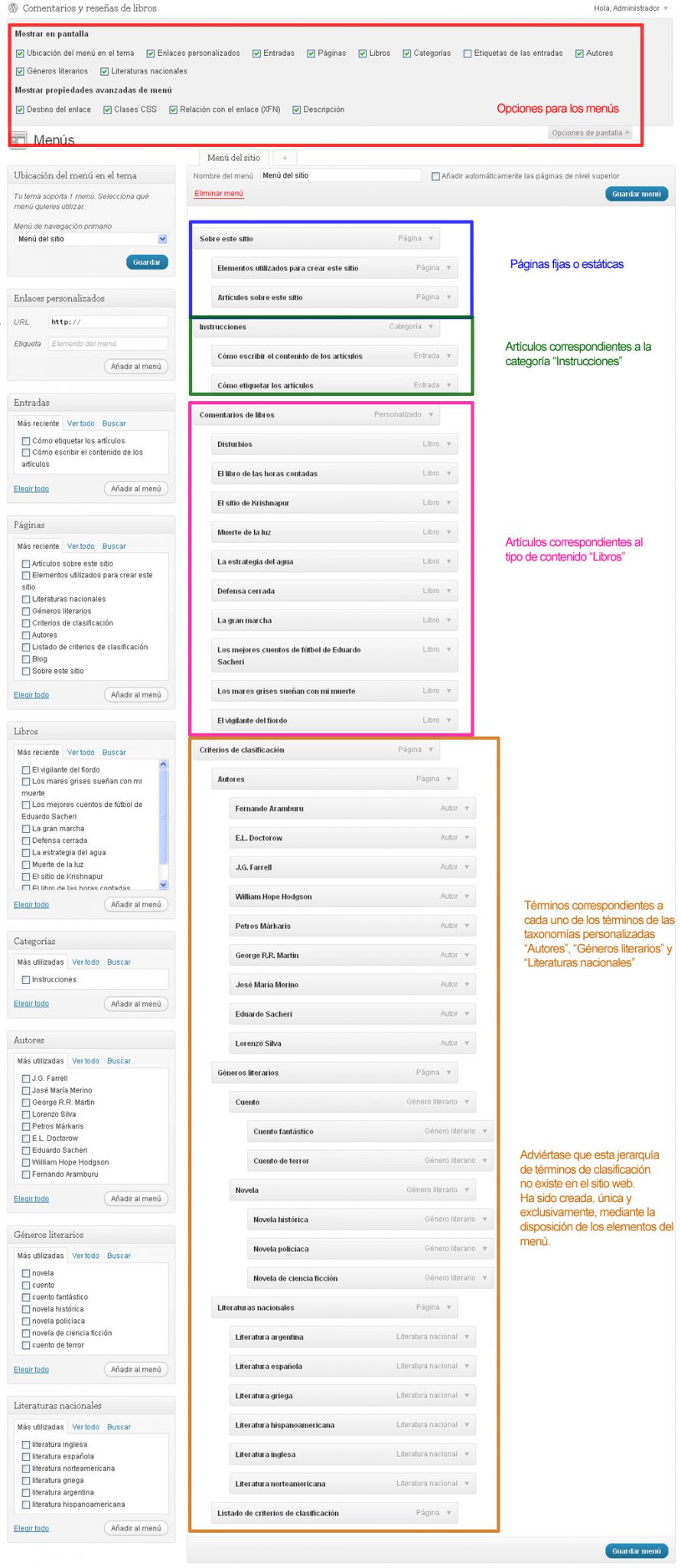
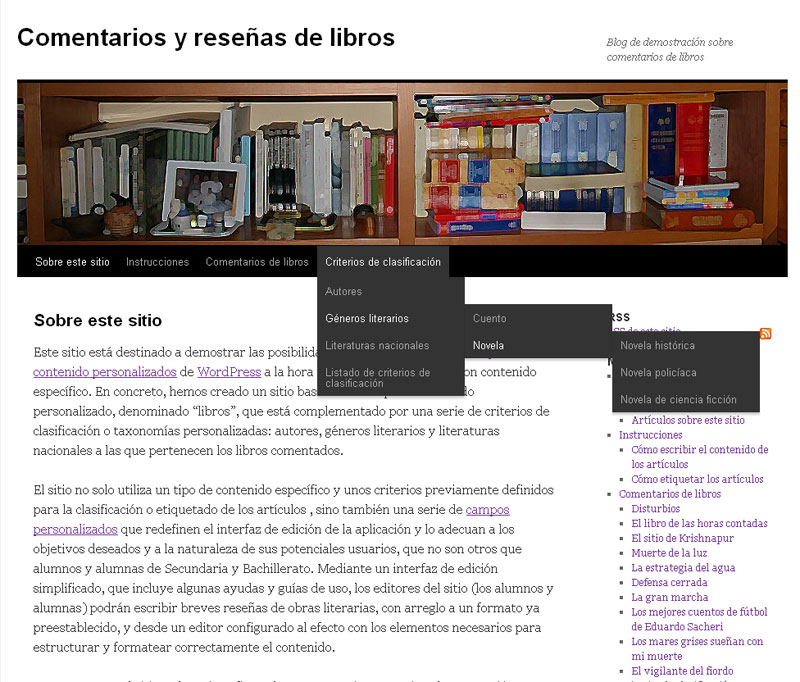
Una de las mejoras más aplaudidas de WordPress 3.0 fue su nuevo sistema de menús personalizables, mucho más potente que el anterior y, lo que es mejor, muy fácil de utilizar. Desde el menú Apariencia > Menús, se accede a un interfaz basado en la técnica de “arrastrar y soltar”, mediante el cual se pueden organizar los ítems de los menús de la forma en que sea necesario. Para ilustrar la potencia y flexibilidad de este sistema de creación de menús, nada mejor que las figuras 2 y 3, que muestran la página de creación del menú en el backend del sitio (figura 2) y el aspecto que adquiere dicho menú en el frontend (figura 3).


Con respecto a la creación de este menú, conviene tener en cuenta las siguientes observaciones:
- Si se quiere tener a la vista todas las opciones del menú disponibles en la página de gestión de menús de WordPress, se debe pulsar sobre el enlace denominado Opciones de pantalla, que aparece en la parte superior de la derecha de la página (obsérvese el recuadro en rojo de la figura 2), y activar todas las casillas que hagan falta.
- La forma en que se ordenan los ítems de los menús suele estar relacionada con la estructura previamente establecida para el contenido y sus elementos constitutivos (páginas fijas/entradas/categorías/etiquetas/tipos de contenido/taxonomías, etc.), pero los menús no tienen por qué reflejar dicha estructura al pie de la letra. Por ejemplo, en el recuadro marcado en color marrón de la figura 2, puede apreciarse que los ítems de clasificación correspondientes a la taxonomía personalizada “géneros literarios” se han organizado jerárquicamente (solo por razones didácticas, ya que así es posible apreciar, de forma visual, que la novela histórica es un subgénero de la novela), aunque dicha jerarquía no existe en la organización del contenido.
- La forma en que WordPress presenta los menús depende enteramente del tema elegido para el blog. Si se quiere utilizar esta funcionalidad, es necesario contar con un tema compatible con WordPress 3.0, y que además disponga de zonas de menús. El tema Twenty Ten, escogido para el sitio Comentarios y reseñas de libros, tiene una única zona de menús, situada bajo la imagen de cabecera (véase la figura 3), pero hay otros temas que tienen dos, tres, e incluso más zonas de menús.
3. Diseño de la barra lateral
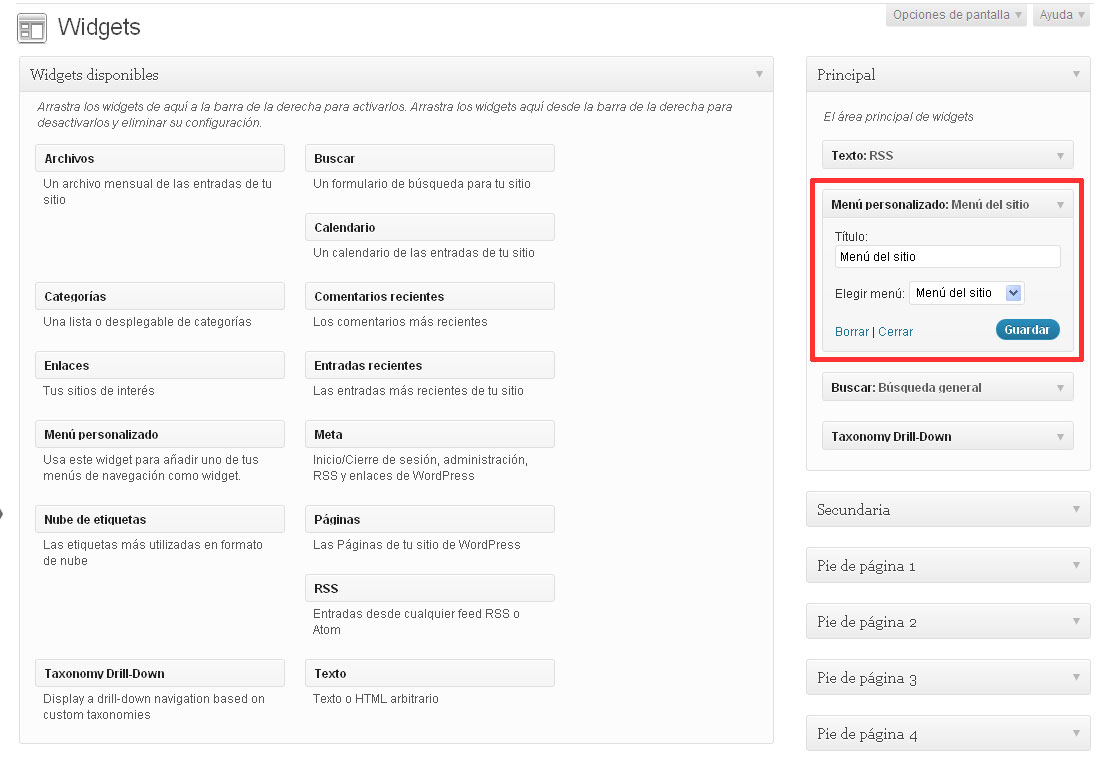
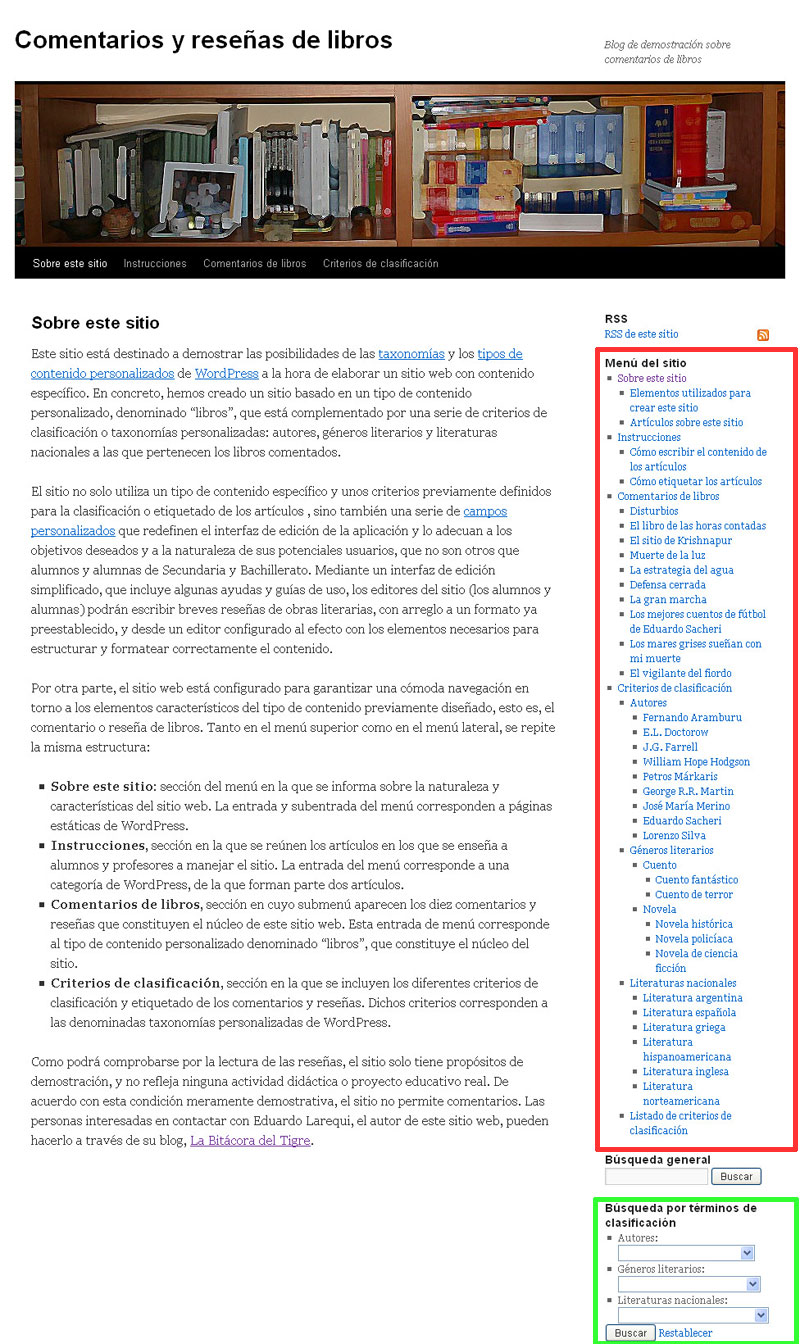
En cuanto el administrador define y guarda un menú personalizado, WordPress crea automáticamente un widget que reproduce con total fidelidad dicho menú, lo cual resulta muy útil para replicarlo en las zonas de widgets donde habitualmente se sitúan las estructuras de navegación (casi siempre, en la barra o barra laterales). Incluso aunque un tema disponga de una única zona de menús, es perfectamente posible crear varios menús personalizados, lo cual da origen a los correspondientes widgets, que a su vez se pueden utilizar en las zonas donde aquellos sean requeridos. En la figura 4 puede observarse cómo se ha definido en el backend el widget correspondiente al “menú del sitio”, que forma parte de la barra lateral principal del tema Twenty Ten; por su parte, la figura 5 muestra el aspecto que dicho widget tiene en el frontend.


Por defecto, WordPress añade los menús personalizados y las barras laterales a todas y cada una de las páginas del blog. Es posible alterar este comportamiento, aunque ello exige el uso de plugins o de técnicas especiales que no puedo tratar aquí (los interesados pueden consultar los diversos artículos que he dedicado al tema de los widgets condicionales). En todo caso, para un sitio como Comentarios y reseñas de libros, cuya finalidad y sentido vienen dados por el contexto educativo en el que se sitúa, la posibilidad de contar con dos menús idénticos, uno en la cabecera y otro en la barra lateral, que aparecen sistemáticamente en todas las páginas, no es un inconveniente, sino una clara ventaja, pues refuerza su coherencia interna y facilita la navegación por entre sus páginas.
Además del menú personalizado, a la barra lateral derecha se han añadido otros tres widgets, a saber:
- RSS del sitio. Se trata de un widget de texto que simplemente invoca la URL de la fuente RSS del sitio web. Gracias a las funciones añadidas al tema hijo (véase el epígrafe 2.6 del artículo Sitios educativos fechos al taxonómico modo 3), los artículos correspondientes al tipo de contenido personalizado “Libros” se integran en la fuente RSS del sitio.
- Búsqueda general. Es uno de los widgets estándar de WordPress. Cuando se definió el tipo de contenido personalizado “Libros” (véase el artículo Sitios educativos fechos al taxonómico modo 2), el parámetro “public” se estableció como “true”, lo cual significa, en la práctica, que la información que contienen sus artículos se puede buscar y encontrar desde este formulario.
- Búsqueda por términos de clasificación. Es un widget obtenido gracias al plugin Query Multiple Taxonomies, que resulta de gran utilidad en sitios elaborados mediante taxonomías personalizadas, pues permite realizar búsquedas mediante uno o varios criterios de clasificación. Cada vez que se elige un término de clasificación, el widget indica qué otros términos están disponibles para filtrar los resultados, con lo cual se pueden realizar búsquedas muy precisas, que resultan en URLs de este tipo: http://www.elarequi.com/antologia1/?autores=fernando-aramburu&generos=cuento&literaturas-nacionales=literatura-espanola. Es cierto que este tipo de búsquedas solo resultan verdaderamente útiles en sitios web que contengan muchos artículos, pero en cualquier caso animo a los interesados en esta funcionalidad a que experimenten con este widget y vean sus resultados.
4. Algunos plugins para tareas específicas
Además de las extensiones utilizadas para gestionar los tipos de contenido, las taxonomías y los tipos de contenido personalizados (véase el artículo Sitios educativos fechos al taxonómico modo 2, en el que detallo el uso de los plugins Custom Post Type UI y Advanced Custom Fields), el sitio Comentarios y reseñas de libros utiliza los siguientes plugins:
- Antispam Bee, para evitar los comentarios-basura. Aunque el sitio tiene los comentarios desactivados, pues se trata de una web de demostración, me he lanzado a probar este plugin, que empieza a ser recomendado con cierta frecuencia (véanse, por ejemplo, Free Akismet Alternatives y To Fight Spam With Akismet Or Without Akismet), a causa de las peculiaridades de Akismet en relación con su método de filtrado del spam y su cada vez más cuestionada gratuidad.
- Multi-Column Taxonomy List, que se utiliza exclusivamente para crear una página de listado de criterios de clasificación, en la que aparecen, agrupados y ordenados, todos los términos de las taxonomías personalizadas.
- Query Multiple Taxonomies. Como ya se ha explicado en el epígrafe 3 de este mismo artículo, este plugin se utiliza para realizar búsquedas (por un único criterio, o por criterios combinados) entre las taxonomías personalizadas, es decir, por entre las etiquetas de clasificación de los libros.
- Rich Text Tags. Habida cuenta de que WordPress no permite por sí mismo utilizar etiquetas y atributos HTML en la descripción de las etiquetas o términos de las taxonomías personalizadas, y que dicha información puede ser muy interesante desde una perspectiva educativa (véase, por ejemplo, la página correspondiente a la etiqueta novela), se ha utilizado este plugin, sobre cuyo funcionamiento puede verse una captura de pantalla ilustrativa (la figura 3) en el artículo Sitios educativos fechos al taxonómico modo 1.
Y hasta aquí la cuarta entrega de esta serie, con la que tenía la intención de culminar la descripción del proyecto del sitio Comentarios y reseñas de libros. Sin embargo, me he dado cuenta de que el epígrafe final, en el que pensaba desarrollar algunas ideas relacionadas con la justificación y el uso educativo de este tipo de sitios web, merecía una entrada por sí mismo, que espero publicar en los próximos días. Como ya he dicho en todas las ocasiones anteriores, permanezcan atentos a sus pantallas.



Buena información muy buenos los diagramas.